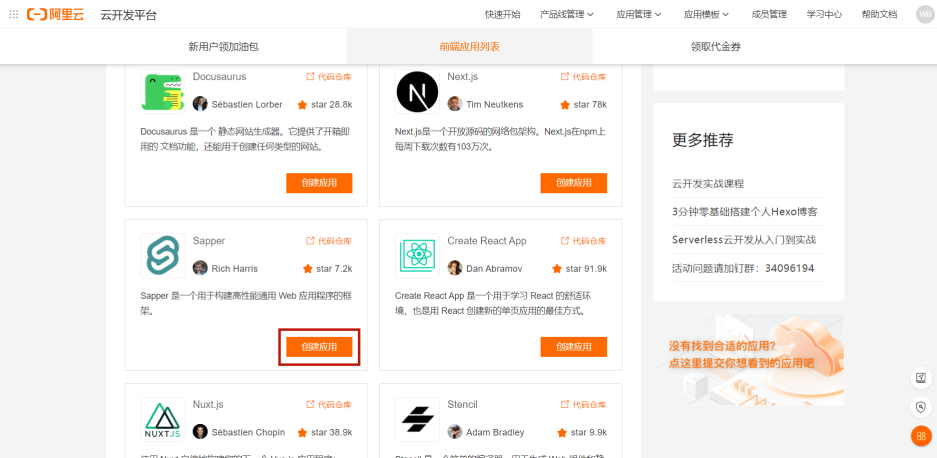
Sapper是一个用于构建各种规模的Web应用程序的框架,具有出色的开发体验和灵活的基于文件系统的路由。
与单页应用程序不同,Sapper不会在SEO,渐进式增强或初始加载体验方面妥协 - 但与传统的服务器渲染应用程序不同,导航对于这种类似应用程序的感觉是即时的。
通过本教程中,你将从头开始构建自己的应用,分别使用Sapper CLI 和 云开发平台
npx degit "sveltejs/sapper-template#rollup" my-app
├ package.json├ src│ ├ routes│ │ ├ # your routes here│ │ ├ _error.svelte│ │ └ index.svelte│ ├ client.js│ ├ server.js│ ├ service-worker.js│ └ template.html├ static│ ├ # your files here└ rollup.config.js / webpack.config.js
进入工作区目录,并启动这个应用。
cd my-appnpm installnpm run dev
npm run dev命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:3000/ 。
你会发现本应用正运行在浏览器中。
参考文献:https://sapper.svelte.dev/
作为sapper开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让sapper应用可以一键快速部署!
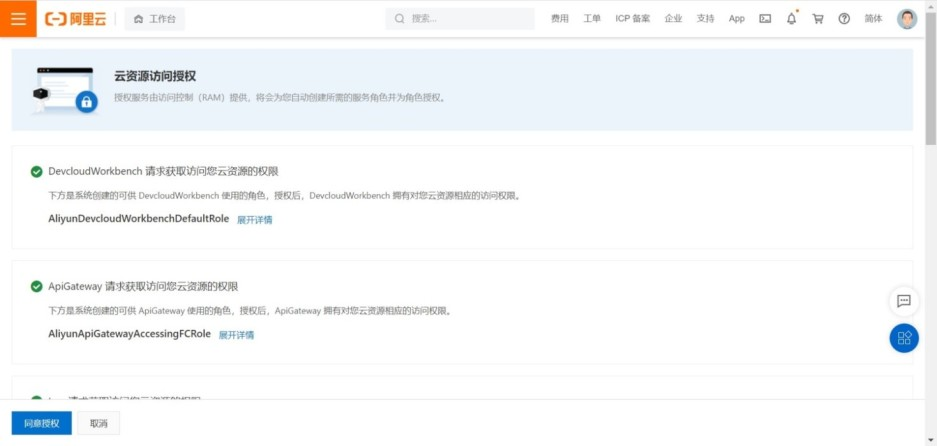
想要一键部署sapper,需要以下账号和服务:





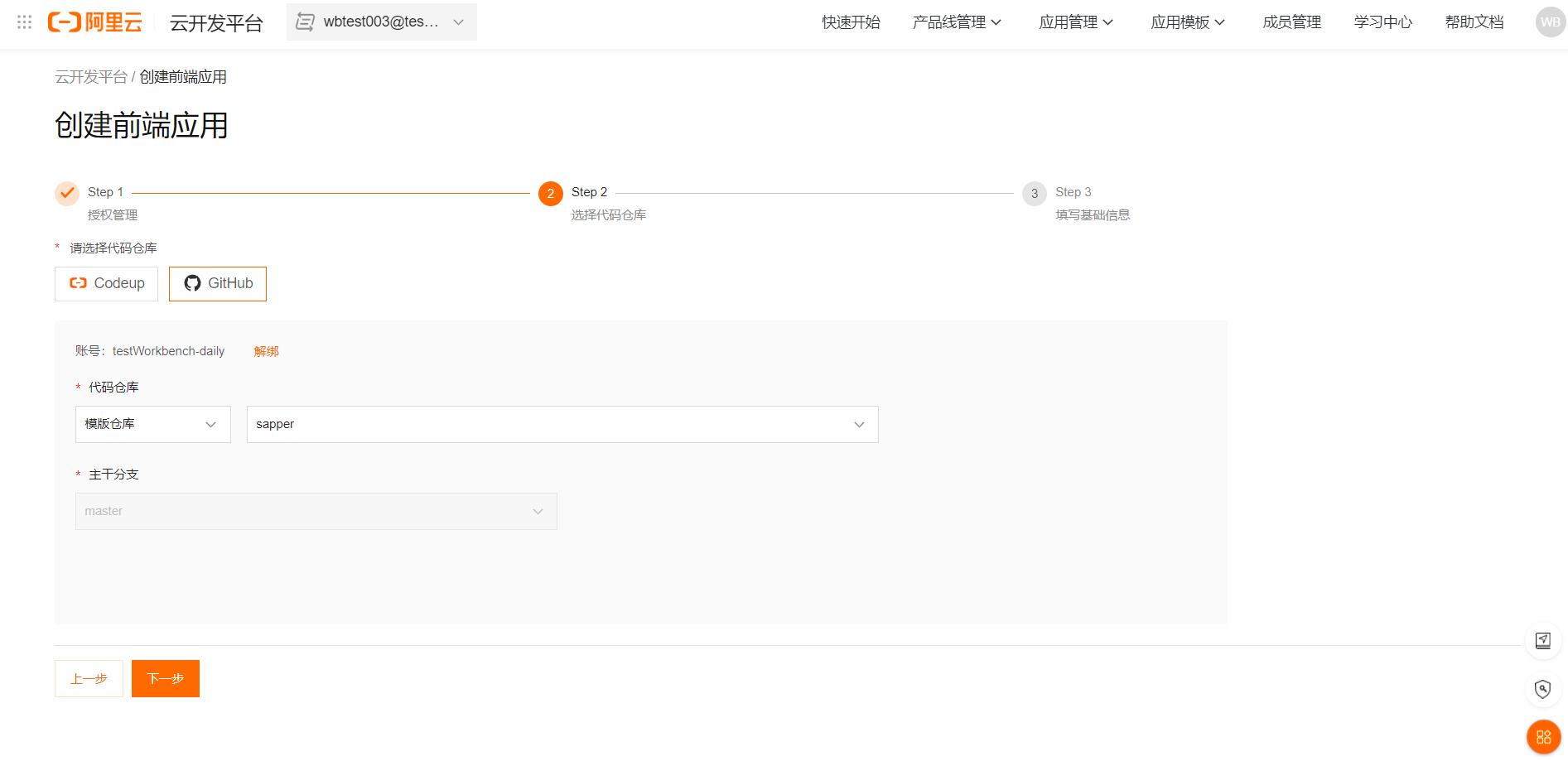
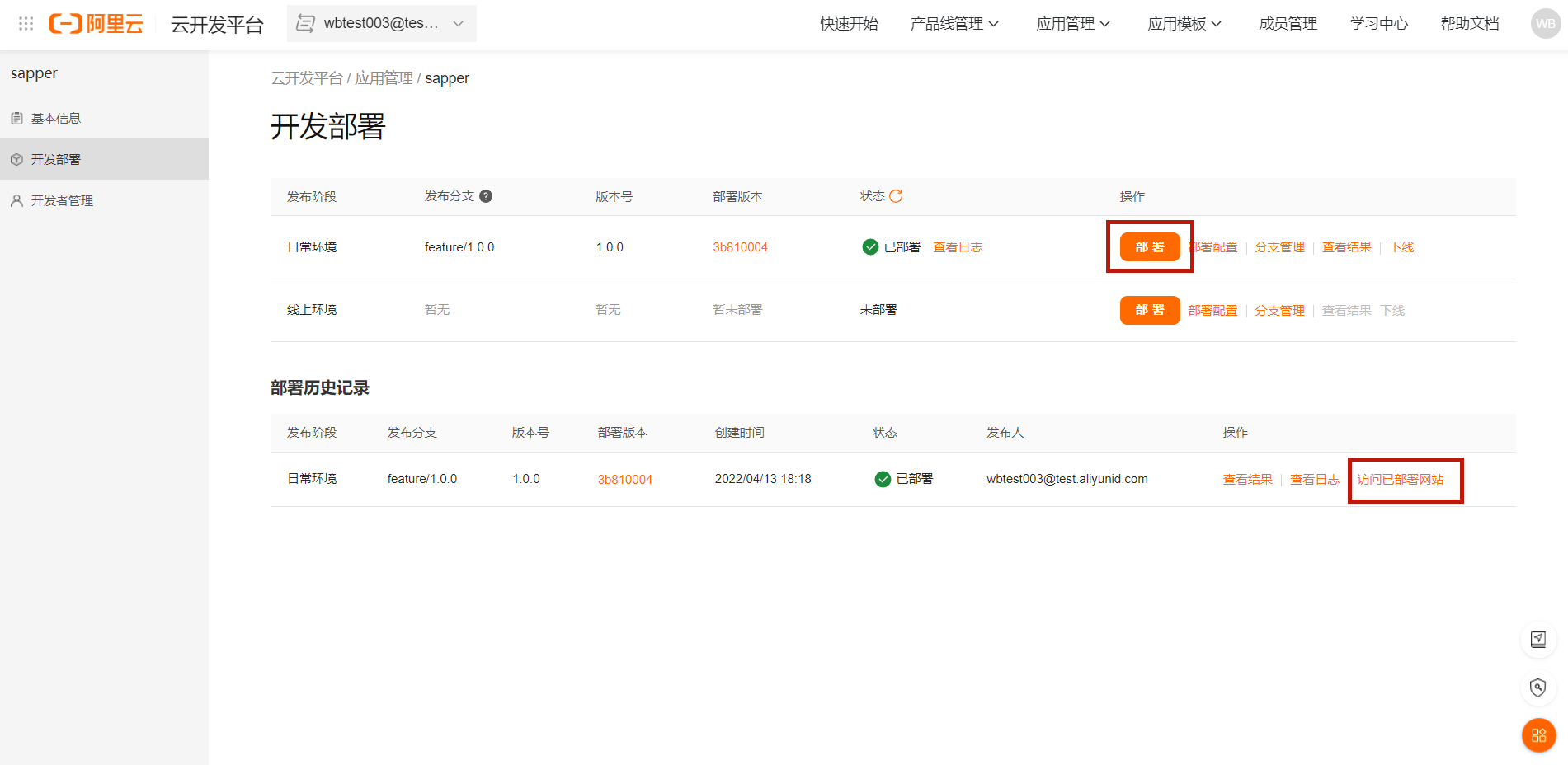
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。



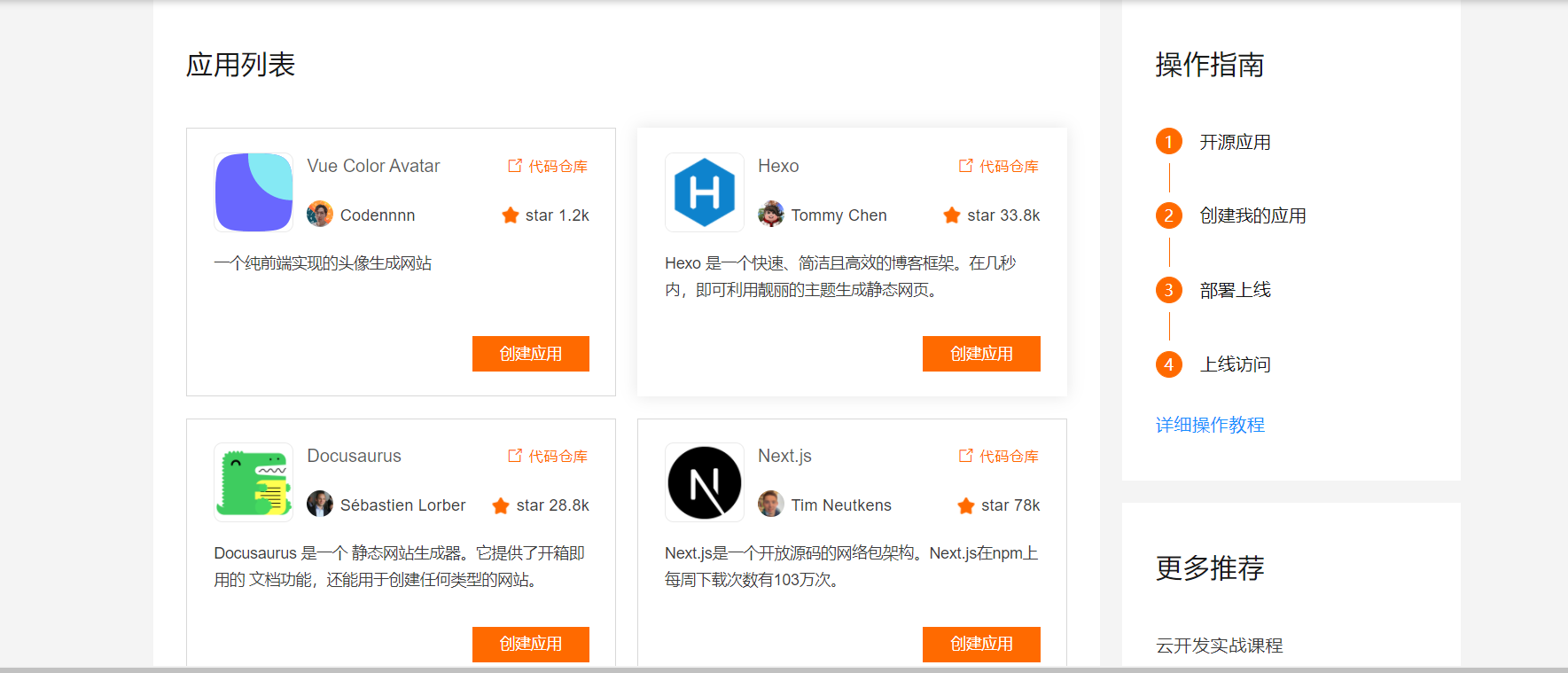
拥有热门开源应用中心的阿里云云开发平台,帮助每一位开发者体验到像安装APP一样快速、无忧的上线一个网站。目前共涵盖了37个应用,当然有您陪伴的每一日工作人员也会用心的去探寻、增添多种多样的开源应用,为您的前端学习、应用保驾护航。其中的框架包括了Vue.js、React、Nuxt.js、Next.js、AntDesign等热门必备的,也包含了内容管理平台Hexo、Docusaurus、VuePress、Sapper等。
其次在平台中是免费、不限次、不限场景的,让大家完全没有后顾之忧的体验,在前端应用部署能力上有逐步稳健的提升是阿里云云开发平台最初的初心。
如果说也想尝试一下后端的应用,看看能不能当一位全栈技术人员?那当然也可以呢,阿里云云开发平台不仅有完善的前端应用中心提供给大家,同时也有云原生的架构应用和主机应用的部署板块,让大家像老师口中所说的“德智体美劳”全面发展。