Correction status:qualified
Teacher's comments:




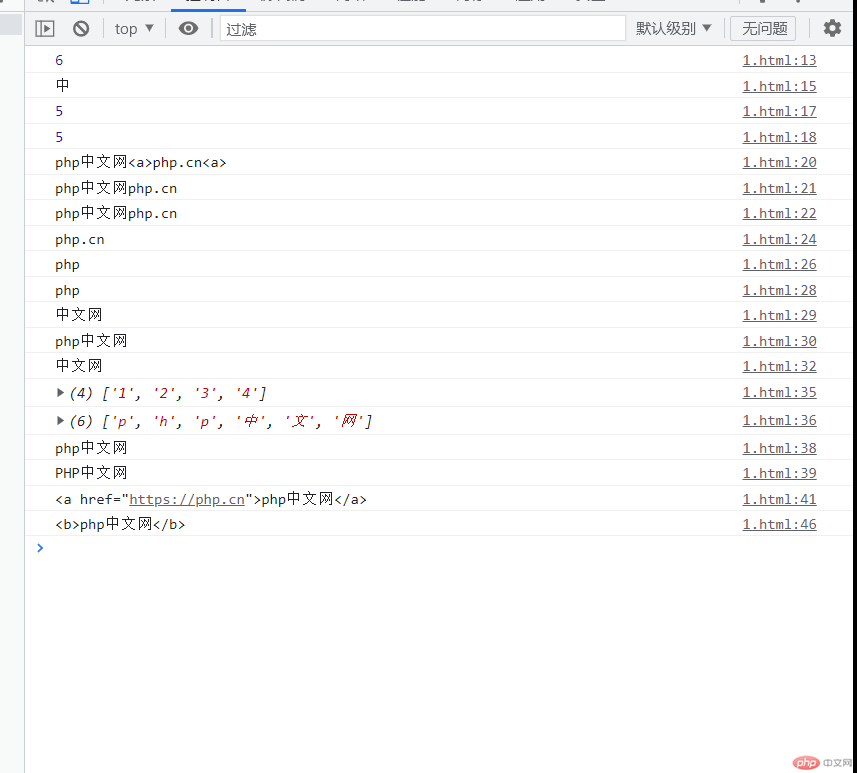
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>字符串常用 api(简单的理解为函数/方法)</title></head><body><script>let str = 'php中文网';//长度console.log(str.length);//索引->元素console.log(str[3]);//元素->索引console.log(str.indexOf('网'));console.log(str.search('网'));//字符串拼装console.log(str.concat('<a>', 'php.cn', '<a>'));console.log(str + 'php.cn');console.log(`${str}php.cn`);//php中文网 -> php.cnconsole.log(str.replace('中文网', '.cn'));//slice 取子串,忽略结束索引对应的值console.log(str.slice(0, 3));//substr: 不知到哪结束,但是知道取多少console.log(str.substr(0, 3));console.log(str.substr(3, 3));console.log(str.substr(0, 3) + str.substr(3, 3));//从后往前取,取出‘中文网’console.log(str.substr(-3, 3));//split : string -> arraylet s = '1-2-3-4';console.log(s.split('-'));console.log(str.split('', 6));//toLowerCase , toUpperCase 大小写转换console.log(str.toLocaleLowerCase());console.log(str.toLocaleUpperCase());// 字符串link方式,字符串的内容会成为a标签的文本值console.log(str.link('https://php.cn'));document.body.insertAdjacentHTML('afterbegin',str.link('https://php.cn'));console.log(str.bold());document.body.insertAdjacentHTML('afterbegin', str.bold());</script></body></html>


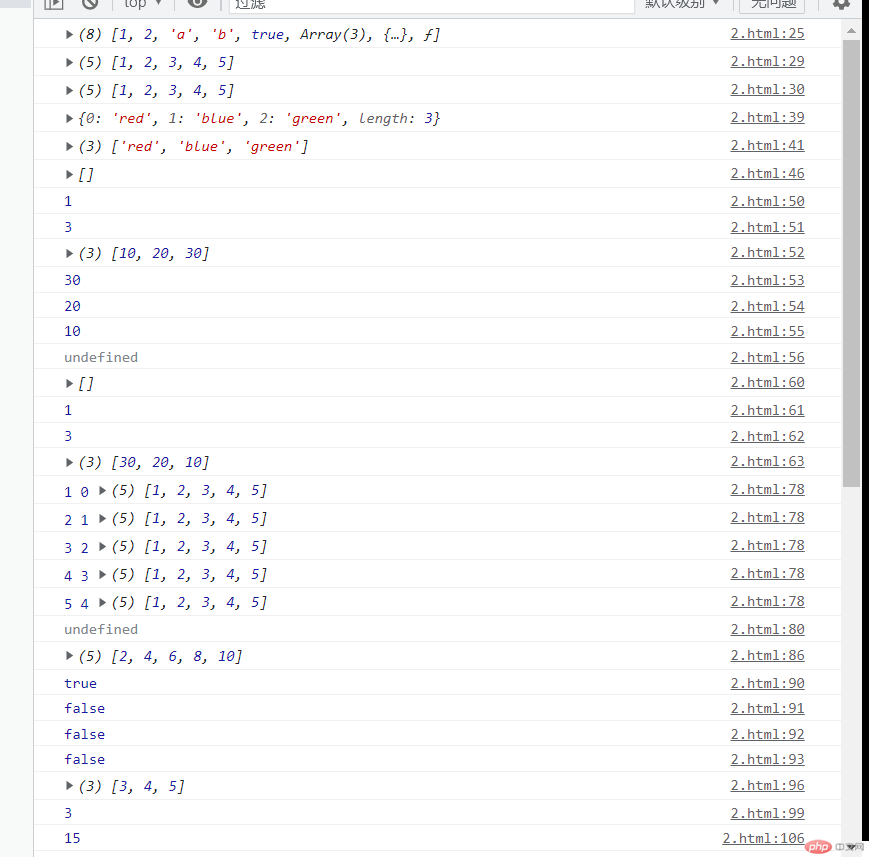
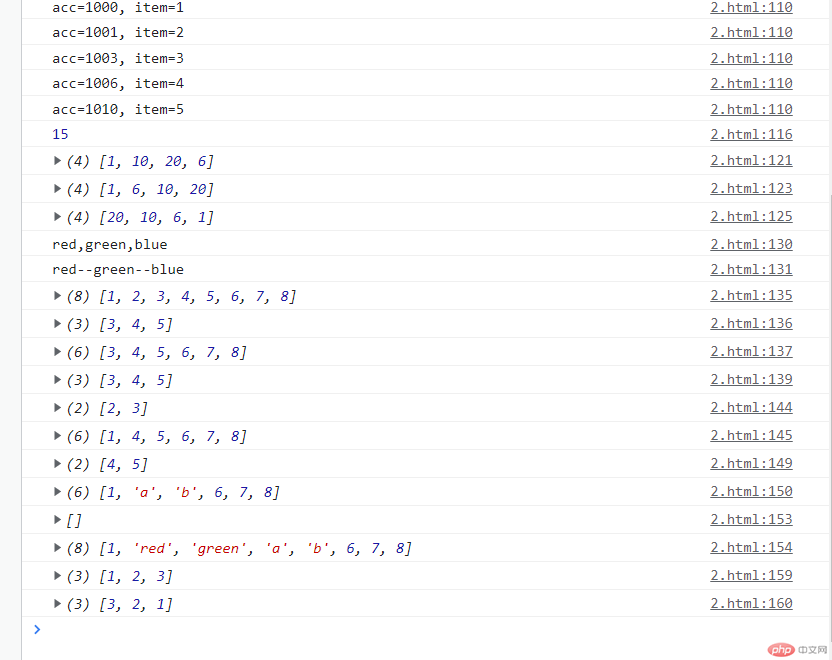
