Correction status:qualified
Teacher's comments:




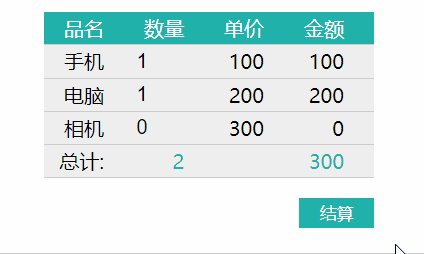
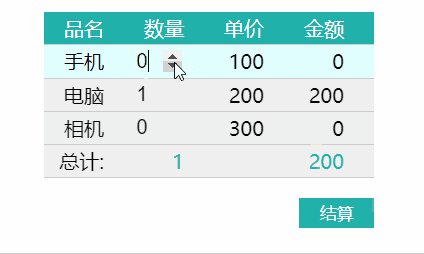
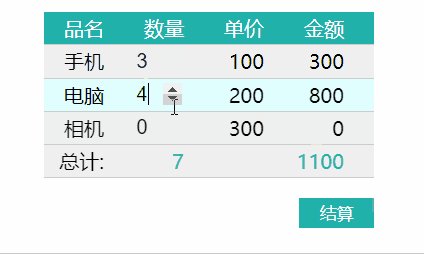
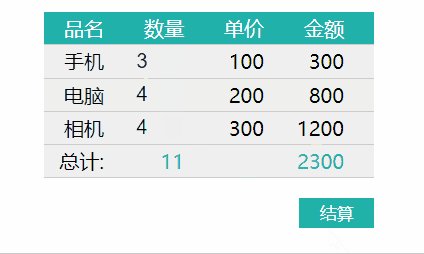
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车</title><link rel="stylesheet" href="static/shoppingcart.css" /><script src="https://unpkg.com/vue@next"></script></head><body><div class="box"><ul class="list" @change="update"><li><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li><itemlist item="手机" price="100"></itemlist><itemlist item="电脑" price="200"></itemlist><itemlist item="相机" price="300"></itemlist><li><span>总计:</span><span class="total-num">{{totalnum}}</span><span class="total-amount">{{totalamount}}</span></li></ul><button class="account">结算</button></div><template id="itemlist"><li><span class="content">{{item}}</span><input type="number" min="1" class="num" v-model="num" /><span class="price">{{price}}</span><span class="amount">{{payAmount}}</span></li></template><script>const app = Vue.createApp({data() {return {totalnum: 0,totalamount: 0,};},methods: {update() {const numarr = [...document.querySelectorAll(".num")].map((item) =>parseInt(item.value));this.totalnum = numarr.reduce((a, b) => a + b);const amountarr = [...document.querySelectorAll(".amount")].map((item) => parseInt(item.innerHTML));this.totalamount = amountarr.reduce((a, b) => a + b);},},mounted: function () {this.update();},});app.component("itemlist", {template: "#itemlist",props: ["item", "price"],data() {return {num: 1,};},computed: {payAmount() {return this.price * this.num;},},});app.mount(".box");</script></body></html>