Correction status:qualified
Teacher's comments:这两天的作业已检查!
完成的不错!继续保持!!




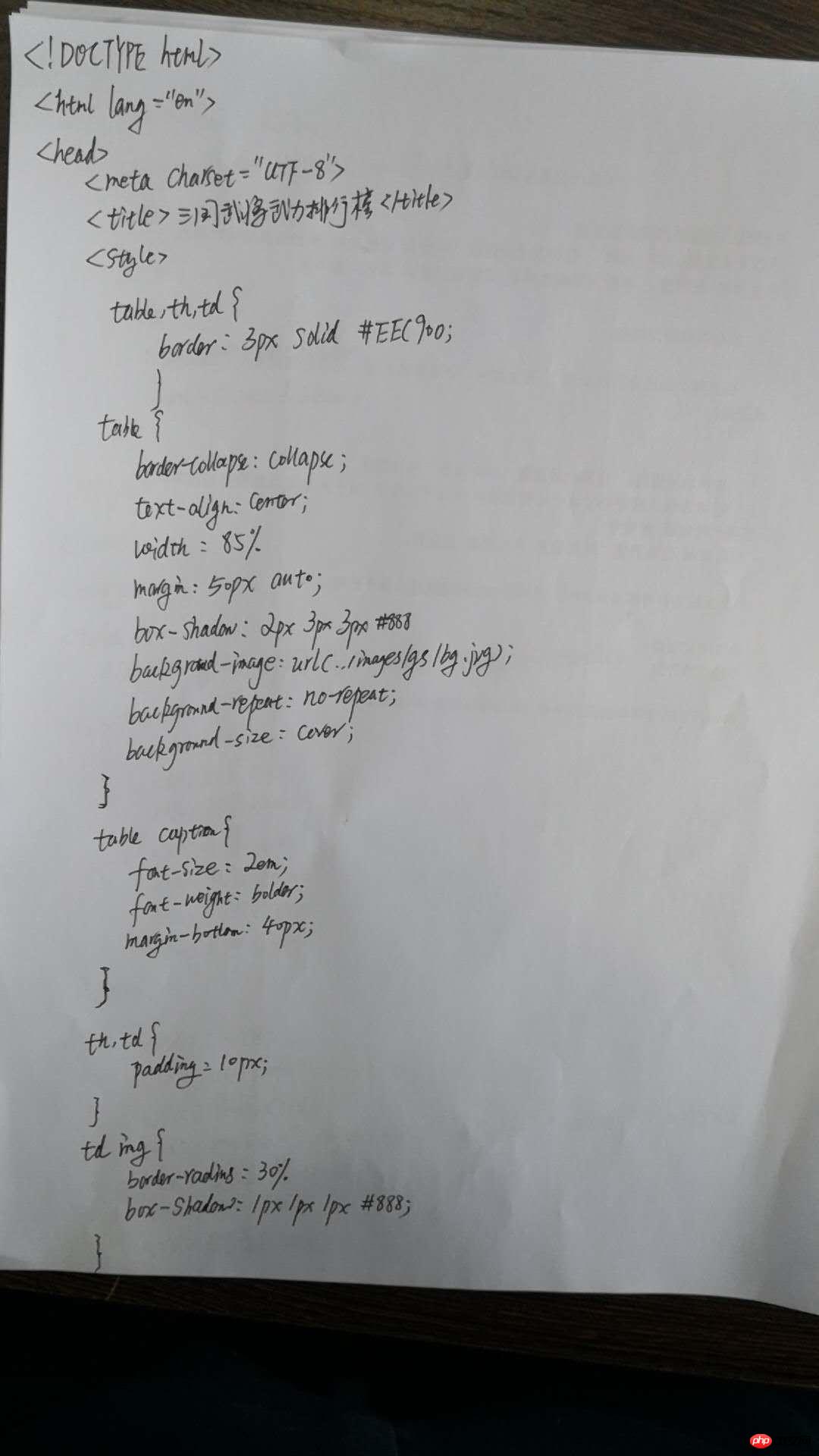
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三国武将武力排行榜</title>
<style>
table,th,td {
border: 3px solid #EEC900;
}
table {
border-collapse: collapse;
text-align: center;
width: 85%;
margin: 50px auto;
box-shadow: 2px 3px 3px #888;
background-image: url(../images/gs/bg.jpg);
background-repeat: no-repeat;
background-size: cover;
}
table caption {
font-size: 2em;
font-weight: bolder;
