Correction status:qualified
Teacher's comments:




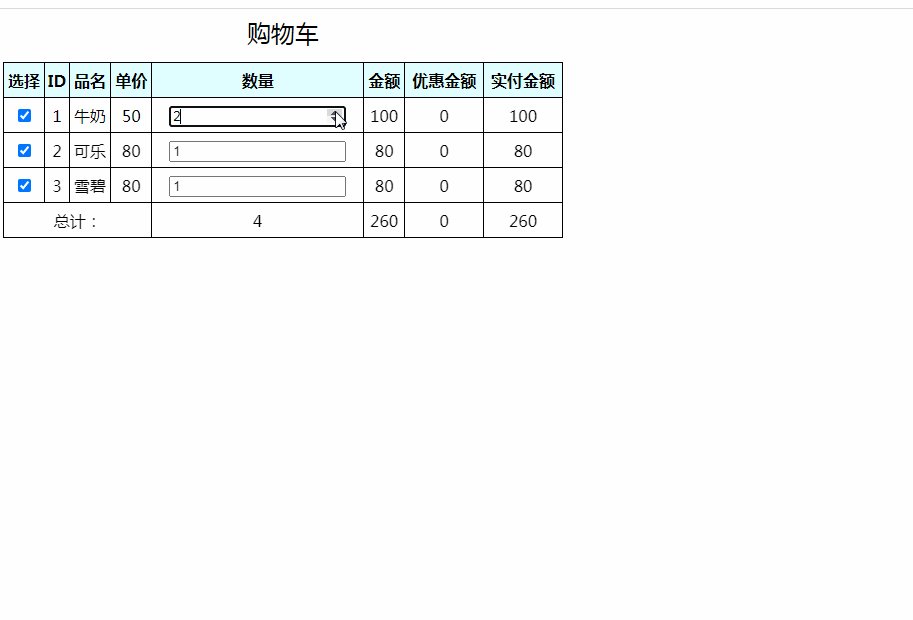
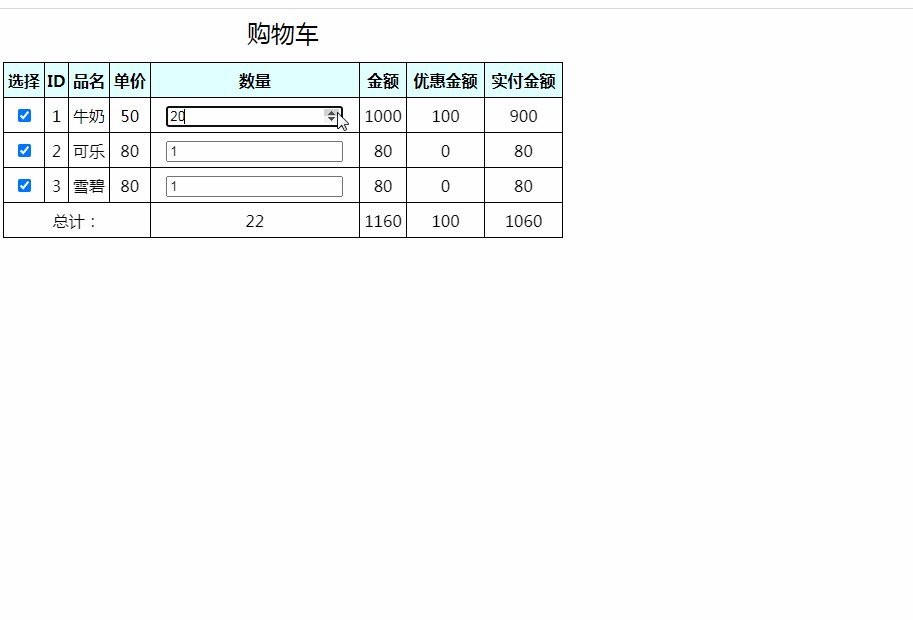
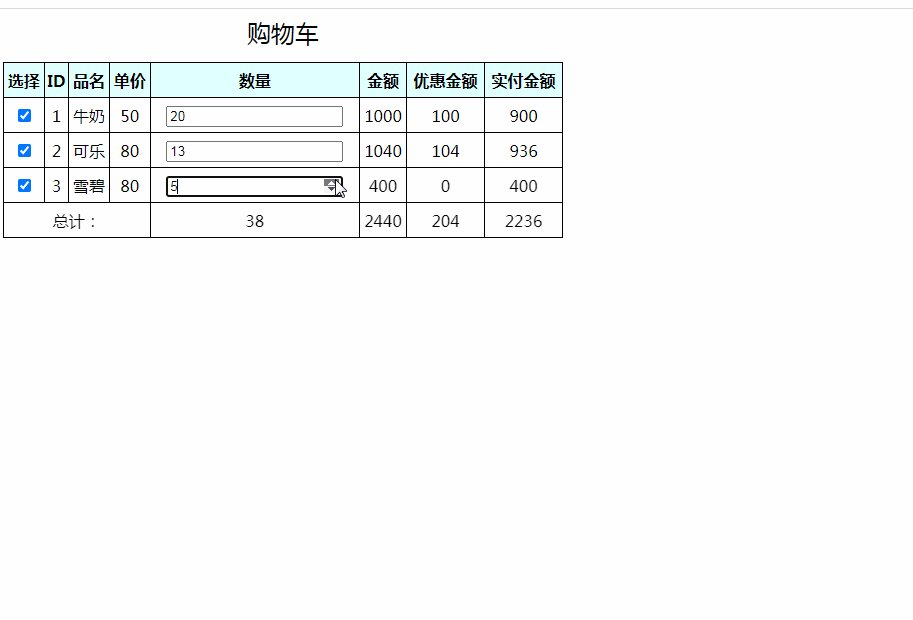
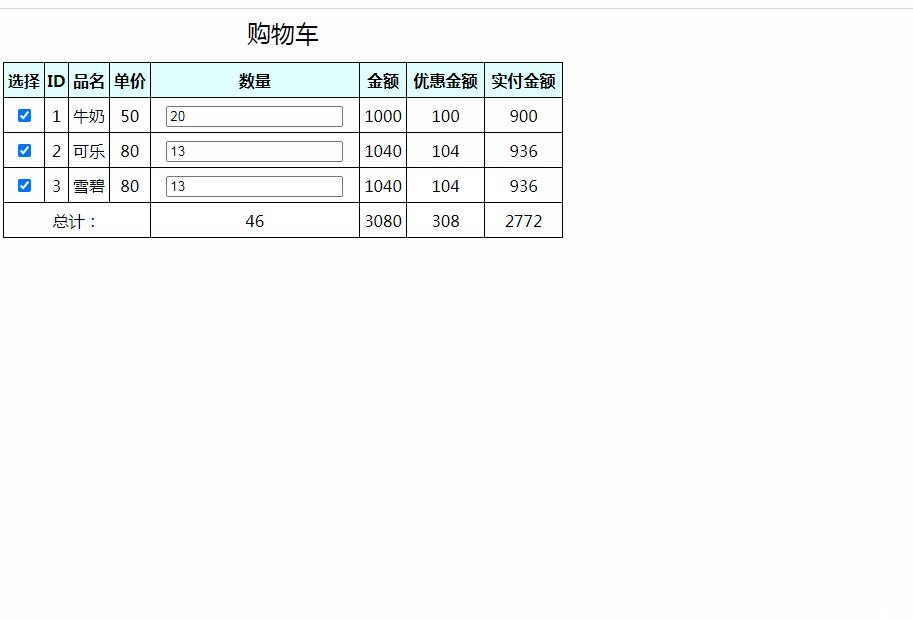
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>完善购物车</title><script src="https://unpkg.com/vue@next"></script><style>table {width: 35em;text-align: center;border-collapse: collapse;}table caption {font-size: 1.5em;margin-bottom: 0.6em;}thead {background-color: lightcyan;}th,td {border: 1px solid #000;height: 2em;}</style></head><body><div class="app"><table><caption>购物车</caption><thead><tr><th>选择</th><th>ID</th><th>品名</th><th>单价</th><th>数量</th><th>金额</th><th>优惠金额</th><th>实付金额</th></tr></thead><tbody><tr><td><input type="checkbox" checked /></td><td>1</td><td>牛奶</td><td>{{price}}</td><td><input type="number" v-model="num" /></td><td>{{payAmount}}</td><td>{{diffAmount}}</td><td>{{disAmount}}</td></tr><tr><td><input type="checkbox" checked /></td><td>2</td><td>可乐</td><td>{{prices}}</td><td><input type="number" v-model="nums" /></td><td>{{payAmounts}}</td><td>{{diffAmounts}}</td><td>{{disAmounts}}</td></tr><tr><td><input type="checkbox" checked /></td><td>3</td><td>雪碧</td><td>{{pricer}}</td><td><input