Correction status:qualified
Teacher's comments:作业已检查!
完成的不错!继续保持!!
少写的手抄代码请及时补上哦!!!



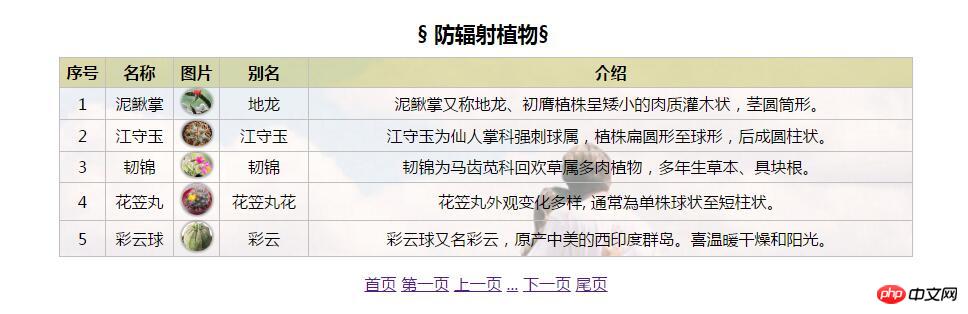
效果图:

知识点:
1,padding 内边距,会把当前盒子撑大,解决方法:重新定义当前盒子大小或者给盒子再添加一个父集盒子。
2,margin 外边距,两个盒子margin不相等时,短的盒子会发生塌陷,距离相等时,会重叠。
3,box-shadow: x轴 y轴 大小 扩散 颜色;
4,border-cellapse:cellapse;边框线重叠
5,border-radius;border-top-left-radius 可以控制单个圆角
代码:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>防辐射植物</title>
<style type="text/css" media="screen">
table,tr,th,td{
border:1px solid silver;
}
tr th{
background-color: rgba(155,155,0,0.3);
}
table{
text-align:center;
width: 60%;
border-collapse: collapse;
background-image: url(images/8.jpg);
background-size: cover;
background-repeat: no-repeat;
}
.caption{
padding-top: 20px;
margin-bottom: 10px;
font-size:1.3em;
font-weight: bolder;
}
img {
border-radius: 50%;
box-shadow:0 0 3px 1px #888;
}
/*#no{
width: 30px;
height: 30px;
background-color: lightblue;
border-radius:50%;
}*/
tr{
height: 30px;
}
</style>
</head>
<body>
<table align="center">
<caption class="caption">§ 防辐射植物§ </caption>
<tr>
<th>序号</th>
<th>名称</th>
<th>图片</th>
<th>别名</th>
<th>介绍</th>
</tr>
<tr>
<td id="no">1</td>
<td>泥鳅掌</td>
<td><img src="images/nqz.jpg" alt="" width="30"></td>
<td>地龙</td>
<td>泥鳅掌又称地龙、初膺植株呈矮小的肉质灌木状,茎圆筒形。</td>
</tr>
<tr>
<td id="no">2</td>
<td>江守玉</td>
<td><img src="images/jsy.jpg" alt="" width="30"></td>
<td>江守玉</td>
<td>江守玉为仙人掌科强刺球属,植株扁圆形至球形,后成圆柱状。</td>
</tr>
<tr>
<td id="no">3</td>
<td>韧锦</td>
<td><img src="images/rj.jpg" alt="" width="30"></td>
<td>韧锦</td>
<td>韧锦为马齿苋科回欢草属多肉植物,多年生草本、具块根。</td>
</tr>
<tr>
<td id="no">4</td>
<td>花笠丸</td>
<td><img src="images/hlw.jpg" alt="" width="30"></td>
<td>花笠丸花</td>
<td>花笠丸外观变化多样, 通常為单株球状至短柱状。</td>
</tr>
<tr>
<td id="no">5</td>
<td>彩云球</td>
<td><img src="images/cyq.jpg" alt="" width="30"></td>
<td>彩云</td>
<td>彩云球又名彩云,原产中美的西印度群岛。喜温暖干燥和阳光。</td>
</tr>
</table>
<p align="center">
<a href="">首页</a>
<a href="">第一页</a>
<a href="">上一页</a>
<a href="">...</a>
<a href="">下一页</a>
<a href="">尾页</a>
</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手稿: