Correction status:qualified
Teacher's comments:




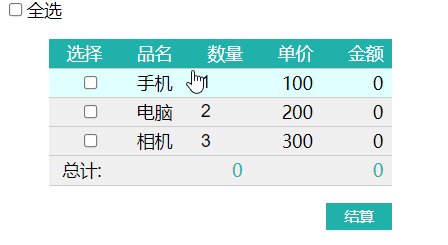
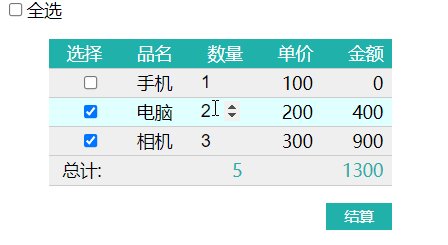
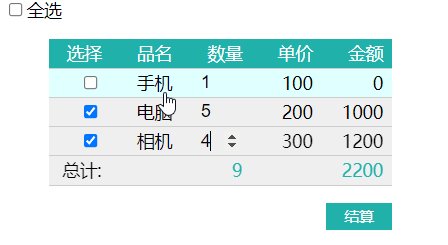
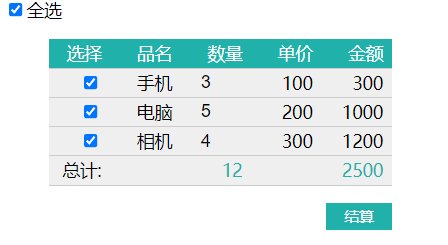
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车</title><script src="https://unpkg.com/vue@next"></script><style>.box {width: 22em;height: 2em;}.list > li {height: 1.6em;background-color: #efefef;display: grid;grid-template-columns: repeat(5, 3em);gap: 1em;place-items: center right;border-bottom: 1px solid #ccc;}.list > li:first-of-type {background-color: lightseagreen;color: white;}.list > li:hover:not(:first-of-type) {cursor: pointer;background-color: lightcyan;}.list > li input[type='number'] {width: 3em;border: none;outline: none;text-align: center;font-size: 1em;background-color: transparent;}.list > li:last-of-type span.total-num,.list > li:last-of-type span.total-amount {grid-column: span 2;place-self: center right;color: lightseagreen;}.account {float: right;background-color: lightseagreen;color: white;border: none;outline: none;width: 4.5em;height: 1.8em;}.account:hover {background-color: coral;cursor: pointer;}</style></head><body><div class="app"><div class="box"><div class="selectAll"><input type="checkbox" class="check-all" @change="checkedAll($event)" v-model="checked" /><label for="check-all">全选</label></div><ul class="list" @change="checkeds($event)"><li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li><li v-for="(item,index) of pricearr" :key="index"><input type="checkbox" v-model="item.checked" /><span class="content">{{item.name}}</span><input type="number" v-model="item.num" class="num" /><span class="price">{{item.price}}</span><span class="amount">{{item.amount}}</span></li><li><span>总计:</span><span class="total-num">{{totalNum}}</span><span class="total-amount">{{totalAmount}}</span></li></ul><button class="account">结算</button></div></div><script>const app = Vue.createApp({data() {return {list: [{checked: false,name: '手机',price: 100,num: 1,amount: 0,},{checked: false,name: '电脑',price: 200,num: 2,amount: 0,},{checked: false,name: '相机',price: 300,num: 3,amount: 0,},],checked: false,};},computed: {//计算选中的商品金额pricearr() {this.list.forEach((item, i) => {if (item.checked) {item.amount = item.num * item.price;} else {item.amount = 0;}});return this.list;},//计算选中商品数量totalNum() {let nums = this.list.map((item, i) => {return item.checked ? item.num : 0;});return nums.reduce((acc, item) => acc + item);},//计算选中商品总金额totalAmount() {let amounts = this.list.map((item, i) => {return item.checked ? item.amount : 0;});return amounts.reduce((acc, item) => acc + item);},},methods: {//设置全选checkedAll(ev) {this.checked === !ev.target.checked;if (ev.target.checked) {this.list.forEach((item, i) => {item.checked = true;});} else {this.list.forEach((item, i) => {item.checked = false;});}},//单个选项checkeds(ev) {ev.target.checked === !ev.target.checked;//若未全选则取消全选按钮let isall = this.list.map((item, i) => {return item.checked ? 1 : 0;});this.checked = isall.every(item => item === 1);},},}).mount('.app');</script></body></html>