margin-bottom: 40px;
}
th,td {
padding: 10px;
}
td img {
border-radius: 30%;
box-shadow: 1px 1px 1px #888;
}
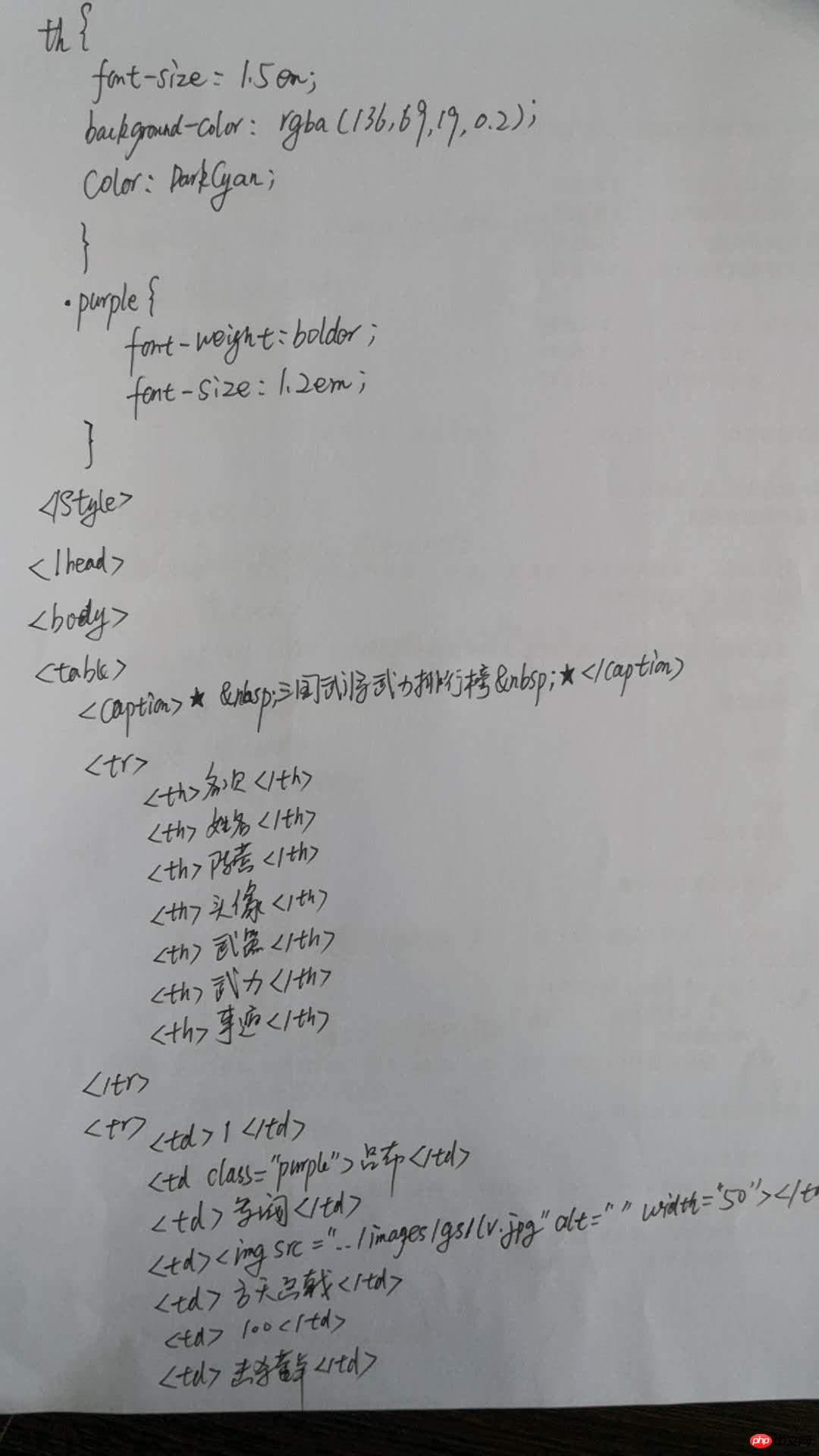
th {
font-size: 1.5em;
background-color: rgba(136,69,19,0.2);
color: DarkCyan;
}
.purple {
font-weight: bolder;
font-size: 1.2em;
}
</style>
</head>
<body>
<table>
<caption>★ 三国武将武力排行榜 ★</caption>
<tr>
<th>名次</th>
<th>姓名</th>
<th>阵营</th>
<th>头像</th>
<th>兵器</th>
<th>武力</th>
<th>事迹</th>
</tr>
<tr>
<td>1</td>
<td class="purple">吕布</td>
<td>军阀</td>
