


这篇文章主要为大家介绍了web面试中面试官会经常问到的http缓存问题,本文来为大家极大为什么要有http缓存?http缓存之强制缓存,协商缓存中的资源标识等问题
目录
为什么要有http缓存?
http缓存之 强制缓存
http缓存之 协商缓存(对比缓存)
协商缓存中的资源标识
为什么要有http缓存?
1.当输入网址到加载出页面, 电脑会经过”CPU计算、网络请求、页面渲染”等一系列步骤;
2.“网络请求”是其中最不确定、最耗时的一个环节, 针对这个环节, 我们可以通过”减少网络请求的体积和数量”, 来更快加载出页面, 这是”缓存”存在的原因;
3.通过”缓存”可以实现”减少网络请求的体积和数量”;
http缓存之 强制缓存
1.当第一次访问某个网站, 该网站后端如果认为请求的资源(css、js、图片等)应该被浏览器缓存下来
2.后端会在响应头中添加一个配置:
Cache-Control: max-age=12146545(单位:秒)
3.当我们再次请求该网站时, 会直接从本地缓存读取资源, 不会向服务器请求缓存的资源
4.如果缓存资源过期了, 会从服务端请求所有资源, 并再次缓存加了配置项的资源
5.Cache-Control 的设置, 由后端开发决定, 不涉及前端, 当然也可以设置成不缓存: Cache-Control: no-cache

http缓存之 协商缓存(对比缓存)
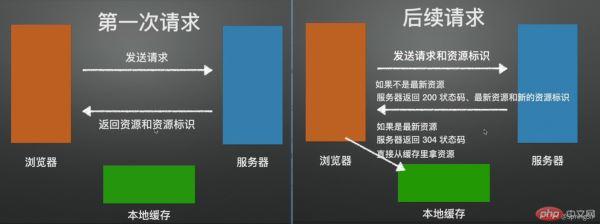
1.协商缓存是服务端的一种缓存策略;
2.当第一次访问某个网站, 发送请求时, 服务器会返回资源和资源标识. 浏览器会把资源和资源标识都缓存下来;
3.当再次发送请求时, 会带上资源标识, 服务器会把请求中的资源标识, 和服务器中的最新资源标识, 作对比:
如果一致: 服务器只返回304, 浏览器会在缓存中直接获取资源(减少请求数据的体积);
如果不一致: 服务器会返回200和 请求的资源 及 最新资源标识 (体积会相对大一些)

协商缓存中的资源标识
资源标识有两种, 发送请求时, 都是放在请求头中:
Last-Modified : 资源上一次修改的时间
If-Modified-Since: xxxxx (键名和Last-Modified不一样)

ETag : 资源对象的唯一字符串
If-None-Match: xxxx(键名和Last-Modified不一样)

优先级的问题
一般来说会优先使用 ETag , 因为 Last-Modified 的值只精确到 秒级
文件如果每隔一段时间都重复生成,但内容相同。
Last-Modified 会每次返回资源文件,即便内容相同。
但是Etag可以判断出文件内容相同,就会返回304,使用缓存

以上就是web面试之http缓存解析的详细内容。