Correction status:qualified
Teacher's comments:




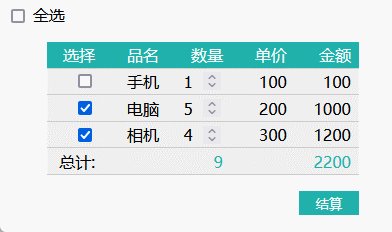
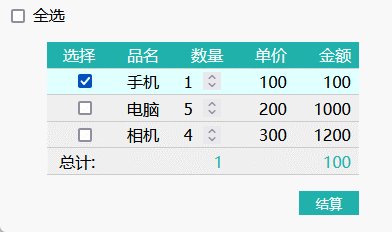
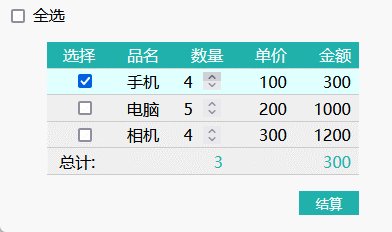
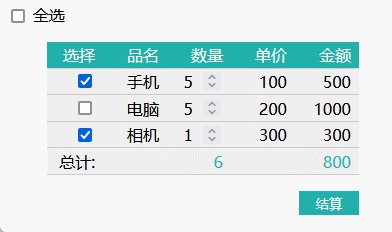
代码如下:
<script>function checkAll(){let status=document.querySelector('.check-all').checked;// console.log(status)let list=document.querySelectorAll('.list li input[type=checkbox]');// console.log(list)list.forEach(item=>item.checked=status)autoCalc()}function checkItems(){let list=document.querySelectorAll('.list li input[type=checkbox]');// console.log(list)let status=[...list].every(item=>item.checked)document.querySelector('.check-all').checked=statusautoCalc()// checkStatus=[...list].map(arg1=>arg1.checked)// console.log(checkStatus)}// list=document.querySelectorAll('.list li input[type=checkbox]')//// let status=[...list][0].checkedlet nums=document.querySelectorAll('.num')// console.log(nums)function autoCalc(){//定义数量数组:let numArr= [...nums].map(num=> parseInt(num.value));console.log(numArr)console.log(numArr)// console.log(list)// console.log(numArr)//定义金额数组:let price=document.querySelectorAll('.price')// console.log(price)let priceArr=[...price].map(item=>parseInt(item.textContent))// console.log(priceArr)//在checkbox未选中的时候,在数据设置为0之前先计算单个商品总金额,:let amountArr1= numArr.map((item,index)=>item*priceArr[index])// console.log(amountArr)//在checkbox未选中的时候,把商品数量那个数组对应的值改为0let list=document.querySelectorAll('.list li input[type=checkbox]');checkStatus=[...list].map(arg1=>arg1.checked)checkStatus.map(function (arg1,index){if (arg1===false){numArr.splice(index,1,0)}})//单个商品总金额数组let amountArr= numArr.map((item,index)=>item*priceArr[index])//计算总数量:function allNum(arg){return arg.reduce((arg1,arg2)=>arg1+arg2);}//计算总金额:function allPrice(arg){return arg.reduce((arg1,arg2)=>arg1+arg2)}//写入总数量到页面document.querySelector('.total-num').textContent=allNum(numArr)//写入总金额到页面document.querySelector('.total-amount').textContent=allNum(amountArr)//单个商品总金额document.querySelectorAll('.amount').forEach((arg1,arg2)=>arg1.textContent=amountArr1[arg2])}// 当页面加载的时候自动计算window.onload=autoCalc;//数量改变时自动计算:nums.forEach(num => (num.onchange=autoCalc))</script>