<td><img src="../images/gs/lv.jpg" alt="" width="50"></td>
<td>方天画戟</td>
<td>100</td>
<td>击杀董卓</td>
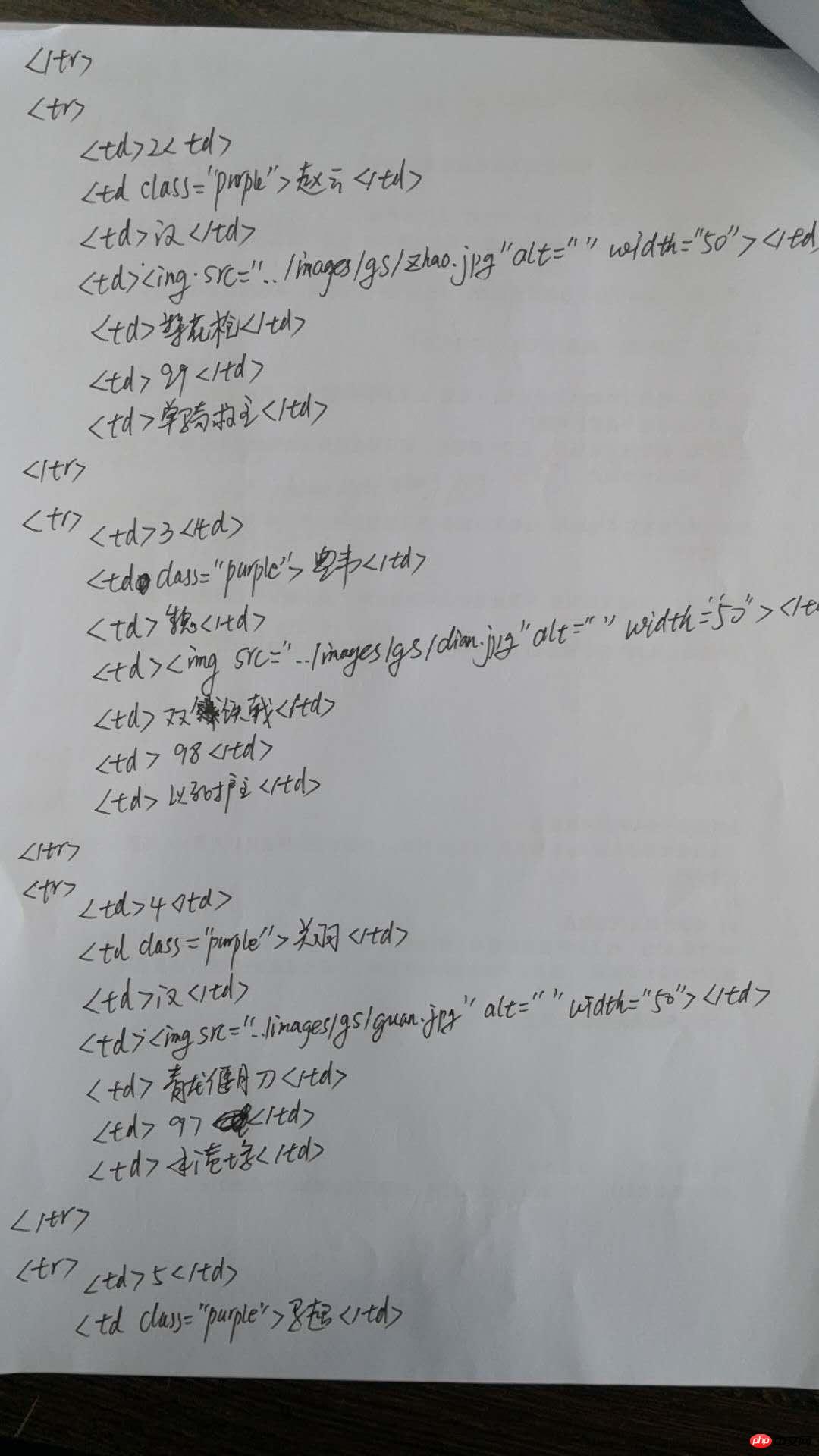
</tr>
<tr>
<td>2</td>
<td class="purple">赵云</td>
<td>汉</td>
<td><img src="../images/gs/zhao.jpg" alt="" width="50"></td>
<td>梨花枪</td>
<td>99</td>
<td>单骑救主</td>
</tr>
<tr>
<td>3</td>
<td class="purple">典韦</td>
<td>魏</td>
<td><img src="../images/gs/dian.jpg" alt="" width="50"></td>
<td>双铁戟</td>
<td>98</td>
<td>以死护主</td>
</tr>
<tr>
<td>4</td>
<td class="purple">关羽</td>
<td>汉</td>
