Correction status:qualified
Teacher's comments:



<?php// 分支结构// 单分支$age=18;if($age>=18){echo "你好";}else{echo "你几岁";}echo "<br>";// 多分支$age=10;if($age>=18&&$age<=65){echo "你好";}elseif($age<18){echo "你好小朋友";}elseif($age>65){echo "你好老人";}elseif($age>=110){echo "你好神仙";}else{echo"请输入正确年龄";}echo "<br>";// switch$age = 100;switch(true){case $age>=18&&$age<=65:echo "你好";break;case $age<18:echo "你好小朋友";break;case $age>65:echo "你好老人";break;case $age>=110:echo "你好神仙";break;default:echo"请输入正确年龄";}

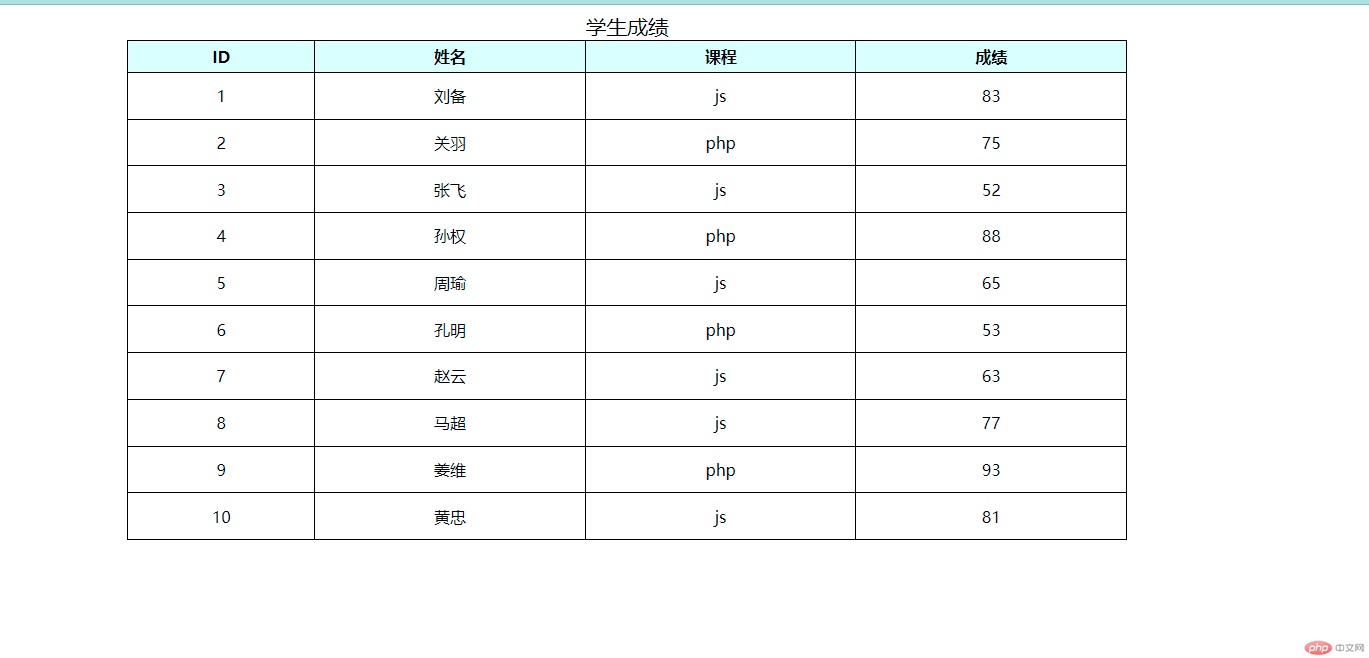
<?php// 用二维数组来模拟数据表查询结果集$stus = [['id' => 1, 'name' => '刘备', 'course' => 'js', 'score' => 83],['id' => 2, 'name' => '关羽', 'course' => 'php', 'score' => 75],['id' => 3, 'name' => '张飞', 'course' => 'js', 'score' => 52],['id' => 4, 'name' => '孙权', 'course' => 'php', 'score' => 88],['id' => 5, 'name' => '周瑜', 'course' => 'js', 'score' => 65],['id' => 6, 'name' => '孔明', 'course' => 'php', 'score' => 53],['id' => 7, 'name' => '赵云', 'course' => 'js', 'score' => 63],['id' => 8, 'name' => '马超', 'course' => 'js', 'score' => 77],['id' => 9, 'name' => '姜维', 'course' => 'php', 'score' => 93],['id' => 10, 'name' => '黄忠', 'course' => 'js', 'score' => 81],]?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>遍历与混编</title><style>table{border-collapse: collapse;width: 1000px;height: 500px;text-align: center;margin: auto;}table th,table td {border: 1px solid #000;padding: 5px;}table caption{font-size: 1.3em;}table thead{background-color: lightcyan;}</style></head><body><table><caption>学生成绩</caption><thead><tr><th>ID</th><th>姓名</th><th>课程</th><th>成绩</th></tr></thead><tbody><?php foreach($stus as $stu):?><tr><td><?php echo $stu['id']?></td><td><?php echo $stu['name']?></td><td><?php echo $stu['course']?></td><td><?php echo $stu['score']?></td></tr><?php endforeach ?></tbody></table></body></html>