Correction status:qualified
Teacher's comments:



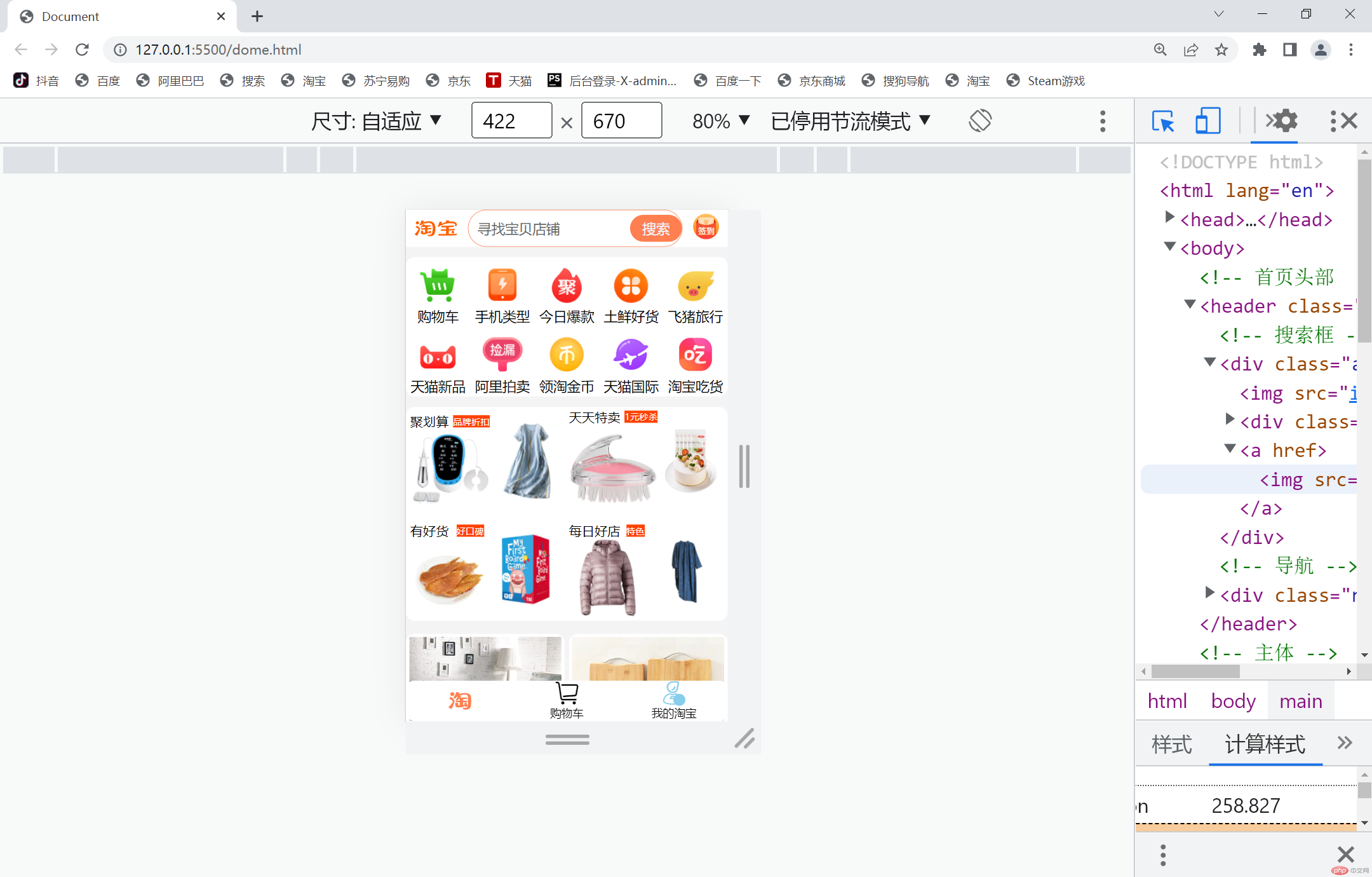
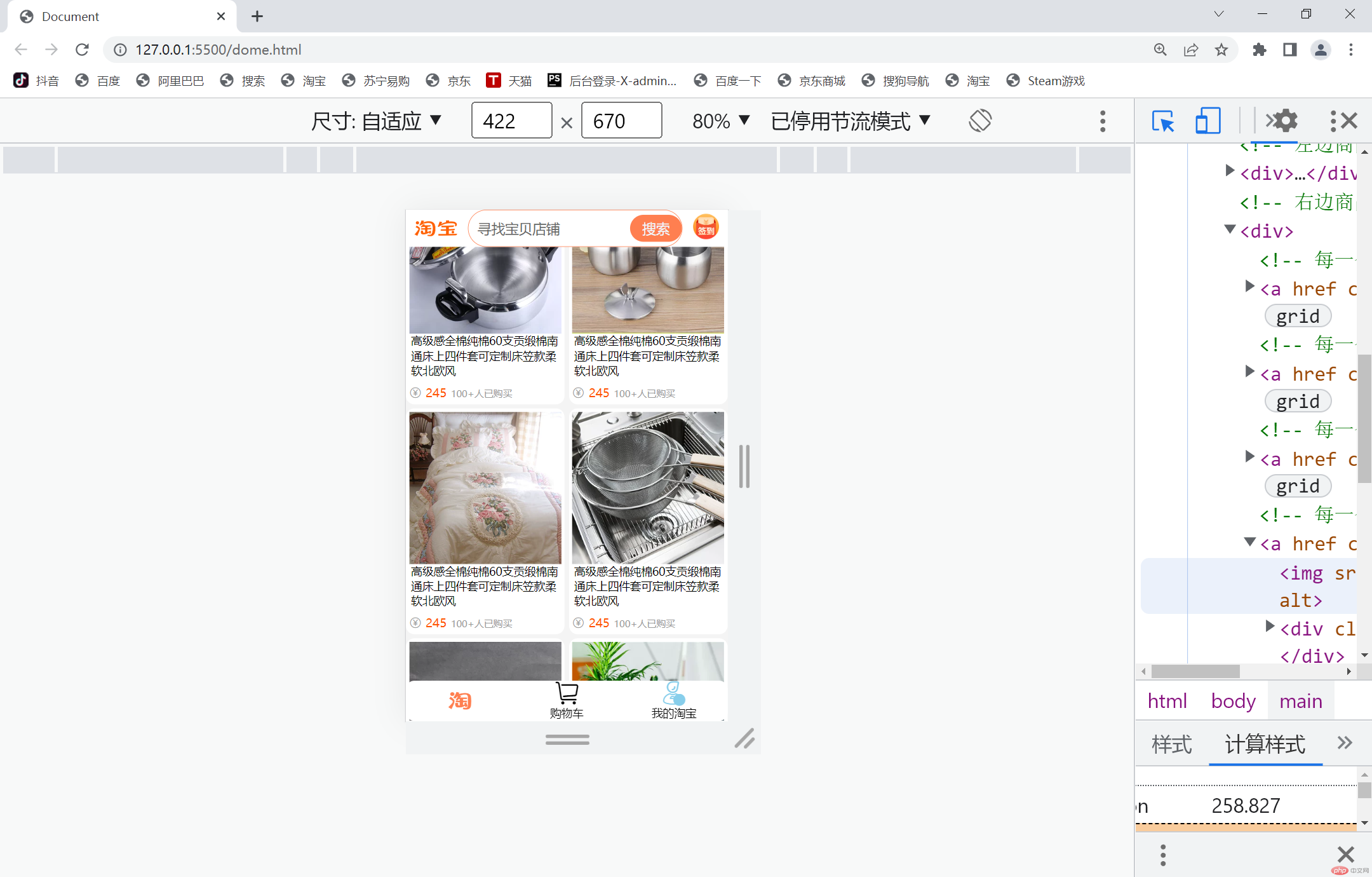
直接看图



看完上面图片的效果,我们再来看看代码部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/reset.css"><link rel="stylesheet" href="css/header.css"><link rel="stylesheet" href="//at.alicdn.com/t/font_3332366_vouiuorsybs.css"><link rel="stylesheet" href="css/footer.css"><link rel="stylesheet" href="css/main.css"></head><body><!-- 首页头部 --><header class="header"><!-- 搜索框 --><div class="apptop"><img src="img/taobao.png" alt=""><div class="search"><span>寻找宝贝店铺</span><div><span> 搜索</span></div></div><a href=""><img src="img/qiandao.png" alt=""></a></div><!-- 导航 --><div class="nav"><div class="item"><img src="img/nav/nav1.png" alt=""><span>购物车</span></div><div class="item"><img src="img/nav/nav2.png" alt=""><span>手机类型</span></div><div class="item"><img src="img/nav/nav3.png" alt=""><span>今日爆款</span></div><div class="item"><img src="img/nav/nav4.png" alt=""><span>土鲜好货</span></div><div class="item"><img src="img/nav/nav5.png" alt=""><span>飞猪旅行</span></div><div class="item"><img src="img/nav/nav6.png" alt=""><span>天猫新品</span></div><div class="item"><img src="img/nav/nav7.png" alt=""><span>阿里拍卖</span></div><div class="item"><img src="img/nav/nav8.png" alt=""><span>领淘金币</span></div><div class="item"><img src="img/nav/nav9.png" alt=""><span>天猫国际</span></div><div class="item"><img src="img/nav/nav10png.png" alt=""><span>淘宝吃货</span></div></div></header><!-- 主体 --><main><!-- 优惠价格区 --><div class="main-start"><div class="item"><div class="item-between"><div class="discount"><div>聚划算</div><div>品牌折扣</div></div><a href=""><img src="img/youhuo/1.webp" alt=""></a></div><a href=""><img src="img/youhuo/2.webp" alt=""></a></div><div class="item"><div class="item-between"><div class="discount"><div>天天特卖</div><div>1元秒杀</div></div><a href=""><img src="img/youhuo/3.webp" alt=""></a></div><a href=""><img src="img/youhuo/4.webp" alt=""></a></div><div class="item"><div class="item-between"><div class="discount"><div>有好货</div><div>好口碑</div></div><a href=""><img src="img/youhuo/5.webp" alt=""></a></div><a href=""><img src="img/youhuo/6.webp" alt=""></a></div><div class="item"><div class="item-between"><div class="discount"><div>每日好店</div><div>特色</div></div><a href=""><img src="img/youhuo/7.webp" alt=""></a></div><a href=""><img src="img/youhuo/8.webp" alt=""></a></div></div><!