<td><img src="../images/gs/guan.jpg" alt="" width="50"></td>
<td>青龙偃月刀</td>
<td>97</td>
<td>水淹七军</td>
</tr>
<tr>
<td>5</td>
<td class="purple">马超</td>
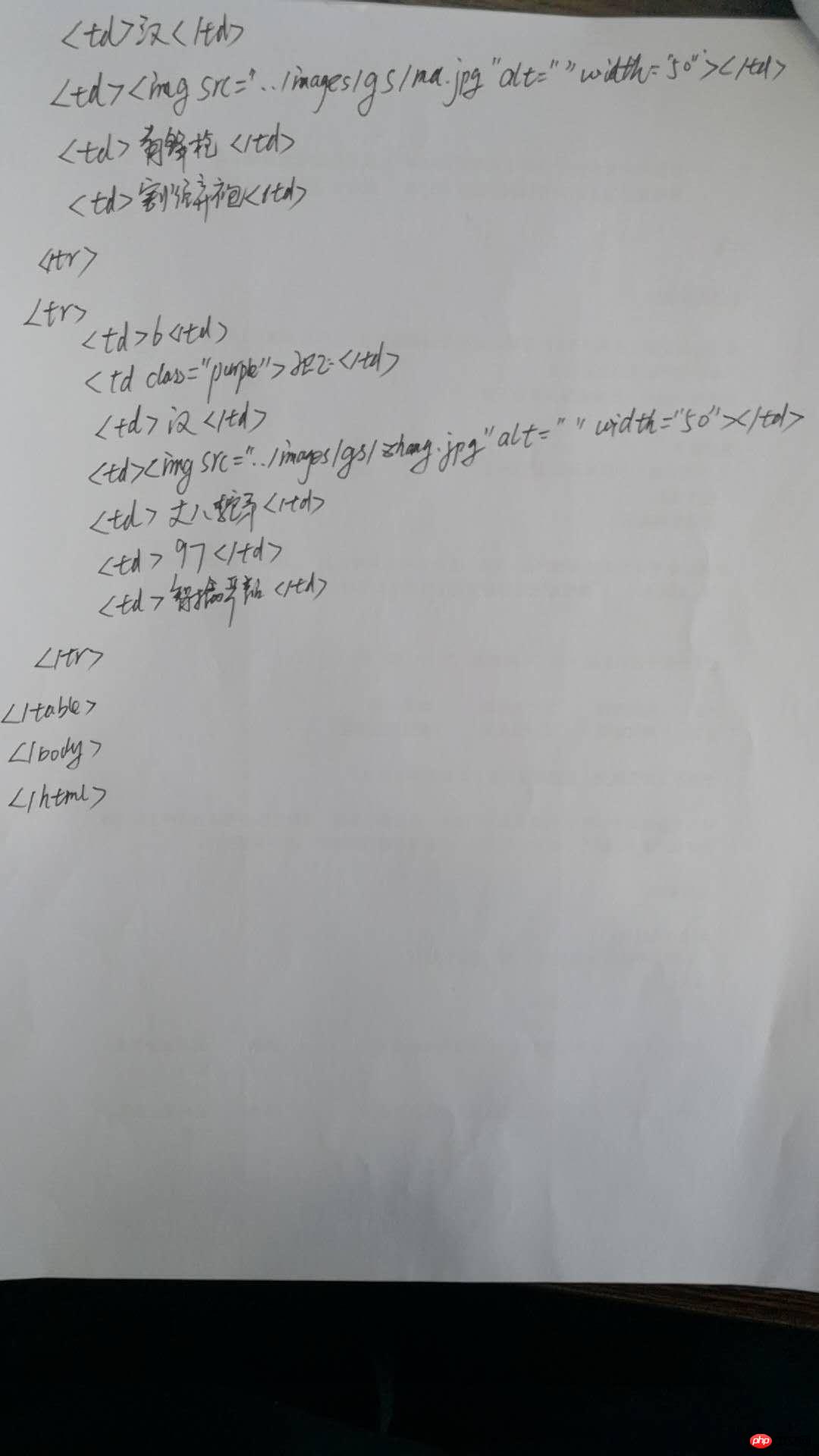
<td>汉</td>
<td><img src="../images/gs/ma.jpg" alt="" width="50"></td>
<td>青锋枪</td>
<td>97</td>
<td>割须弃袍</td>
</tr>
<tr>
<td>6</td>
<td class="purple">张飞</td>
<td>汉</td>
<td><img src="../images/gs/zhang.jpg" alt="" width="50"></td>
<td>丈八蛇矛</td>
<td>97</td>
<td>智擒严颜</td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例