Correction status:qualified
Teacher's comments:



移动端布局大致分为四类: 流式布局,rem布局,响应式布局和弹性布局
rem:css(相对单位,相对于根元素,既html元素的font-size来计算大小)
布局之前,必须先知道 1rem=?, 1vw=?移动端布局是有好几种单位的,但是主流的单位是:rem+vw组合
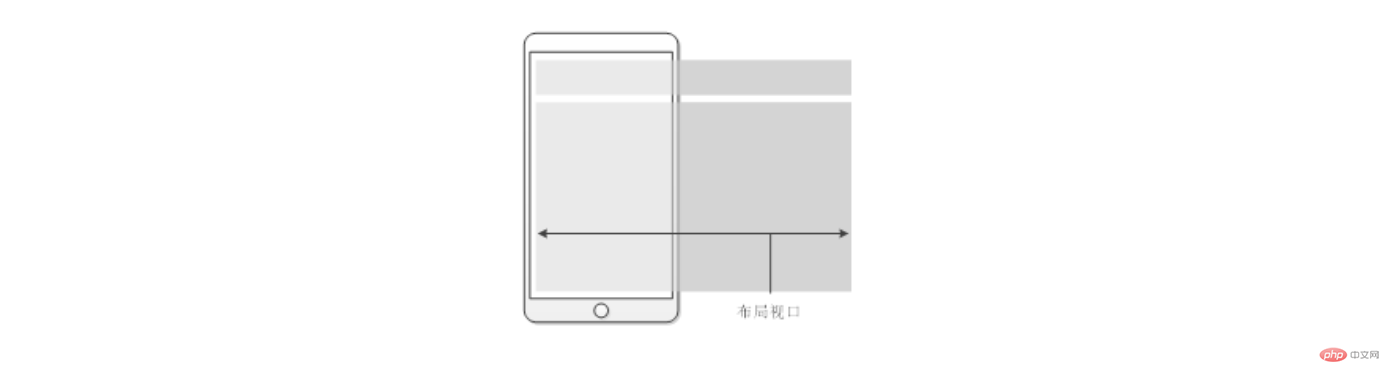
移动端有三种视口,三种视口类型是人们做出的划分
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 布局视口Layout viewport |
设备无关, 通常默认980px,显示完整网页 |
| 2 | 视觉视口visual viewport |
设备相关,用户手机屏幕可见部分,通过缩放查看全部 |
| 3 | 理想视口idea viewport |
不必缩放就可查看全部,针对移动端进行布局 |
下面的图片对应: 1.布局视口 2.视觉视口 3.理想视口


我们再来看看视口属性以及属性值视口属性:<meta name="viewport" content="width=device-width, initial-scale=1.0" />
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | width=device-width |
布局视图 = 视觉视图 |
| 2 | initial-scale=1.0 |
视觉视图 = 理想视图 |
移动端布局的重要知识点| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 像素 | 图像显示最小单位,PPI(像素分辨率) |
| 2 | DPR | 设备像素比 = 设备像素 / CSS 像素 |
| 3 | 视口 | 可视窗口 viewport,分布局/视觉/理想三类 |
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/reset.css"></head><body><!-- 首页头部 --><header class="header"><!-- 搜索框 --><div class="apptop"></div><!-- 导航 --><div></div></header><!-- 主体 --><main><!-- 优惠价格区 --><div></div><!-- 中心内容 --><div></div></main>//底部<footer><div></div><div></div><div></div></footer></body></html>
css初始化代码
margin: 0;padding: 0;box-sizing: border-box;}/* 首先确认1vw? */html{font-size: calc(100vw/3.75);}li{list-style: none;}a{text-decoration: none;}@media (max-width:350px){:root{font-size: .85rem;}}@media(min-width:780px){:root{font-size: 1.5rem;}}body{font-size: .16rem;background-color:#f4f4f4 ;}