


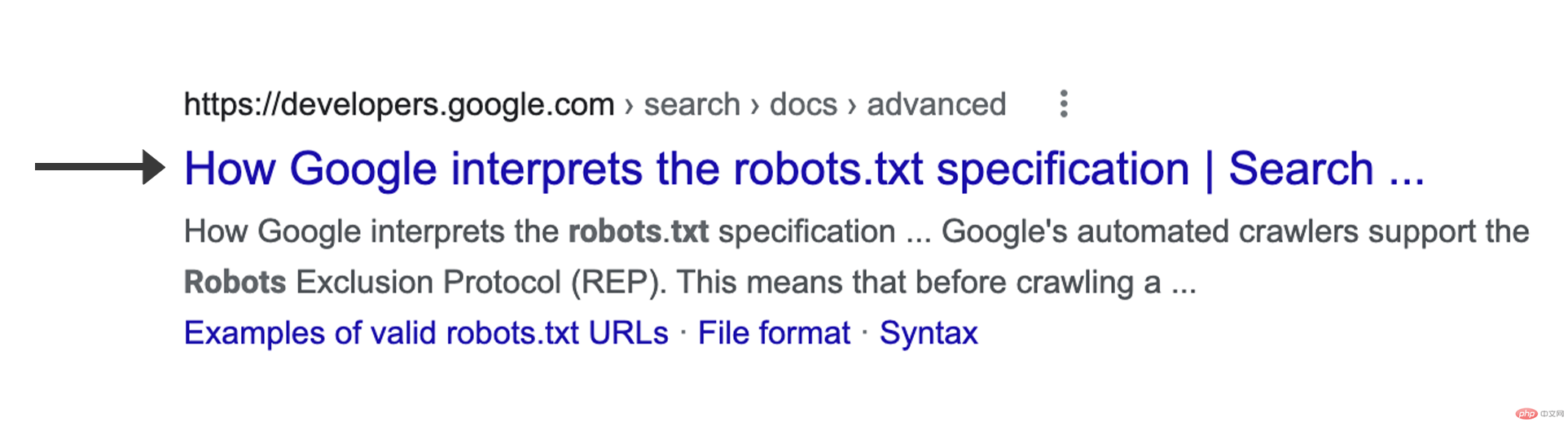
“标题链接”是 Google 搜索及其他 Google 产品和服务(例如 Google 新闻)上链接到相应网页的搜索结果的标题。Google 会根据许多不同的信息自动确定标题链接,但您可以按照我们编写描述性 <title> 元素的指南操作,指明您的偏好。

关于编写描述性 <title> 元素的最佳做法
标题链接非常重要,它可以让用户快速了解某条搜索结果的内容以及该结果与其查询相关的原因。它常常是用户在决定点击哪个结果时参考的主要信息,因此为您的网页提供高品质的标题文字非常重要。
确保在 <title> 元素中为您网站上的每个网页分别指定一个标题。
为 <title> 元素编写简练的描述性文字。避免使用不明确的描述,例如对首页使用“首页”,或对某人的个人资料使用“个人资料”。还要避免 <title> 元素中出现无谓地冗长/罗嗦的文字,因为这种文字显示在搜索结果中时可能会被截断。
避免关键字堆砌。在 <title> 元素中包含几个描述性词汇有时会有帮助,但请勿多次重复使用相同的字词或短语。“Foobar, foo bar, foobars, foo bars”这样的标题文字对用户并没有帮助,而且此类关键字堆砌可能会导致 Google 和用户将您的结果视为垃圾内容。
避免 <title> 元素中出现重复或样板化的文字。您网站上每一个网页的 <title> 元素中都应该有独特的描述性文字。例如,将商业网站每个网页的标题都写成“出售便宜商品”就会导致用户无法区分两个网页。如果 <title> 元素中的标题很长并且只有一小部分有变化(“样板”标题),那么也不合适;例如,所有网页的共用 <title> 元素中包含“乐队名称 - 查看视频、歌词、海报、专辑、评价和音乐会”这样的文字,这种标题就包含大量没有参考价值的文字。
一种解决方法是动态更新 <title> 元素,以更好地体现网页的实际内容。例如,只有在特定网页包含视频或歌词时才使用“视频”、“歌词”等词。另一种方法是仅使用乐队的实际名称作为 <title> 元素中的简要文字,同时使用元描述说明网页的内容。
简明扼要地在标题中宣传品牌。网站首页的 <title> 元素中可以包含一些有关网站的额外信息,例如:
<title>ExampleSocialSite, a place for people to meet and mingle</title>
但是,如果在网站的每个网页的 <title> 元素中都显示该文字,就会在系统针对同一查询返回网站的多个网页时显得重复和罗嗦。在这种情况下,您不妨考虑仅在每个 <title> 元素的开头或末尾添加网站名称,并用连字符、冒号或竖线等分隔符将其与文字的其余部分隔开,如下所示:
<title>ExampleSocialSite: Sign up for a new account.</title>
请注意关于禁止搜索引擎抓取网页的问题。在网站上使用 robots.txt 协议可以阻止 Google 抓取网页,但不一定能阻止网页被编入索引。例如,如果 Google 通过其他网站上的链接发现了您的网页,可能就会将您的网页编入索引。如果我们无法访问您网页上的内容,就会依赖页外内容生成标题链接,例如来自其他网站的定位文字。您可以使用 noindex 指令禁止 Google 将某个网址编入索引。
