Correction status:qualified
Teacher's comments:



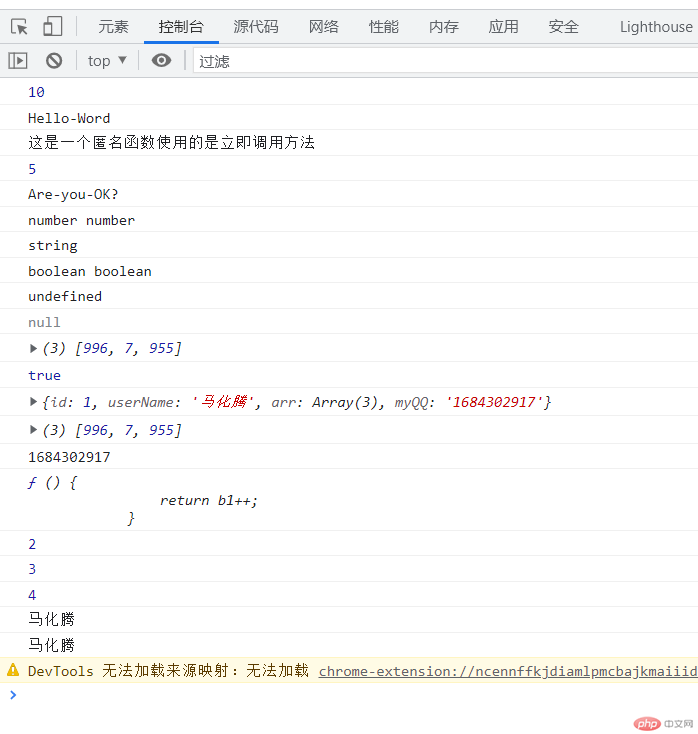
// 常用函数类型// 1命名函数function Num(a,b){return a + b ;};console.log(Num(3,7));// 2匿名函数// 赋值调用let a = function (str){return'Hello' + str;};console.log(a('-Word'));// 立即调用IIFEconsole.log((function (str){return'这是一个匿名函数' + str;})('使用的是立即调用方法'));// 3箭头函数b = (c,f) =>{console.log(3+2);}b();let x = cf =>'Are-you' + cf;console.log(x('-OK?'));
// 2常用数据类型// 2-1数字类型 numberconsole.log(typeof 999,typeof 666);//2-2字符串类型 stringconsole.log(typeof'Orange');// 2-3 布尔类型 booleanconsole.log(typeof true,typeof false);// 2-4 未定义 undefinedconsole.log(typeof undefined);//2-5空值 nullconsole.log(null);// 2-6 数组 Arrayconst arr = [996,007,955];console.log(arr);//返回 ture 就验证这是一个数组console.log(Array.isArray(arr));// 2-6 对象 objectlet obj = {id: 1,userName: '马化腾',arr: [1,2,3],'myQQ': '1684302917',};console.log(obj);console.log(arr);console.log(obj['myQQ']);// 2-6 函数 function// 当值,闭包function a1() {let b1 =2;return function() {return b1++;};}console.log(a1());const g = a1();console.log(g());console.log(g());console.log(g());// 当对象,添加属性和方法// 属性let a2 = function(){};a2.myName = '马化腾';console.log(a2.myName);// 方法a2.youName = function(){console.log(this.myName);};a2.youName();