Correction status:qualified
Teacher's comments:



/ /设置一个常规的类let userInfo={data:{name:'Jason',birthday:[2000,12,04],height:'1.75m',weight:'70kg'},// 获取姓名getName(){return this.data.name;},// 修改姓名ChangeName(name){if (name.length <= 20 ){this.data.name=name;}else{console.log('名字过长')}},// 获取年龄getAge(){return (2022-this.data.birthday[0])},// 获取身高getHeight(){return `${this.data.height[0]}${this.data.height[2]}${this.data.height[3]} cm`},// 修改身高SetHeight(height){return this.data.height=height;}}// 打印属性console.log(userInfo.data)console.log(userInfo.getAge())console.log(userInfo.getName())userInfo.SetHeight('1.80');console.log(userInfo.getHeight())userInfo.ChangeName('Authur')console.log(userInfo.getName())console.log(userInfo.data)

// 设置一个常规的类let userInfo={data:{name:'Jason',birthday:[2000,12,04],height:'1.75m',weight:'70kg'},// 获取姓名// getName(){// return this.data.name;// },// 改写get Name(){return this.data.name;},// 修改姓名// ChangeName(name){// if (name.length <= 20 ){// this.data.name=name;// }else{// console.log('名字过长')// }// },// 改写set Name(name){if (name.length <= 20 ){this.data.name=name;}else{console.log('名字过长')}},// 获取年龄get Age(){return (2022-this.data.birthday[0])},// 获取身高get Height(){return `${this.data.height[0]}${this.data.height[2]}${this.data.height[3]} cm`},// 修改身高set Height(height){return this.data.height=height;}}// 打印属性console.log(userInfo.data);console.log(userInfo.Name);console.log(userInfo.Age);console.log(userInfo.Height);userInfo.Height='1.88';userInfo.Name='Authur';console.log(userInfo.data);console.log(userInfo.Name);console.log(userInfo.Age);console.log(userInfo.Height);

<ul class="list"><li class="item"><button class="click">点我</button></li><li class="item"><button class="click">点我</button></li><li class="item"><button class="click">点我</button></li><li class="item"><button class="click">点我</button></li><li class="item"><button class="click">点我</button></li><li class="item"><button class="click">点我</button></li><li class="item"><button class="click">点我</button></li></ul>
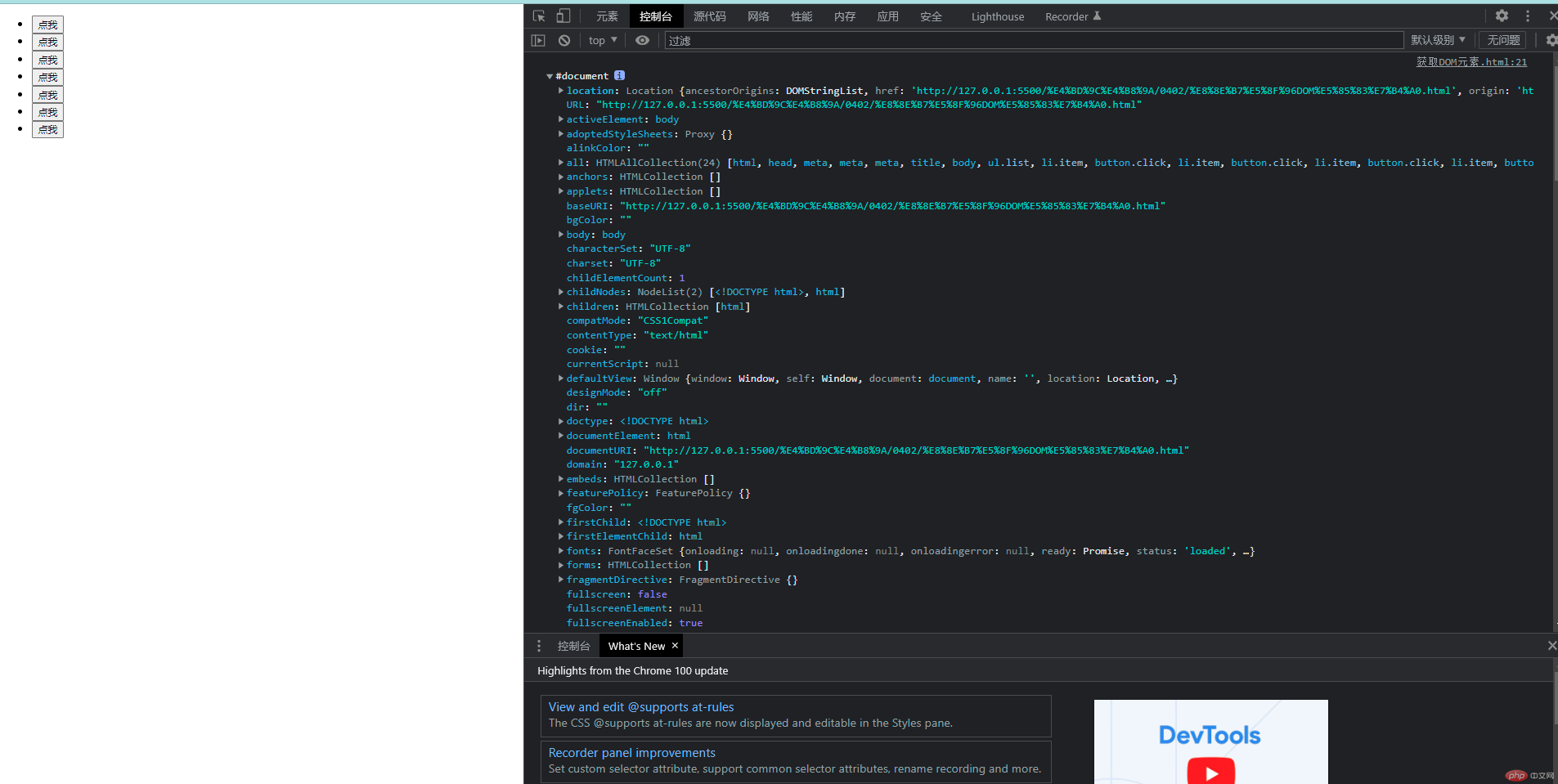
console.dir(document);

// querySelectorAll(selector):返回一组元素// 这里将返回所有class为’click‘的标签console.dir(document.querySelectorAll('.click'))

const button = document.querySelectorAll('.click')for (let i =0 ;i < button.length;i++){button[i].style.width='800px';button[i].style.margin='10px';}
