Correction status:qualified
Teacher's comments:作业已检查!!
请及时将前面丢的手写代码补上!!




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.基本选择器</title>
<style type="text/css">
ul{
padding: :0;
margin: 0;
width:45px;
border: 1px dashed #666;
padding: 10px 5px 10px;
}
ul:after{
content: '';
display: block;
clear: both;
}
li{
list-style: none;
float: left;
width: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
background-color: skyblue;
margin-right: 15px;
margin-bottom: 5px;
}
/*id*/
#item1 {
background-color: red;
}
/*类选择器*/
.green{
background-color: #008B8B;
}
/*父子选择器*/
ul li {
color:white;
}
/*通配*/
ul *{
border:1px solid black;
}
/*子元素选择器 > */
ul > li {
background-color: #7FFFD4;
}
/*相邻弟兄选择器*/
#item2 + li {
background-color: #5F9EA0;
}
/*全部弟兄选择器*/
#item2 ~ li {
background-color: yellow;
}
</style>
</head>
<body>
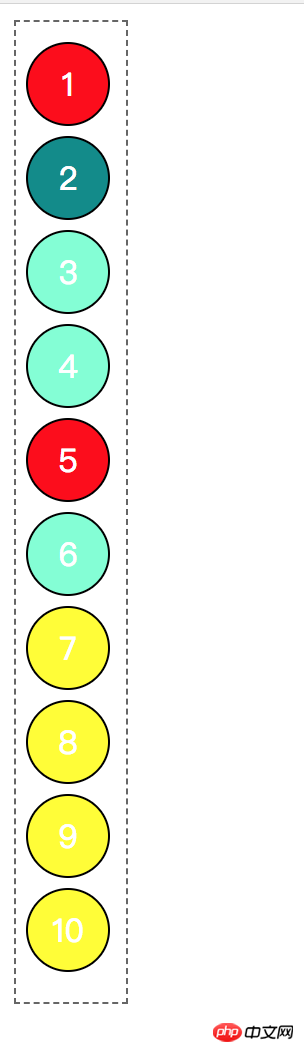
<ul>
<li id=item1>1</li>
<li class="green">2</li>
<li>3</li>
<li>4</li>
<li id=item1>5</li>
<li id=item2>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例