Correction status:qualified
Teacher's comments:作业已检查!
完成的一如既往的很不错!!继续保持!!



作业
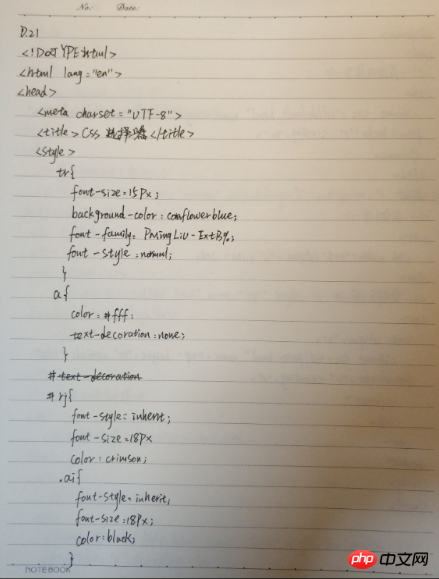
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
tr{
font-size:15px;
background-color: cornflowerblue;
font-family: PMingLiU-ExtB%;
font-style: normal;
}
a{
color: #fff;
text-decoration:none
}
#rj{
font-style: inherit;
font-size:18px;
color: crimson;
}
.ai{
font-style: inherit;
font-size:18px;
color: black;
}
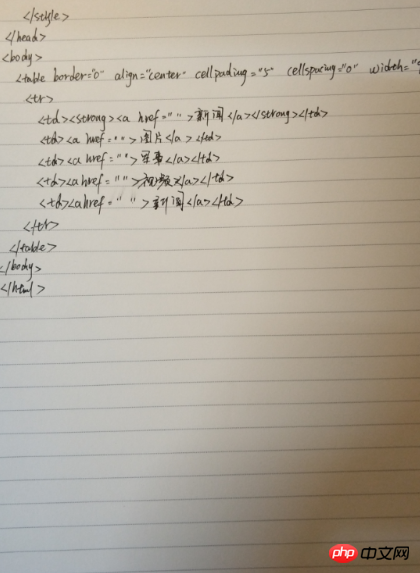
</style>
</head>
<body>
<table border="0" align="center" cellpadding="5" cellspacing="0" width="960" >
<tr>
<td><strong><a href="http://www.baidu.com">新闻</a></strong></td>
<td><a href="">图片</a></td>
<td><a href="">军事</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a id="rj" href="">热剧</a></td>
<td><a href="">综艺</a></td>
<td><strong><a href="">新闻</a></strong></td>
<td><a href="">图片</a></td>
<td><a href="">军事</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a class="ai" href="">热剧</a></td>
<td><a class="ai" href="">综艺</a></td>
<td><strong><a href="">新闻</a></strong></td>
<td><a href="">图片</a></td>
<td><a href="">军事</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a href="">热剧</a></td>
<td><a href="">综艺</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a href="">热剧</a></td>
</tr>
<tr>
<td><strong><a href="">新闻</a></strong></td>
<td><a href="">图片</a></td>
<td><a href="">军事</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a href="">热剧</a></td>
<td><a href="">综艺</a></td>
<td><strong><a href="">新闻</a></strong></td>
<td><a href="">图片</a></td>
<td><a href="">军事</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a href="">热剧</a></td>
<td><a href="">综艺</a></td>
<td><strong><a href="">新闻</a></strong></td>
<td><a href="">图片</a></td>
<td><a href="">军事</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a href="">热剧</a></td>
<td><a href="">综艺</a></td>
<td><strong><a href="">视频</a></strong></td>
<td><a href="">热剧</a></td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例