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>数组api</title></head><body><script>//字面量let arr = [1,2,'a','b',true,[1, 2, 3],{x: 1,y: 2,},function () {},];console.log(arr);//array.of//服务器返回数组let a = [1, 2, 3, 4, 5];console.log(Array.of(1, 2, 3, 4, 5));console.log(Array.of(...a));//类数组const arr1 = {0: 'red',1: 'blue',2: 'green',length: 3,};//数组本质上是一个对象console.log(arr1);//转为真正的数组console.log(Array.from(arr1));//增删仅限于数组二端的操作//push,pop,unshift,shiftlet arr2 = [];console.log(arr2);//push 尾部追加//pop 尾部删除console.log(arr2.push(10));console.log(arr2.push(20, 30));console.log(arr2);console.log(arr2.pop());console.log(arr2.pop());console.log(arr2.pop());console.log(arr2.pop());// unsift :头部追加//shift:头部删除console.log(arr2);console.log(arr2.unshift(10));console.log(arr2.unshift(30, 20));console.log(arr2);//push + shift,就像是排队,尾部进入,头部删除//遍历数组//1.forEach,map//2.every,some//3.filter,find,findIndex//4.reducelet arr3 = [1, 2, 3, 4, 5];// arr.forEach(function(元素的值,值对应的索引,数组本身) {// 对数组中的每个元素逐个调用回调方式进行处理// })// 三个参数,只有第一个必选的,其它可不写let res = arr3.forEach((item, index, arr3) =>console.log(item, index, arr3));console.log(res);//需要返回值,就用mapres = arr3.map((item, index, arr3) => [item, index, arr3]);//将每个元素乘二返回一个新数组,[1,2,3]=>[2,4,6]res = arr3.map((item) => item * 2);console.log(res);//every,some//every:将数组成员全部满足条件,则返回 true,否则 falseconsole.log(arr3.every((item) => item >= 0));console.log(arr3.every((item) => item >= 3));console.log(arr3.every((item) => item >= 