Correction status:qualified
Teacher's comments:



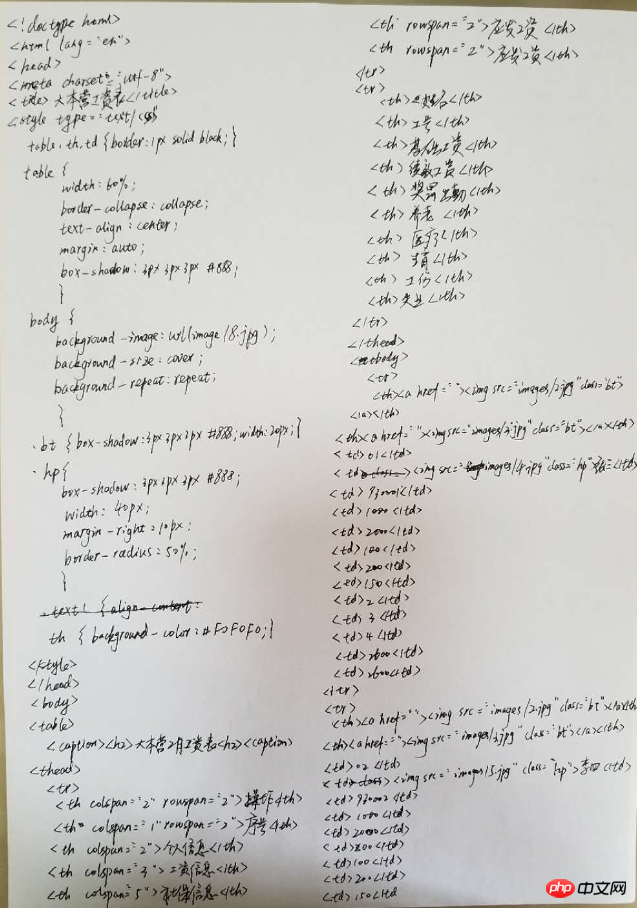
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>大本营工资表</title>
<style type="text/css">
table,th,td {
border:1px solid black;
}
table {
width: 60%;
border-collapse: collapse;
text-align: center;
margin: auto;
box-shadow: 3px 3px 3px #888;
}
body {
background-image: url(images/8.jpg);
background-repeat:repeat;
background-size:cover;
}
.bt {
box-shadow:3px 3px 3px #888;
width: 20px;
}
.hp{
box-shadow:3px 3px 3px #888;
width: 40px;
margin-right: 10px;
border-radius:50%;
}
.text1 {
align-content: center;
}
th {
background-color:#F0F0F0;
}
td {
background-color:;
}
</style>
</head>
<body>
<table>
<caption><h2>大本营2018年3月工资表<hr></h2></caption>
<thead>
<tr>
<th colspan="2" rowspan="2">操作</th>
<th colspan="1" rowspan="2" >序号</th>
<th colspan="2" >个人信息</th>
<th colspan="3" >工资信息</th>
<th colspan="5" >社保信息</th>
<th rowspan="2" >应发工资</th>
<th rowspan="2" >实发工资</th>
</tr>
<tr>
<th>姓名</th>
<th>工号</th>
<th>基础工资</th>
<th>绩效工资</th>
<th>奖罚出勤</th>
<th>养老</th>
<th>医疗</th>
<th>生育</th>
<th>工伤</th>
<th>失业</th>
</th>
</thead>
<tbody>
<tr>
<th><a href=""><img src="images/2.jpg" class="bt"></a></th>
<th><a href=""><img src="images/3.jpg" class="bt"></a></th>
<td>01</td>
<td class="text1"><img src="images/4.jpg" class="hp">张三</td>
<td>930001</td>
<td>1000</td>
<td>2000</td>
<td>100</td>
<td>200</td>
<td>150</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>2600</td>
<td>2600</td>
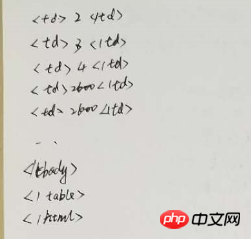
</tr>
<tr>
<th><a href=""><img src="images/2.jpg" class="bt"></a></th>
<th><a href=""><img src="images/3.jpg" class="bt"></a></th>
<td>02</td>
<td class="text1"><img src="images/5.jpg" class="hp">李四</td>
<td>930002</td>
<td>1000</td>
<td>2000</td>
<td>100</td>
<td>200</td>
<td>150</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>2600</td>
<td>2600</td>
</tr>
<tr>
<th><a href=""><img src="images/2.jpg" class="bt"></a></th>
<th><a href=""><img src="images/3.jpg" class="bt"></a></th>
<td>03</td>
<td class="text1"><img src="images/6.jpg" class="hp">王五</td>
<td>930003</td>
<td>1000</td>
<td>2000</td>
<td>100</td>
<td>200</td>
<td>150</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>2600</td>
<td>2600</td>
</tr>
<tr>
<th><a href=""><img src="images/2.jpg" class="bt"></a></th>
<th><a href=""><img src="images/3.jpg" class="bt"></a></th>
<td>04</td>
<td class="text1"><img src="images/7.jpg" class="hp">赵六</td>
<td>930004</td>
<td>1000</td>
<td>2000</td>
<td>100</td>
<td>200</td>
<td>150</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>2600</td>
<td>2600</td>
</tr>
</tbody>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果

手抄代码