Correction status:qualified
Teacher's comments:




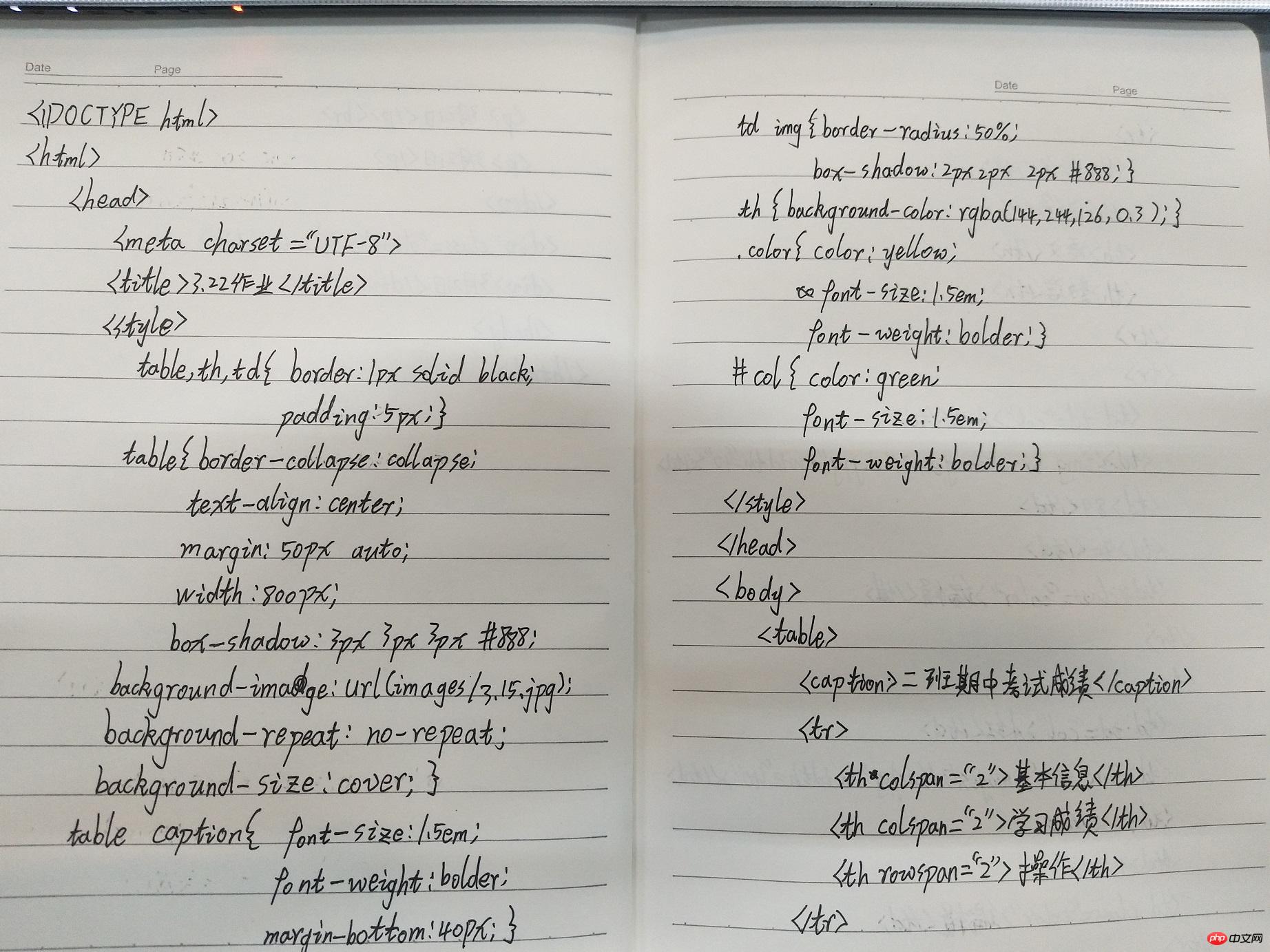
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.22作业</title>
<style>
table,th,td{
border: 1px solid black;
padding: 5px;
}
table{
border-collapse: collapse;
text-align: center;
margin: 50px auto;
width: 800px;
box-shadow: 3px 3px 3px #888;
background-image: url(images/3.15.jpg);
background-repeat: no-repeat;
background-size: cover;
}
table caption{
font-size: 1.5em;
font-weight: bolder;
margin-bottom: 40px;
}
td img{
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
}
th{
background-color: rgba(144,244,126,0.3);
}
.color{
color: yellow;
font-size: 1.5em;
font-weight: bolder;
}
#col{
color: green;
font-size: 1.5em;
font-weight: bolder;
}
</style>
</head>
<body>
<table>
<caption>二班期中考试成绩</caption>
<tr>
<th colspan="2">基本信息</th>
<th colspan="2">学习成绩</th>
<th rowspan="2">操作</th>
</tr>
<tr>
<th>姓名</th>
<th>头像</th>
<th>语文</th>
<th>数学</th>
</tr>
<tr>
<td id="col">小明</td>
<td><img src="images/3.16.1.jpg" width="40"></td>
<td>89</td>
<td>95</td>
<td class="color">编辑</td>
</tr>
<tr>
<td id="col">小红</td>
<td><img src="images/3.16.2.jpg" width="40"></td>
<td>93</td>
<td>95</td>
<td class="color">编辑</td>
</tr>
<tr>
<td id="col">小刚</td>
<td><img src="images/3.16.3.jpg" width="40"></td>
<td>84</td>
<td>89</td>
<td class="color">编辑</td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例