Correction status:qualified
Teacher's comments:




<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>访问器属性</title></head><body><script>//访问器属性let user = {//常规属性data: {name: '吴彦祖',age: 18,},//获取年龄getAge() {return this.data.age;},//设置年龄setAge(age) {if (age >= 18 && age <= 120) {this.data.age = age;} else {console.log('非法数据');}},};console.log(user.getAge());user.setAge(80);console.log(user.getAge());// 对于用户来说,获取年龄,习惯性会用这种方式来获取// console.log(user.age);// console.log(user.data.age);user = {//常规属性data: {name: '彭于晏',age: 18,},//将传统的方法。修改一个伪装成属性的方法get age() {return this.data.age;},// 设置年龄,将之前的设置方法修改成一个属性// 方法->属性:伪装成方法的属性,“访问器属性”set age(age) {if (age >= 18 && age <= 120) {this.data.age = age;} else {console.log('非法数据');}},};console.log(user.age);user.age = 150;console.log(user.age);// 访问器属性,本质上还是方法,调用时,用的属性访问的语法</script></body></html>


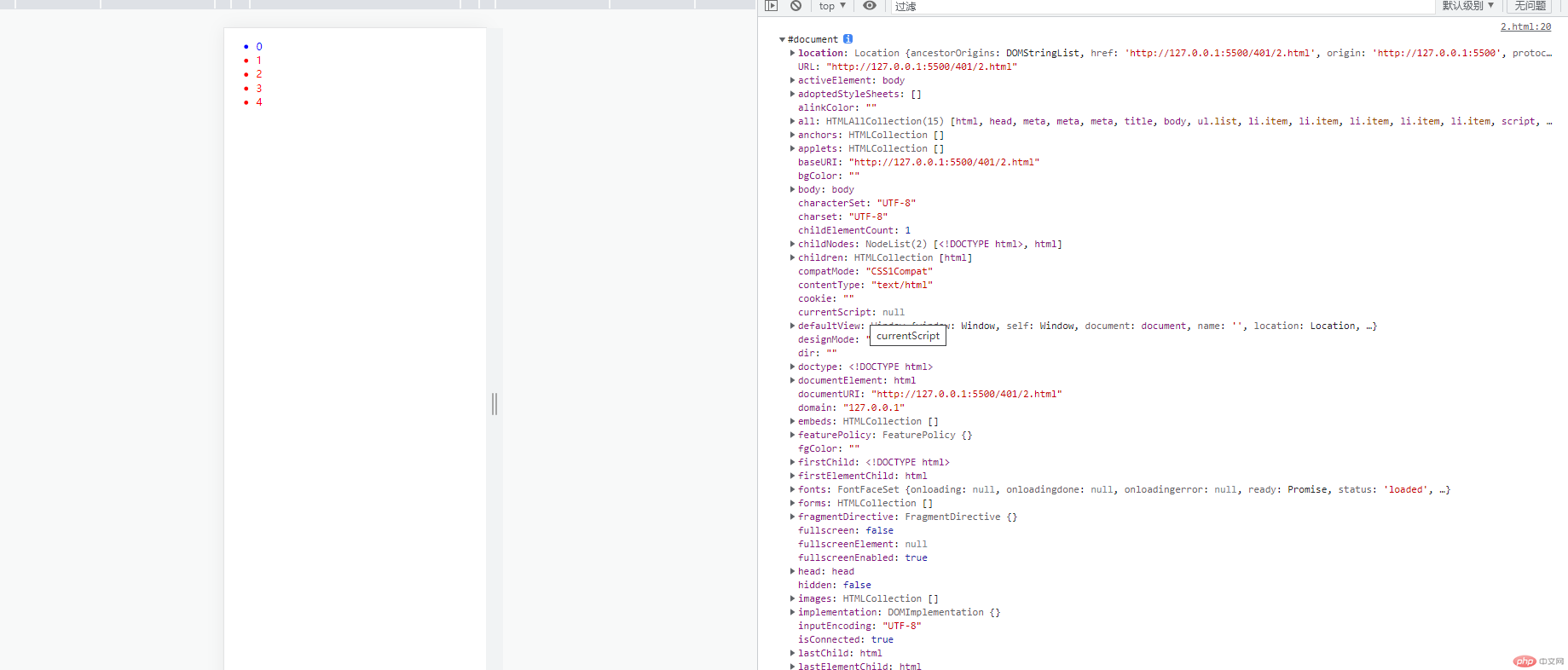
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取dom元素</title></head><body><ul class="list"><li class="item">0</li><li class="item">1</li><li class="item">2</li><li class="item">3</li><li class="item">4</li></ul><script>//1. 将所有的li.item 变成红色console.dir(document);//querySelectorAll(selector):返回一组元素console.dir(document.querySelectorAll('.item'));const items = document.querySelectorAll('.item');for (let i = 0; i < items.length; i++) {//console.log(items[i]);items[i].style.color = 'red';}//2. 将第一个改为蓝色//querySelector: 返回一组元素中的第一个,只返回一个,而不是一组const firstItem = document.querySelector('.item');firstItem.style.color = 'blue';console.log(document.querySelector('body'));console.log(document.body);console.log(document.head);console.log(document.title);//获取htmlconsole.log(document.documentElement);</script></body></html>