Correction status:qualified
Teacher's comments:



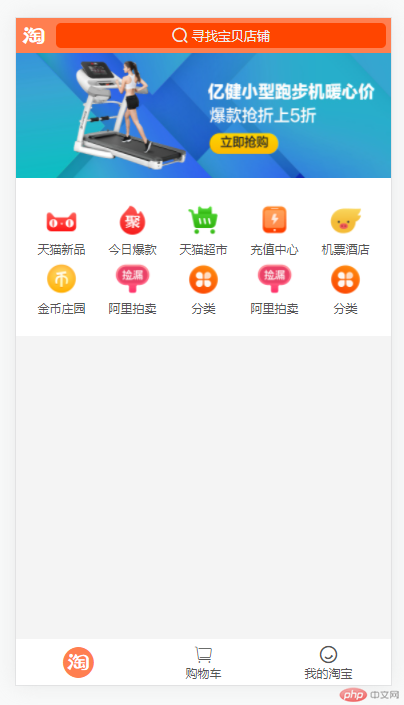
<header><!-- 顶部 --><div class="top"><!-- logo --><div class="logo iconfont icon-shejiaotubiao-08"></div><!-- 搜索框 --><div class="search"><div class="keys"><span class="iconfont icon-fangdajing"></span><span>寻找宝贝店铺</span></div></div></div><!-- 轮播图 --><div class="slider"><a href=""><img src="images/banner/banner1.jpg" alt="" /></a></div><!-- 导航组 --><ul class="nav"><li class="item"><a href=""><img src="images/nav/nav6.png" alt="" /></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/nav/nav3.png" alt="" /></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/nav/nav1.png" alt="" /></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/nav/nav2.png" alt="" /></a><a href="">充值中心</a></li><li class="item"><a href=""><img src="images/nav/nav5.png" alt="" /></a><a href="">机票酒店</a></li><li class="item"><a href=""><img src="images/nav/nav8.png" alt="" /></a><a href="">金币庄园</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li><li class="item"><a href=""><img src="images/nav/nav7.png" alt="" /></a><a href="">阿里拍卖</a></li><li class="item"><a href=""><img src="images/nav/nav4.png" alt="" /></a><a href="">分类</a></li></ul></header>
header {position: relative;}header .top {width: 100vw;background-color: coral;position: fixed;top: 0;left: 0;right: 0;display: grid;grid-template-columns: 0.35rem 1fr;padding: 0.05rem;/* 调整显示层级 */z-index: 99;}header .top .logo {color: white;font-size: 0.25rem;}header .top .search {background-color: orangered;color: #eee;display: grid;place-content: center;border-radius: 0.05rem;font-size: small;}/* 轮播图,用图片代替 */header .slider {height: 1.25rem;position: absolute;top: 0.35rem;}header .slider img,header .nav img {width: 100%;height: 100%;}/* 导航组 */header .nav {background-color: #fff;position: absolute;top: calc(0.35rem + 1.25rem);display: grid;grid-template-columns: repeat(5, 1fr);font-size: 0.11rem;padding: 0.2rem 0.1rem;}header .nav .item {display: grid;place-items: center;padding: 0 0.05rem;}header .nav .item a {padding: 0 0.05rem;}

<!-- 主体先预设高度:2000px --><main style="height: 2000px"><!-- 中间内容 --></main>
<footer><div class="item active"><a href="" class="iconfont icon-shejiaotubiao-44"></a></div><div class="item"><a href="" class="iconfont icon-gouwuche"></a><a href="">购物车</a></div><div class="item"><a href="" class="iconfont icon-wodetaobao"></a><a href="">我的淘宝</a></div></footer>
footer {width: 100vw;height: 0.46rem;background-color: #fff;position: fixed;bottom: 0;left: 0;right: 0;display: grid;grid-template-columns: repeat(3, 1fr);place-items: center;}footer .item {display: grid;place-items: center;}footer .item .iconfont {font-size: 0.2rem;}footer .item.active .iconfont {font-size: 0.36rem;color: coral;}