Correction status:qualified
Teacher's comments:



html代码
<div class="mess"><div class="messt">留言板</div><div class="messc"><div><label for="title">请输入留言内容</label><br><input type="text" id="title" class="mess_text" onkeydown="addMsg(this)" placeholder="输入Enter或者点击提交按钮"value="" /></div><div><button onclick="msg()">提交留言</button></div></div></div><div class="lycon"><div class="messt">留言内容展示</div><div class="messc"><ul class="lylist"></ul></div></div>
css代码
* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;color: #555;}li {list-style: none;}.mess,.lycon {width: 560px;margin: 100px auto 0 auto;background-color: #f8f8f8;border-radius: 5px;}.mess .messt,.lycon .messt {width: 100%;height: 65px;line-height: 65px;padding: 0 40px;background-color: #9fc560;color: #fff;font-size: 20px;border-top-left-radius: 5px;border-top-right-radius: 5px;}.messc {padding: 40px;}.messc input[type="text"] {width: 100%;height: 35px;border: 1px #e5e5e5 solid;margin: 10px 0 20px 0;text-indent: 10px;font-size: 14px;color: #333;}.messc button {width: 100px;height: 35px;text-align: center;line-height: 35px;border: 0;background-color: #9fc560;color: #fff;border-radius: 3px;cursor: pointer;}.messc button:hover {background-color: #739e2b;color: #fff;}.lycon {margin: 20px auto;}.lycon .messt {height: 40px;line-height: 40px;font-size: 16px;background-color: #7aa534;}.lylist button {margin-left: 12px;}.lylist li {margin-bottom: 10px;}
js代码
<script>function addMsg(tit) {if (event.key === 'Enter') {const ul = document.querySelector('.lylist');if (tit.value.trim().length === 0) {alert("留言不能为空!");tit.focus();return false;}const li = document.createElement('li');li.innerHTML = tit.value + '<button onclick="del(this.parentNode)">删除</button';ul.insertAdjacentElement('afterBegin', li);tit.value = null;tit.focus();}}function msg() {const ul = document.querySelector('.lylist');const tit = document.querySelector('.mess_text');//console.log(tit);if (tit.value.trim().length === 0) {alert("留言不能为空!");tit.focus();return false;}const li = document.createElement('li');li.innerHTML = tit.value + '<button onclick="del(this.parentNode)">删除</button';ul.insertAdjacentElement('afterBegin', li);tit.value = null;tit.focus();}function del(tit) {return confirm('是否删除?') ? tit.remove() : false;}</script>
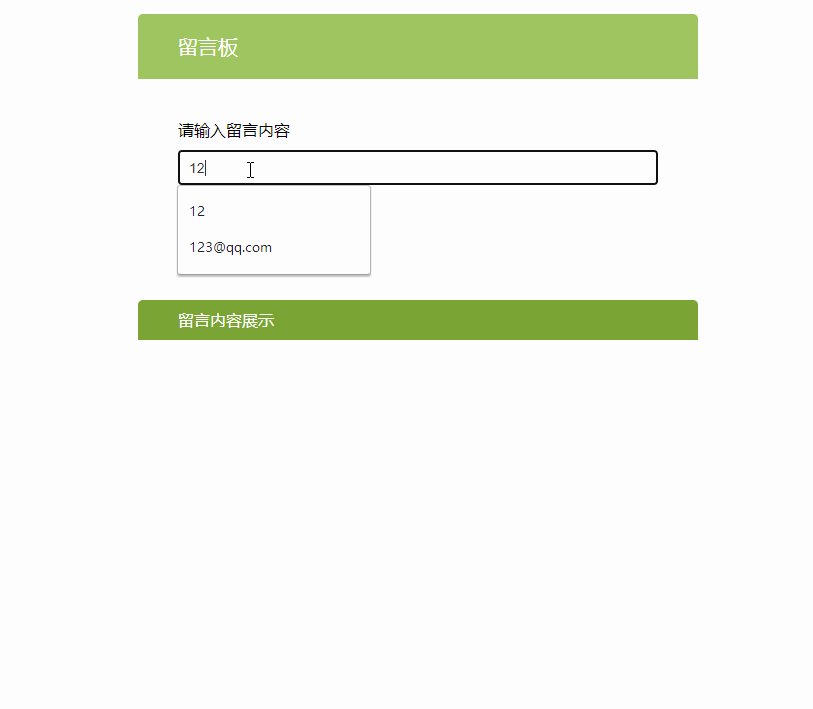
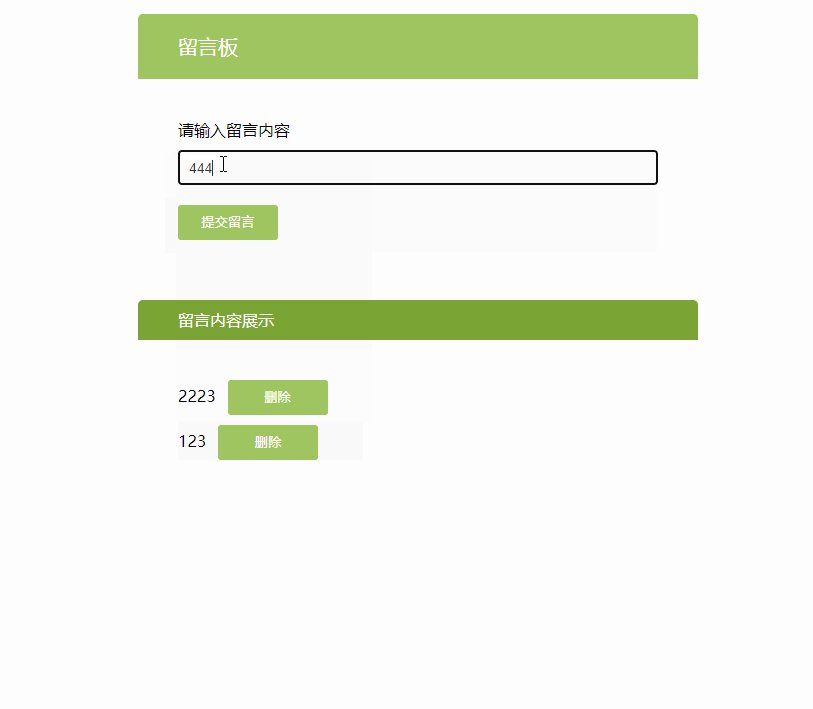
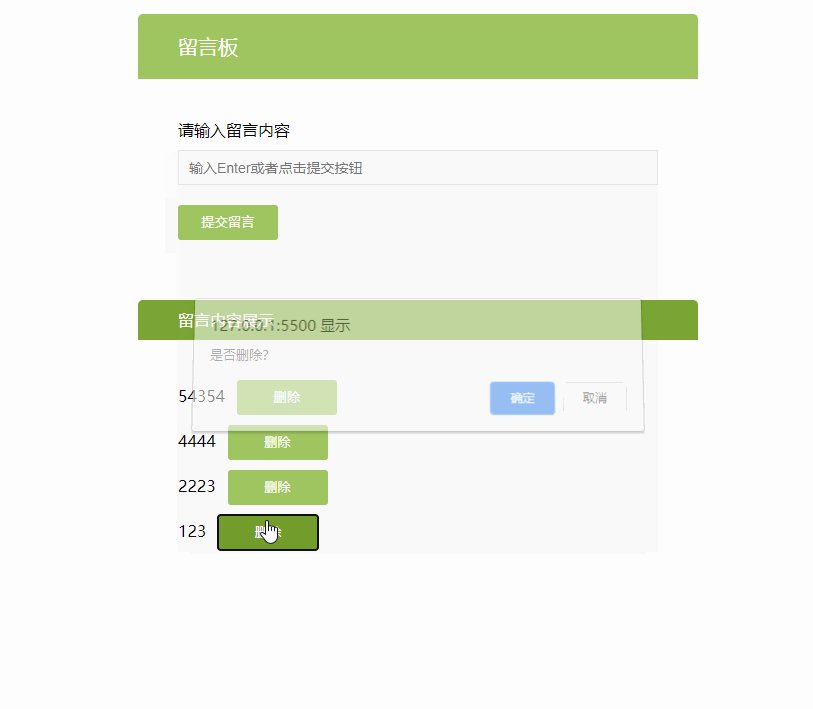
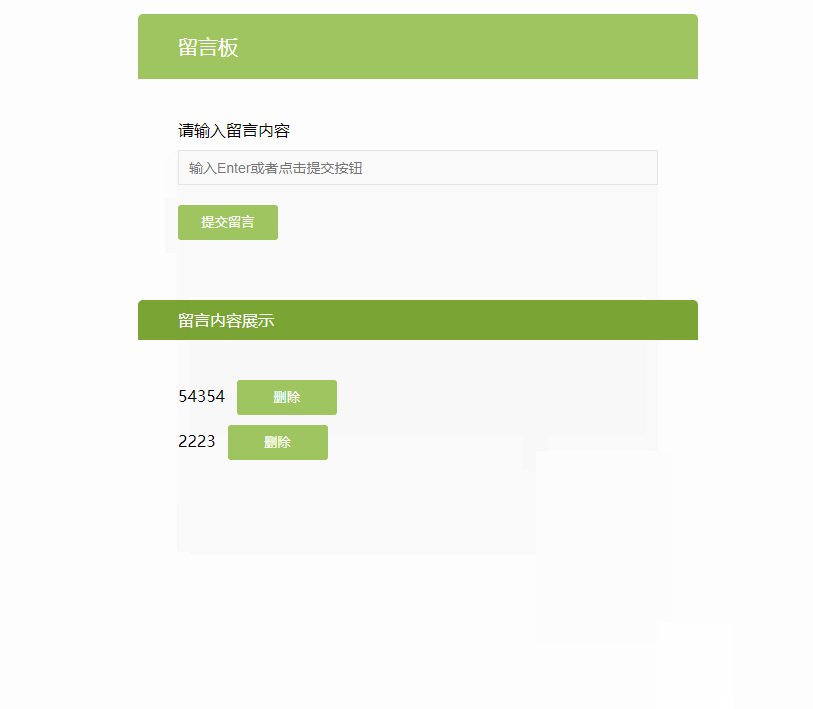
效果图