Correction status:qualified
Teacher's comments:



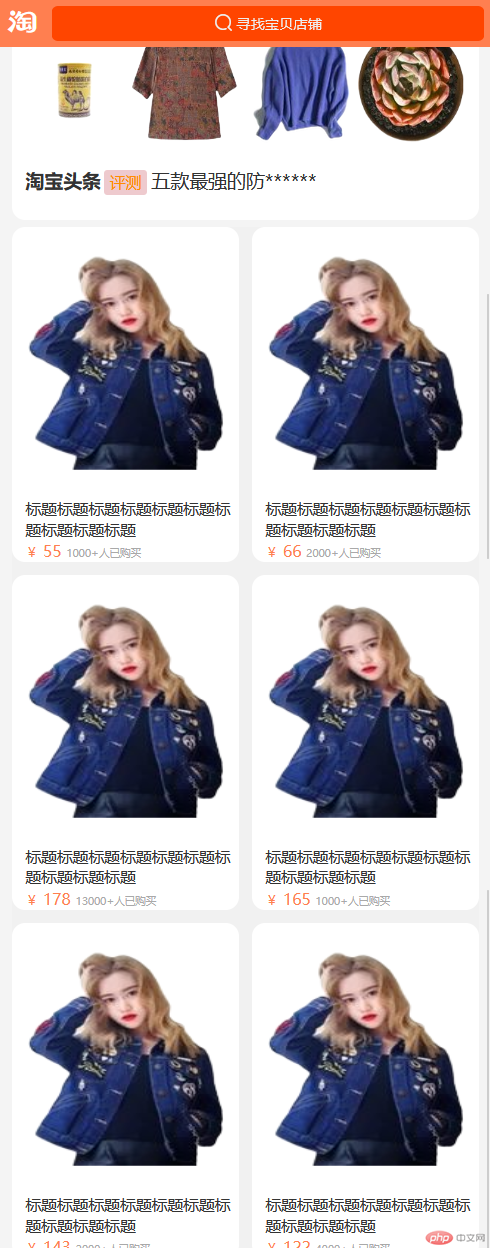
<div class="list"><!-- 1. 商品列表 2列3行--><ul class="list1"><!-- 2 .商品内部列表 3行3列--><li class="foot"><!-- 3.列表内部 内容 --><a class="tp" href=""><img src="/课程源码/0329/0329/images/items/item6.png" alt="" /></a><span>标题标题标题标题标题标题标题标题标题标题</span><div class="foot1"><a class="fh" href="">¥</a><a class="monly" href="">55</a><a class="xl" href="">1000+人已购买</a></div></li><li class="foot"><!-- 3.列表内部 内容 --><a class="tp" href=""><img src="/课程源码/0329/0329/images/items/item6.png" alt="" /></a><span>标题标题标题标题标题标题标题标题标题标题</span><div class="foot1"><a class="fh" href="">¥</a><a class="monly" href="">66</a><a class="xl" href="">2000+人已购买</a></div></li><li class="foot"><!-- 3.列表内部 内容 --><a class="tp" href=""><img src="/课程源码/0329/0329/images/items/item6.png" alt="" /></a><span>标题标题标题标题标题标题标题标题标题标题</span><div class="foot1"><a class="fh" href="">¥</a><a class="monly" href="">178</a><a class="xl" href="">13000+人已购买</a></div></li><li class="foot"><!-- 3.列表内部 内容 --><a class="tp" href=""><img src="/课程源码/0329/0329/images/items/item6.png" alt="" /></a><span>标题标题标题标题标题标题标题标题标题标题</span><div class="foot1"><a class="fh" href="">¥</a><a class="monly" href="">165</a><a class="xl" href="">1000+人已购买</a></div></li><li class="foot"><!-- 3.列表内部 内容 --><a class="tp" href=""><img src="/课程源码/0329/0329/images/items/item6.png" alt="" /></a><span>标题标题标题标题标题标题标题标题标题标题</span><div class="foot1"><a class="fh" href="">¥</a><a class="monly" href="">143</a><a class="xl" href="">2000+人已购买</a></div></li><li class="foot"><!-- 3.列表内部 内容 --><a class="tp" href=""><img src="/课程源码/0329/0329/images/items/item6.png" alt="" /></a><span>标题标题标题标题标题标题标题标题标题标题</span><div class="foot1"><a class="fh" href="">¥</a><a class="monly" href="">122</a><a class="xl" href="">4000+人已购买</a></div></li></ul></div>
* {margin: 0;padding: 0;box-sizing: border-box;}.list .list1 {display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: repeat(3, 1rf);gap: 0.1rem;place-items: center;background-color: rgb(241, 241, 241);border-radius: 0.5rem;margin: 0.05rem 0 0.05rem 0;}.list .list1 .foot {display: grid;grid-template-columns: repeat(1, 1fr);grid-template-rows: repeat(3, 1rf);gap: 0.005rem;border-radius: 0.1rem;place-items: center;background-color: white;}.list .list1 .foot .tp {width: 46vw;height: 80%;}.list .list1 .foot span {margin: 0rem auto 0rem 0.1rem;}.list .list1 .foot .foot1 {margin: 0rem auto 0rem 0.1rem;}.list .list1 .foot .foot1 .fh {font-size: 0.1rem;color: coral;}.list .list1 .foot .foot1 .monly {font-size: 0.12rem;color: coral;}.list .list1 .foot .foot1 .xl {font-size: 0.08rem;color: darkgray;}