代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
table{
/* border:1px solid #000; */
text-align:center;
border-collapse: collapse;
margin:auto;
width:100%;
box-shadow:9px 7px 5px #888;
}
table caption{
text-align:center;
}
thead {
background-color:#36A8FF;
border-top-left-radius:30px;
}
#conter1{
width:800px;
height:600px;
margin:auto;
/* background-color:#868686; */
}
.tborder{
background-color:#CCCCCC;
border-bottom-right-radius:30px;
border-bottom-left-radius:30px;
}
th,td{
border-bottom:1px solid #fff;
padding:10px;
}
tr th{
/* padding:4px; */
width:120px;
/* height:30px; */
color:#fff;
}
td img{
border-radius:50%;
}
h2{
text-align:left;
}
</style>
</head>
<body>
<div id="conter1">
<fieldset>
<legend><h2>就业喜报</h2></legend>
<div>
<table >
<thead>
<tr>
<th>姓名</th>
<th>学历</th>
<th>专业</th>
<th>薪资</th>
<th>入职公司</th>
</tr>
</thead>
<tbody>
<tr>
<td>苍**</td>
<td>本科</td>
<td>动漫制作</td>
<td>12000元</td>
<td><img src="imgages/wy.png" alt=""></td>
</tr>
<tr>
<td>麻**</td>
<td>本科</td>
<td>电子信息工程</td>
<td>16000元</td>
<td><img src="imgages/lc.png" alt=""></td>
</tr>
<tr>
<td>李**</td>
<td>本科</td>
<td>网络工程</td>
<td>11000元</td>
<td><img src="imgages/qq.png" alt=""></td>
</tr>
<tr>
<td>王**</td>
<td>本科</td>
<td>软件工程</td>
<td>18000元</td>
<td>阿里</td>
</tr>
</tbody>
</table>
</div>
</fieldset>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
table{
/* border:1px solid #000; */
text-align:center;
border-collapse: collapse;
margin:auto;
width:100%;
box-shadow:9px 7px 5px #888;
}
table caption{
text-align:center;
}
thead {
background-color:#36A8FF;
border-top-left-radius:30px;
}
#conter1{
width:800px;
height:600px;
margin:auto;
/* background-color:#868686; */
}
.tborder{
background-color:#CCCCCC;
border-bottom-right-radius:30px;
border-bottom-left-radius:30px;
}
th,td{
border-bottom:1px solid #fff;
padding:10px;
}
tr th{
