Correction status:qualified
Teacher's comments:



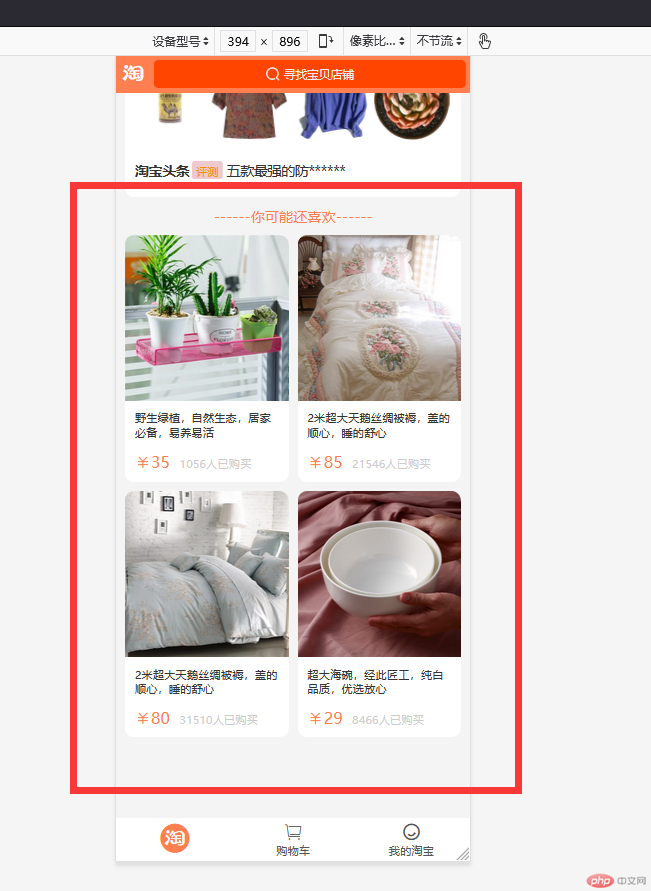
<!-- 2. 商品列表 --><div class="list"><div class="title">------你可能还喜欢------</div><div class="unit"><div class="img"><img src="images/items/item8.webp" alt="" /></div><div class="detail"><div class="desc">野生绿植,自然生态,居家必备,易养易活 </div><div class="price"><span class="iconfont icon-rmb">35</span><span class="num">1056人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item20.webp" alt="" /></div><div class="detail"><div class="desc">2米超大天鹅丝绸被褥,盖的顺心,睡的舒 心</div><div class="price"><span class="iconfont icon-rmb">85</span><span class="num">21546人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item14.webp" alt="" /></div><div class="detail"><div class="desc">2米超大天鹅丝绸被褥,盖的顺心,睡的舒 心</div><div class="price"><span class="iconfont icon-rmb">80</span><span class="num">31510人已购买</span></div></div></div><div class="unit"><div class="img"><img src="images/items/item15.webp" alt="" /></div><div class="detail"><div class="desc">超大海碗,经此匠工,纯白品质,优选放心 </div><div class="price"><span class="iconfont icon-rmb">29</span><span class="num">8466人已购买</span></div></div></div></div>
/* 商品列表 */main .list {display: grid;grid-template-columns: repeat(2,1fr);gap: 0.1rem;padding: 0.1rem 0 0.5rem 0;}/* text-align: center文字居中属性 */main .list .title {grid-column: span 2;font-size: 0.15rem;color: coral;text-align: center;}main .list .unit {background-color: #fff;border-radius: 0.1rem;display: grid;}main .list .unit img {border-radius: 0.1rem 0.1rem 0 0;width: 100%;height: 100%;}main .list .unit .detail {padding: 0.1rem;display: grid;gap: 0.12rem;}/* ¥图标 */main .list .unit .price .iconfont {color: coral;font-size: large;margin-right: 0.1rem;}main .list .unit .price .num {color: #ccc;}