6));console.log(arr3.every((item) => item >= 3));//filter,只返回为真的元素组成员的数组console.log(arr3.filter((item) => item >= 3));//find,返回满足条件的第一个console.log(arr3.find((item) => item >= 3));//归并 reducelet acc = 0;for (let i = 0; i < arr3.length; i++) {acc += arr3[i];}console.log(acc);// arr.reduce(function(累加器,元素的值,值对应的索引,数组本身) {})res = arr3.reduce(function (acc, item, index, arr3) {console.log(`acc=${acc}, item=${item}`);return acc + item;}, 1000);//acc:结果累加器res = arr3.reduce((acc, item) => acc + item);console.log(res);//sortlet arr4 = [1, 10, 20, 6];//sort,默认按字符串来排console.log(arr4.sort());//升序console.log(arr4.sort((a, b) => a - b));//降序console.log(arr4.sort((a, b) => b - a));// join: array -> string// string: splitarr5 = ['red', 'green', 'blue'];console.log(arr5.join());console.log(arr5.join('--'));//slice:取子元素,字符串也有一个slicearr6 = [1, 2, 3, 4, 5, 6, 7, 8];console.log(arr6);console.log(arr6.slice(2, 5));console.log(arr6.slice(2));//-6,-3 ==>2,5console.log(arr6.slice(-6, -3));//splce:删除,新增,替换//默认删除,返回被删除的的元素//2,3console.log(arr6.splice(1, 2));console.log(arr6);//更新//4,5被 a,b替换,被更新了console.log(arr6.splice(1, 2, 'a', 'b'));console.log(arr6);//新增,不删除console.log(arr6.splice(1, 0, 'red', 'green'));console.log(arr6);//反转//reverse() 方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。let arr7 = [1, 2, 3];console.log(arr7);console.log(arr7.reverse(arr7));</script></body></html>