type="number" v-model="numr" /></td><td>{{payAmountr}}</td><td>{{diffAmountr}}</td><td>{{disAmountr}}</td></tr><tr><td colspan="4">总计:</td><td>{{numberAll}}</td><td>{{payAmountAll}}</td><td>{{diffAmountAll}}</td><td>{{disAmountAll}}</td></tr></tbody></table><script>const app = Vue.createApp({data() {return {price: 50,num: 5,prices: 80,nums: 8,pricer: 80,numr: 5,disAmount: 50,disAmounts: 80,disAmountr: 80,diffAmount: 0,diffAmounts: 0,diffAmountr: 0,};},computed: {payAmount() {return this.price * this.num;},payAmounts() {return this.prices * this.nums;},payAmountr() {return this.pricer * this.numr;},numberAll() {return this.num + this.nums + this.numr;},payAmountAll() {return this.payAmount + this.payAmountr + this.payAmounts;},},watch: {payAmount(crr) {switch (true) {case crr >= 1000 && crr < 2000:this.disAmount = this.payAmount * 0.9;break;case crr >= 2000 && crr < 3000:this.disAmount = this.payAmount * 0.8;break;case crr >= 3000 && crr < 4000:this.disAmount = this.payAmount * 0.7;break;case crr >= 4000 && crr < 5000:this.disAmount = this.payAmount * 0.6;break;case crr >= 5000:this.disAmount = this.payAmount * 0.5;break;default:this.disAmount = this.payAmount;}this.diffAmount = this.payAmount - this.disAmount;},payAmounts(crr) {switch (true) {case crr >= 1000 && crr < 2000:this.disAmounts = this.payAmounts * 0.9;break;case crr >= 2000 && crr < 3000:this.disAmounts = this.payAmounts * 0.8;break;case crr >= 3000 && crr < 4000:this.disAmounts = this.payAmounts * 0.7;break;case crr >= 4000 && crr < 5000:this.disAmounts = this.payAmounts * 0.6;break;case crr >= 5000:this.disAmounts = this.payAmounts * 0.5;break;default:this.disAmounts = this.payAmounts;}this.diffAmounts = this.payAmounts - this.disAmounts;},payAmountr(crr) {switch (true) {case crr >= 1000 && crr < 2000:this.disAmountr = this.payAmountr * 0.9;break;case crr >= 2000 && crr < 3000:this.disAmountr = this.payAmountr * 0.8;break;case crr >= 3000 && crr < 4000:this.disAmountr = this.payAmountr * 0.7;break;case crr >= 4000 && crr < 5000:this.disAmountr = this.payAmountr * 0.6;break;case crr >= 5000:this.disAmountr = this.payAmountr * 0.5;break;default:this.disAmountr = this.payAmountr;}this.diffAmountr = this.payAmountr - this.disAmountr;},numberAll(crr) {this.diffAmountAll = this.diffAmount + this.diffAmountr + this.diffAmounts;this.disAmountAll = this.disAmount + this.disAmountr + this.disAmounts;},},methods: {},mounted() {this.num = 1;this.nums = 1;this.numr = 1;},}).mount(".app");</script></div></body></html>