-- 中心内容 --><div class="main-center"><!-- 左边商品列表 --><div><!-- 每一个商品 --><a href="" class="item"><img src="img/center/1.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/3.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/5.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/7.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/9.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/11.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/13.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a></div><!-- 右边商品列表 --><div><!-- 每一个商品 --><a href="" class="item"><img src="img/center/2.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/4.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/6.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/8.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/10.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/12.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a><!-- 每一个商品 --><a href="" class="item"><img src="img/center/14.webp" alt=""><div class="item-title"><span>高级感全棉纯棉60支贡缎棉南通床上四件套可定制床笠款柔软北欧风</span></div><div class="item-center"><span class="iconfont icon-jinqian"></span><span class="item-price"> 245</span><span class="item-pur">100+人已购买</span></div></a></div></div></main><!-- 底部 --><footer class="footer"><div ><span class="iconfont icon-taobao"></span></div><div><span class="iconfont icon-gouwuche "></span><span>购物车</span></div><div><span class="iconfont icon-wode "></span><span>我的淘宝</span></div></footer></body></html>
偷个懒,就不写注释
*{margin: 0;padding: 0;box-sizing: border-box;}/* 首先确认1vw? */html{font-size: calc(100vw/3.75);}li{list-style: none;}a{text-decoration: none;}@media (max-width:350px){:root{font-size: .85rem;}}@media(min-width:780px){:root{font-size: 1.5rem;}}body{font-size: .16rem;background-color:#f4f4f4 ;}
.header{width: 100vw;/* 设置为相对定位 */position: relative;}.header .apptop{position: fixed;top: 0;left: 0;right: 0;z-index: 99;display: grid;grid-template-columns: .6rem 1fr .40rem;place-items: center;background-color: white;}.header .apptop>img{padding-left: .1rem;width: 100%;}.header .apptop .search{width: 2.5rem;background-color: white;border: .01rem solid coral;display: grid;grid-template-columns: 1fr .6rem;border-radius: .4rem;}.header .apptop .search>span{place-self: start;padding: .1rem ;color:#666666;}.header .apptop .search>div{margin: .05rem 0;justify-self: end;background-color: coral;border-radius: 1rem;width: .6rem;display: grid;place-items: center;}.header .apptop .search>div>span{color: aliceblue;}.header .apptop>a>img{width: 100%;padding-right: .1rem;place-self: center;}/* 导航 */.header .nav{position: absolute;top: .55rem;left: 0;right: 0;background-color: white;border-radius: .1rem;display: grid;grid-template-columns: repeat(5,1fr);}.header .nav .item{padding: .02rem;display: grid;place-items: center;}.header .nav .item>img{width: 100%;}
main{position: absolute;top:2.3rem;left: 0;right: 0;}main .main-start{background-color: white;display: grid;gap: .05rem;grid-template-columns: repeat(2,1fr);border-radius: .1rem;padding: .01rem .05rem;}main .main-start .item{display: grid;grid-template-columns: repeat(2,1fr);place-items: center;}main .main-start .item .item-between .discount{display: grid;grid-template-columns: repeat(2,1fr);place-items: center;font-size: .1rem;/* 文本不会换 */white-space: nowrap;}main .main-start .item .item-between .discount>div:first-of-type{font-size: .15rem;margin-right: .05rem;}main .main-start .item .item-between .discount>div:last-of-type{background-color: rgb(255, 66, 0);color: white;}main .main-start .item a img{width: 100%;}/* 中心商品 */main .main-center{height: 19.2rem;display: grid;gap: .05rem;grid-template-columns: repeat(2,1fr);border-radius: .1rem;margin-top: .15rem;}main .main-center .item{background-color: white;border-radius: .1rem;padding: .04rem;margin-bottom: .05rem;display: grid;}main .main-center .item img{width: 100%;}main .main-center .item .item-title{color: black;padding-left: .02rem;font-size: .13rem;}main .main-center .item .item-center{margin-top: .05rem;}main .main-center .item .icon-jinqian{color: #999999;}main .main-center .item .item-price{color: #ff5500;font-size: .14rem;}main .main-center .item .item-pur{font-size: .11rem;color: #999999;}
.footer{position:fixed;left: 0;right: 0;bottom: 0;display: grid;grid-template-columns: repeat(3,1fr);place-items: center;background-color: white;border-radius: .1rem;}.footer>div{display: grid;place-items: center;}.footer>div .icon-taobao{color: coral;}.footer>div .icon-wode{color: skyblue;}.footer>div>span:first-of-type{font-size: .3rem;}.footer>div>span:nth-of-type(2){font-size: .13rem;}
还有用到的图片以及图标就不一一说了,都是千篇一律