/* padding:4px; */
width:120px;
/* height:30px; */
color:#fff;
}
td img{
border-radius:50%;
}
h2{
text-align:left;
}
</style>
</head>
<body>
<div id="conter1">
<fieldset>
<legend><h2>就业喜报</h2></legend>
<div class="tborder">
<table >
<thead>
<tr>
<th>姓名</th>
<th>学历</th>
<th>专业</th>
<th>薪资</th>
<th>入职公司</th>
</tr>
</thead>
<tbody>
<tr>
<td>苍**</td>
<td>本科</td>
<td>动漫制作</td>
<td>12000元</td>
<td><img src="imgages/wy.png" alt=""></td>
</tr>
<tr>
<td>麻**</td>
<td>本科</td>
<td>电子信息工程</td>
<td>16000元</td>
<td><img src="imgages/lc.png" alt=""></td>
</tr>
<tr>
<td>李**</td>
<td>本科</td>
<td>网络工程</td>
<td>11000元</td>
<td><img src="imgages/qq.png" alt=""></td>
</tr>
<tr>
<td>王**</td>
<td>本科</td>
<td>软件工程</td>
<td>18000元</td>
<td>阿里</td>
</tr>
</tbody>
</table>
</div>
</fieldset>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
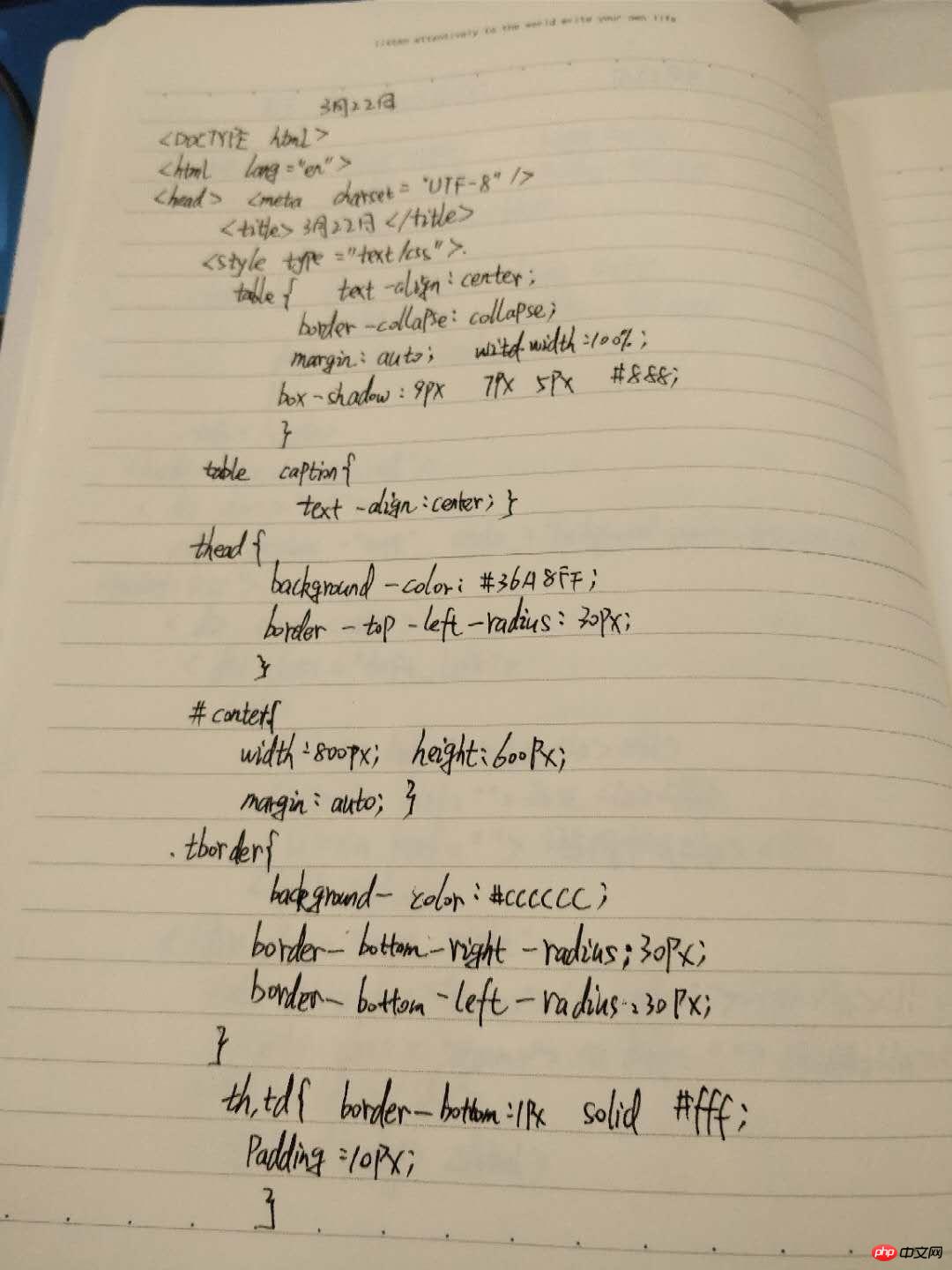
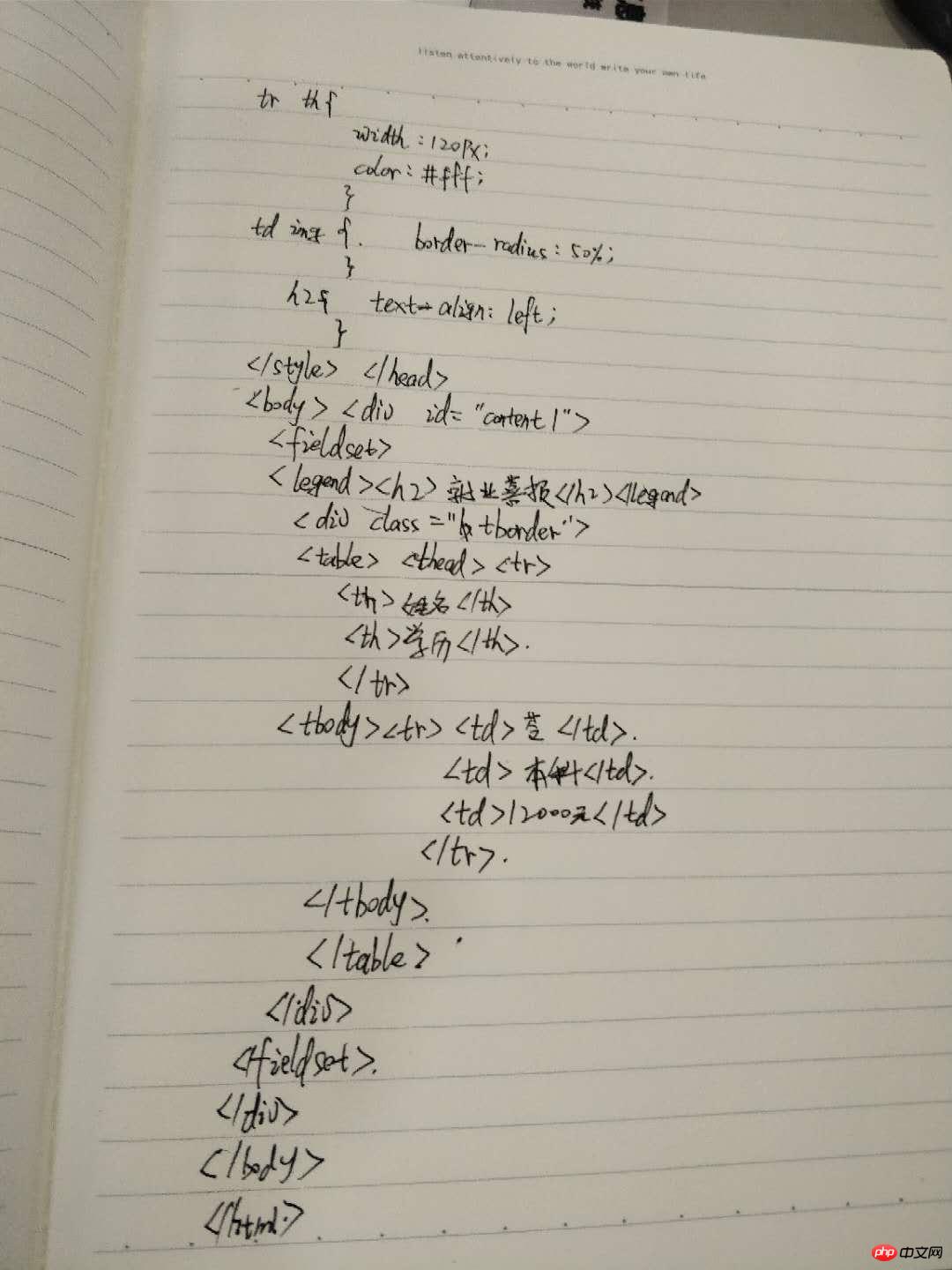
手写代码: