Correction status:qualified
Teacher's comments:



| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 像素 | 图像显示最小单位,PPI(像素分辨率) |
| 2 | DPR | 设备像素比 = 设备像素 / CSS 像素 |
| 3 | 视口 | 可视窗口 viewport,分布局/视觉/理想三类 |
三种视口类型是人为的划分,我们只需要考虑理想视口
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | 布局视口Layout viewport |
设备无关, 通常默认980px,显示完整网页 |
| 2 | 视觉视口visual viewport |
设备相关,用户手机屏幕可见部分,通过缩放查看全部 |
| 3 | 理想视口idea viewport |
不必缩放就可查看全部,针对移动端进行布局 |
视口属性:<meta name="viewport" content="width=device-width, initial-scale=1.0" />
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | width=device-width |
布局视图 = 视觉视图 |
| 2 | initial-scale=1.0 |
视觉视图 = 理想视图 |
移动端布局单位很多,经典的百分比,em 等,但目前主流单位是:
rem + vw,也称”rem-vw`解决方案
px to rem & rpx,原名为cssrempx换算为rem1rem = ...px,默认为16px,通常设置为1rem=100px以方便计算布局前,必须先确定 1rem = ?, 1vw =?
1vw = ?iPhone11: 375px100vw = 100% = 375px, 所以 1vw = 3.75px1rem = ?1rem 默认为浏览器字号16px1rem = 100px1rem不要在<html>中写死, 应该通过100vw计算出来在css中可以这样来写
/* :root 等同于 html */:root {/* 自动计算 */font-size: calc(100vw / 3.75);}body {font-size: 0.12rem;}
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | 1vw = 3.75px |
以iPhone6/11屏幕宽度为基准 |
| 2 | 1rem = 100vw / 3.75 |
即1rem = 100px, 方便计算 |
注意:具体根据实际情况调整,如果美工给的是750px的宽度的UI,那么根据上面的计算,我们可以推测出来100vw=100%=750px,那么默认浏览器字号则可以设置为 1rem = 50px
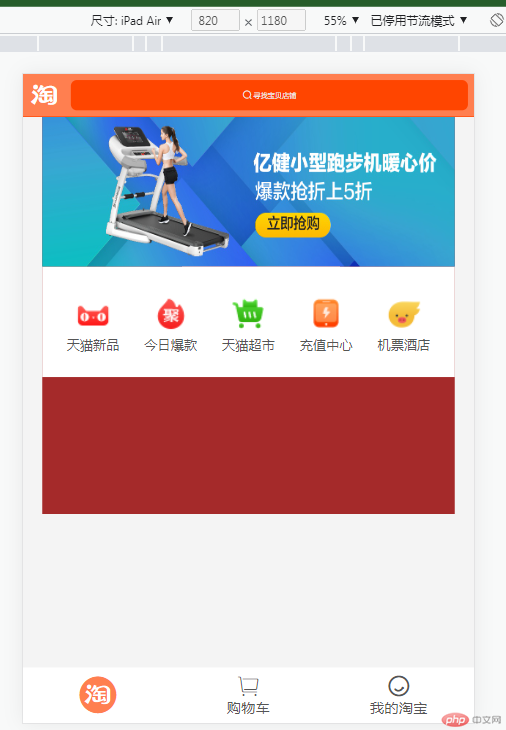
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>手机页面基本架构</title><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/footer.css" /></head><body><!-- 三部分基本架构 头部、主体、底部(好像PC页面主要也是这3部分构成) --><body><!-- 页眉 --><header><!-- 顶部 --><div class="top"><!-- logo --><div class="logo iconfont icon-shejiaotubiao-08"></div><!-- 搜索框 --><div class="search"><div class="key"><span class="iconfont icon-fangdajing"></span><span>寻找宝贝店铺</span></div></div></div><!-- 轮播图 --><div class="slider"><a href=""><img src="images/banner/banner1.jpg" alt=""></a></div><!-- 导航组 --><ul class="nav"><li class="item"><a href=""><img src="images/nav/nav6.png"alt=""></a><a href="">天猫新品</a></li><li class="item"><a href=""><img src="images/nav/nav3.png" alt=""></a><a href="">今日爆款</a></li><li class="item"><a href=""><img src="images/nav/nav1.png" alt=""></a><a href="">天猫超市</a></li><li class="item"><a href=""><img src="images/nav/nav2.png" alt=""></a><a href="">充值中心</a></li><li class="item"><a href=""><img src="images/nav/nav5.png" alt=""></a><a href="">机票酒店</a></li></ul></header><!-- 主体 --><main style="height: 800px; background-color: brown;"><!-- 这里是主体内容区 --></main><!-- 底部 --><footer><div class="item active"><a href="" class="iconfont icon-shejiaotubiao-44"></a></div><div class="item"><a href="" class="iconfont icon-gouwuche"></a><a href="">购物车</a></div><div class="item"><a href="" class="iconfont icon-wodetaobao"></a><a href="">我的淘宝</a></div></footer></body></html>