Correction status:qualified
Teacher's comments:



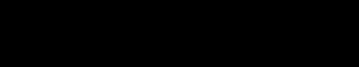
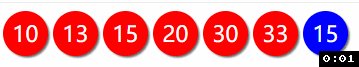
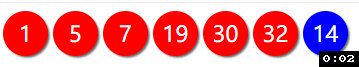
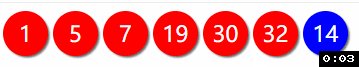
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>双色球抽奖php</title></head><body><?php// 1. 生成1-33个红球$arr = range(1,33);// 2. 从33个红球中随机取出6个shuffle($arr);$res = array_slice($arr, 0, 6);sort($res);// 3. 生成一个蓝球, 并追加到中奖数组中$blue = rand(1,16);array_push($res,$blue);// 4. 将中奖号码显示到页面中echo '<div class ="box">';foreach ($res as $value) {printf('<div>%s</div>',$value);}echo '</div>';?><!-- 双色球CSS样式 --><style>.box {display: grid;grid-template-columns: repeat(auto-fill, 45px);grid-auto-rows: 45px;gap: 5px;}.box>div {font-size:22px;border-radius: 50%;display: grid;place-items: center;background-color: red;color: white;box-shadow: 2px 2px 2px #666;}.box>div:last-of-type {background-color: blue;}</style></body></html>