Correction status:qualified
Teacher's comments:




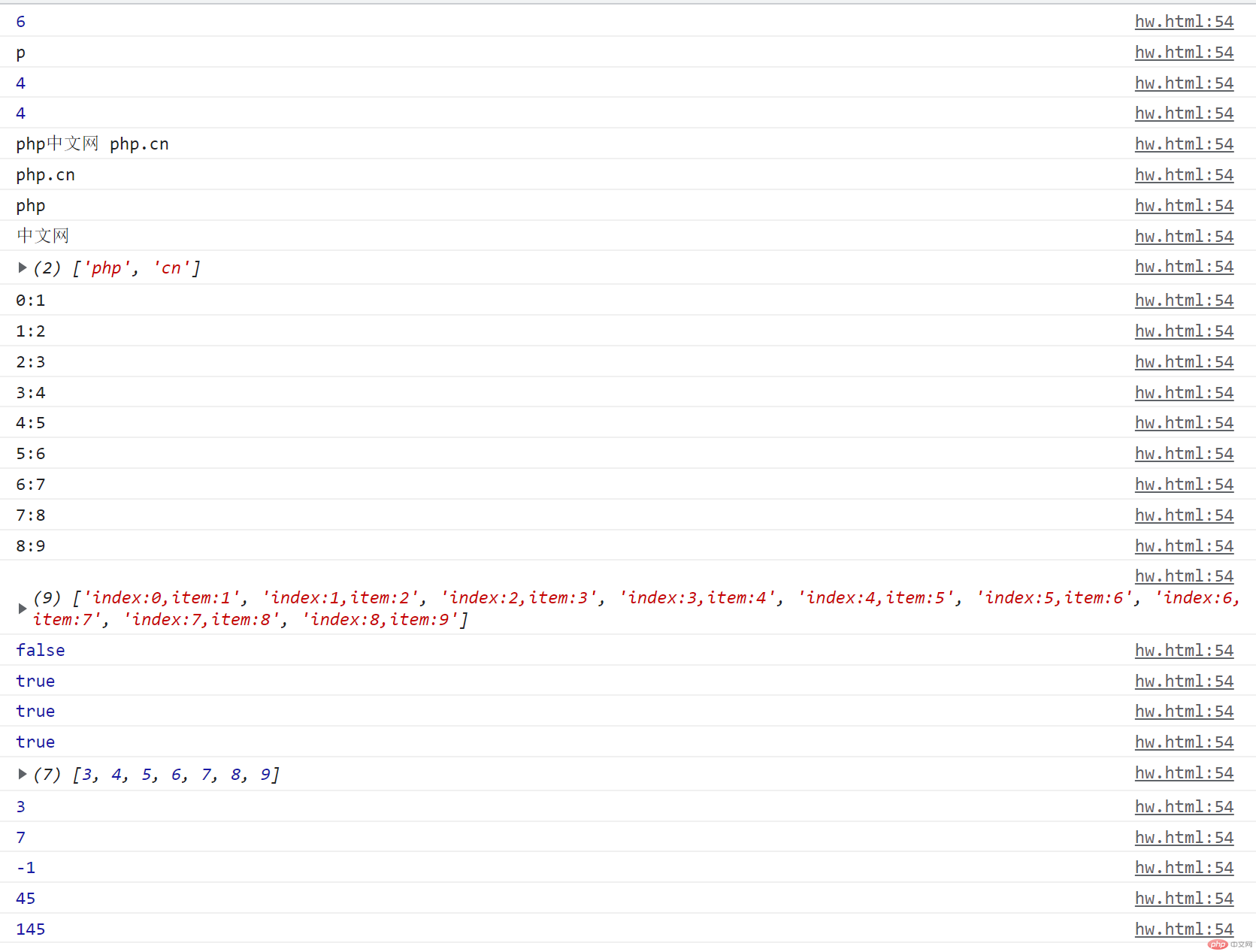
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字符串和数组的api</title></head><body><script>// 自选不少于5个字符串和数组的api实例演示,特别是数组遍历方法// 字符串let str = "php中文网";// 1.字符串长度out(str.length);// 2.索引获取元素out(str.charAt(0));// 3.元素获取索引out(str.indexOf("文"));out(str.search("文"));// 4.字符串拼装out(str.concat(' php.cn'));// 5.字符串替换out(str.replace("中文网",".cn"));// 6.字符串查询out(str.slice(0,3));// 7.substrout(str.substr(-3,3));// 8.split分割字符串为数组out(str.replace("中文网",".cn").split('.'));///////////////////////////////////////////////////////////////////////// 数组let arr = [1,2,3,4,5,6,7,8,9];// 1.foreach,Maparr.forEach((item,index)=>{out(`${index}:${item}`)});out(arr.map((item,index)=>`index:${index},item:${item}`));// 2.every,someout(arr.every(item=>item>=3));out(arr.every(item=>item>=1));out(arr.some(item=>item>=3));out(arr.some(item=>item>=1));// 3.filter,find,findIndexout(arr.filter(item=>item>=3));out(arr.find(item=>item>=3));out(arr.findIndex(value=>value>=8));out(arr.findIndex(value=>value>=10));// 4.reduceout(arr.reduce((res,index)=>res+index,0));out(arr.reduce((res,index)=>res+index,100));// ConsoleOutHelperfunction out(outprint){return console.log(outprint);}</script></body></html>