Google 搜索中的标题链接是如何创建的
Google 在 Google 搜索结果页上生成标题链接的过程是完全自动的,且会同时考虑网页内容及网络上对此网页的引用。标题链接的目标是为了充分展现和描述每条搜索结果。
Google 搜索会根据以下信息自动确定标题链接:
<title> 元素中的内容
网页上显示的主要视觉标题或资讯标题
标题元素,例如 <h1> 元素
经过样式处理后变得更大更醒目的其他内容
网页中所含的其他文字
网页上的定位文字
指向网页的链接中的文字
请注意,Google 必须重新抓取并重新处理网页,才能发现上述信息的相关更新,此过程用时可能会从几天到几周不等。如果您做出了更改,可以请求 Google 重新抓取您的网页。
尽管我们无法手动更改各个网站的标题链接,但我们一直在努力增强它们的相关性。您可按以下最佳实践操作,帮助改善我们为您的网页显示的标题链接的质量。
避免出现常见的 <title> 元素问题
下面列出了网页上的 <title> 元素最常出现的问题。为避免这些问题,请遵循关于编写描述性 <title> 元素的最佳做法。
<title> 元素不完整
缺少部分标题文字。例如:
<title>| 网站名称</title>
Google 搜索会查看标头元素中的信息或网页上的其他大型醒目文字来生成标题链接:
商品名称 | 网站名称
<title> 元素已过时
如果网站年复一年地使用同一个网页呈现周期性信息,但没有更新 <title> 元素来反映最新日期,就会发生此问题。例如:
<title>计算机科学与技术专业大学全国排名(2021最新排行榜)</title>
在此示例中,该网页包含一个内容为“2021 年录取标准”的大型醒目资讯标题,但 <title> 元素未更新为最新日期。Google 搜索可能会检测到这种不一致的情况,并在标题链接中使用资讯标题的正确日期:
https://m.hfplg.com/dxpm/10881.html
<title> 元素不准确
当 <title> 元素无法准确反映网页内容时,就会发生此问题。例如,某个网页包含动态内容,并具有以下 <title> 元素:
<title>大型毛绒动物玩具、泰迪熊、北极熊 - 网站名称</title>
Google 搜索会尝试确定 <title> 元素能否准确反映网页内容。如果 Google 搜索确定网页标题没有反映网页内容,可能会修改标题链接,以便为用户提供更好的帮助。例如:
毛绒动物玩具 - 网站名称
<title> 元素中的微样板文字
当网站的一部分网页的 <title> 元素中有重复样板文字时,就会发生此问题。例如,某个电视网站有多个网页具有相同的 <title> 元素,该元素省略了季号,因此不清楚每个网页对应哪个剧季。这会生成重复的 <title> 元素,如下所示:
<title>我所认为的精彩电视节目</title>
<title>我所认为的精彩电视节目</title>
<title>我所认为的精彩电视节目</title>
Google 搜索可以检测到在大型醒目资讯标题文字中使用的季号,并在标题链接中插入季号:
第 1 季 - 我所认为的精彩电视节目
第 2 季 - 我所认为的精彩电视节目
第 3 季 - 我所认为的精彩电视节目