Correction status:qualified
Teacher's comments:



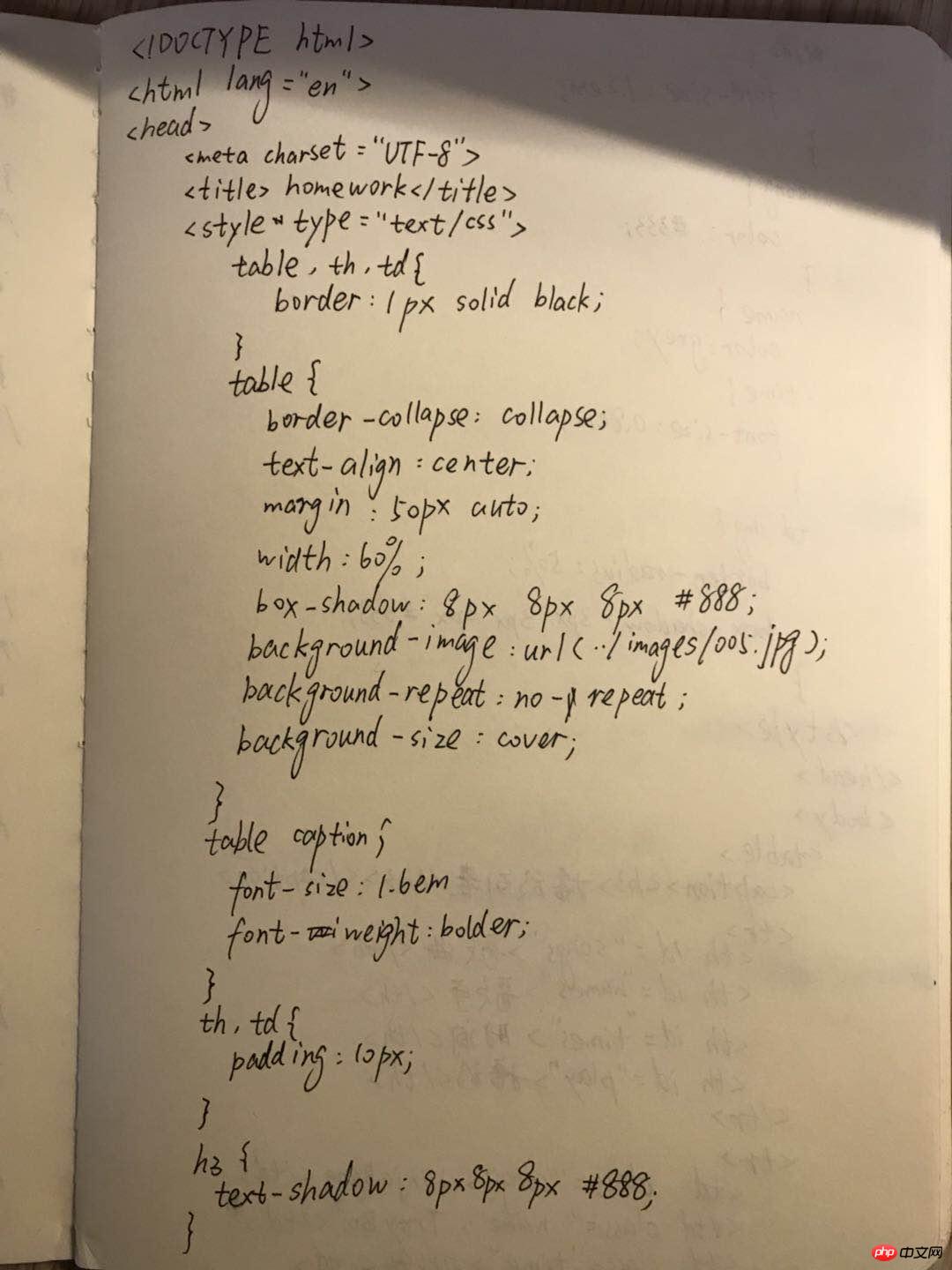
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework</title>
<style type="text/css">
table, th, td {
border: 1px solid black;
}
table {
border-collapse: collapse;
text-align: center;
margin: 50px auto;
width: 60%;
box-shadow: 8px 8px 8px #888;
background-image: url(../images/005.jpg);
background-repeat: no-repeat;
background-size: cover;
}
table caption {
font-size: 1.6em;
font-weight: bolder;
}
th,td {
padding: 10px;
}
h3 {
text-shadow: 8px 8px 8px #888;
}
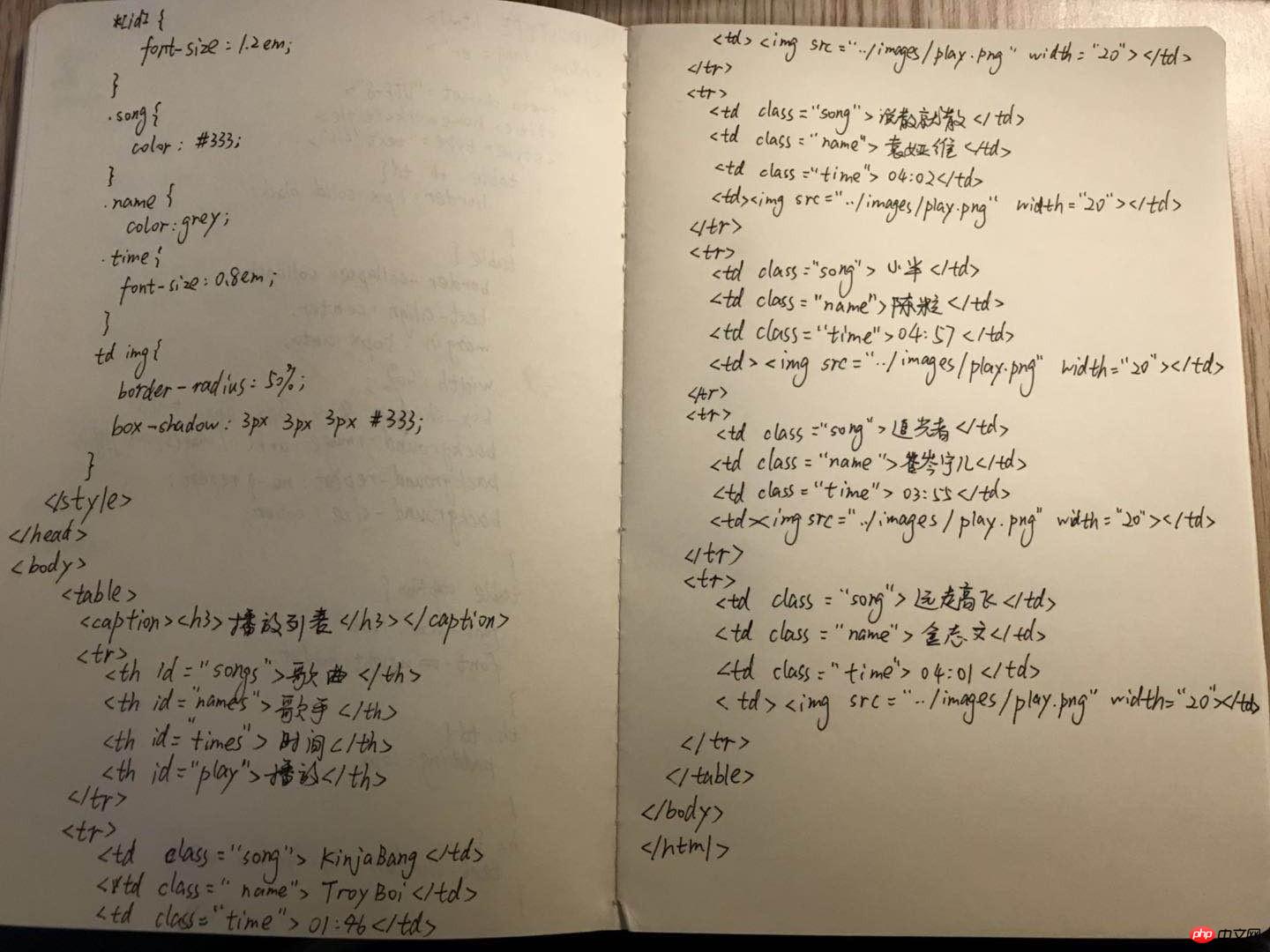
*[id] {
font-size: 1.2em;
}
.song {
color: #333;
}
.name {
color: grey;
}
.time {
font-size: 0.8em;
}
td img {
border-radius: 50%;
box-shadow: 3px 3px 3px #333;
}
</style>
</head>
<body>
<table>
<caption><h3>播放列表</h3></caption>
<tr>
<th id="songs">歌曲</th>
<th id="names">歌手</th>
<th id="times">时间</th>
<th id="play">播放</th>
</tr>
<tr>
<td class="song">KinjaBang</td>
<td class="name">TroyBoi</td>
<td class="time">01:46</td>
<td><img src="../images/play.png" width="20"></td>
</tr>
<tr>
<td class="song">说散就散</td>
<td class="name">袁娅维</td>
<td class="time">04:02</td>
<td><img src="../images/play.png" width="20"></td>
</tr>
<tr>
<td class="song">小半</td>
<td class="name">陈粒</td>
<td class="time">04:57</td>
<td><img src="../images/play.png" width="20"></td>
</tr>
<tr>
<td class="song">追光者</td>
<td class="name">岑宁儿</td>
<td class="time">03:55</td>
<td><img src="../images/play.png" width="20"></td>
</tr>
<tr>
<td class="song">远走高飞</td>
<td class="name">金志文</td>
<td class="time">04:01</td>
<td><img src="../images/play.png" width="20"></td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
手抄代码: