Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS盒子</title>
<style type="text/css">
table,th,td {
border:1px solid #999;
}
table {
width:80%;
border-collapse:collapse;
margin:30px auto;
text-align:center;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
th {
background-color:#ddd;
}
th,td {
margin:0;
padding:3px;
}
form fieldset {
background-color:#ddd;
border:1px solid #999;
border-radius:15px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
legend {
/*width:100px;*/
/*text-align: center;*/
/*font-size: 1.2em;*/
border-radius:8px;
border:1px solid #999;
background-color: #ddd;
}
td img {
width:50px;
height:50px;
border-radius:50%;
box-shadow: 2px 2px 2px grey;
}
.header {
width:80%;
margin:10px auto;
padding:8px;
}
#th1~th {
color:#333;
font-size: 1.1em;
font-weight:bold;
}
</style>
</head>
<body>
<form action="" method="get">
<fieldset>
<legend>车辆查询</legend>
车牌号:
<input type="text" name="chepai" id="" placeholder="请输入车牌号">
安装时间:
<select name="time" id="time">
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018" selected>2018</option>
</select>
<br><hr>
<input type="submit" value="查询">
<input type="reset" value="清空">
<input type="submit" value="批量操作">
</fieldset>
</form>
<table>
<tr>
<th id="th1"><input type="checkbox" name="">全选</th>
<th>序号</th>
<th>车牌号</th>
<th>车载号</th>
<th>产品图片</th>
<th>产品型号</th>
<th>安装时间</th>
<th>安装人</th>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td>1</td>
<td>鄂AA8888</td>
<td>188888888888</td>
<td><img src="http://t1.aixinxi.net/o_1c991d3uq12bu10gc1vh218fillqa.jpg-w.jpg"></td>
<td>A6BD</td>
<td>20080808</td>
<td>张三</td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td>2</td>
<td>鄂AA7777</td>
<td>177777777777</td>
<td><img src="http://t1.aixinxi.net/o_1c991efv5m559bg1a9b7mnflla.jpg-w.jpg"></td>
<td>T200</td>
<td>20130113</td>
<td>李四</td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td>3</td>
<td>鄂AA6666</td>
<td>13333333333</td>
<td><img src="http://t1.aixinxi.net/o_1c991f1kovng59g1rfn1mtu4pla.jpg-w.jpg"></td>
<td>R110-GC-CC-GG</td>
<td>20170505</td>
<td>王二麻子</td>
</tr>
<tr>
<td><input type="checkbox" name=""></td>
<td>4</td>
<td>鄂AA5555</td>
<td>12222222222</td>
<td><img src="http://t1.aixinxi.net/o_1c991fl8hsok3be7ec17m1tsia.jpg-w.jpg"></td>
<td>A5</td>
<td>20150303</td>
<td>刘六</td>
</tr>
<tr>
<td colspan="8">
<p>
<a href="">首页</a>
<a href="">上页</a>
<a href="">1</a>
<a href="">...</a>
<a href="">下页</a>
<a href="">尾页</a>
</p>
</td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
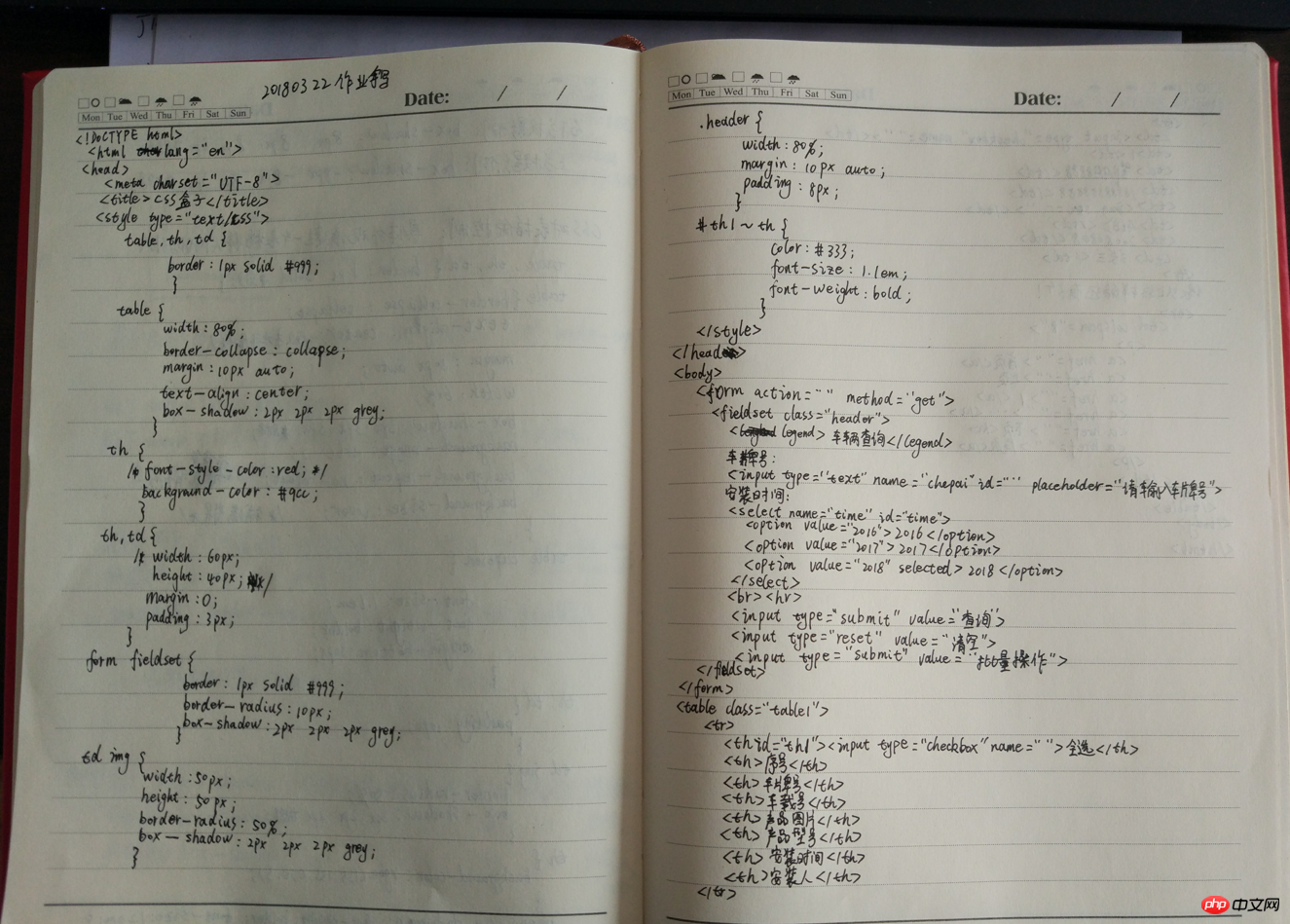
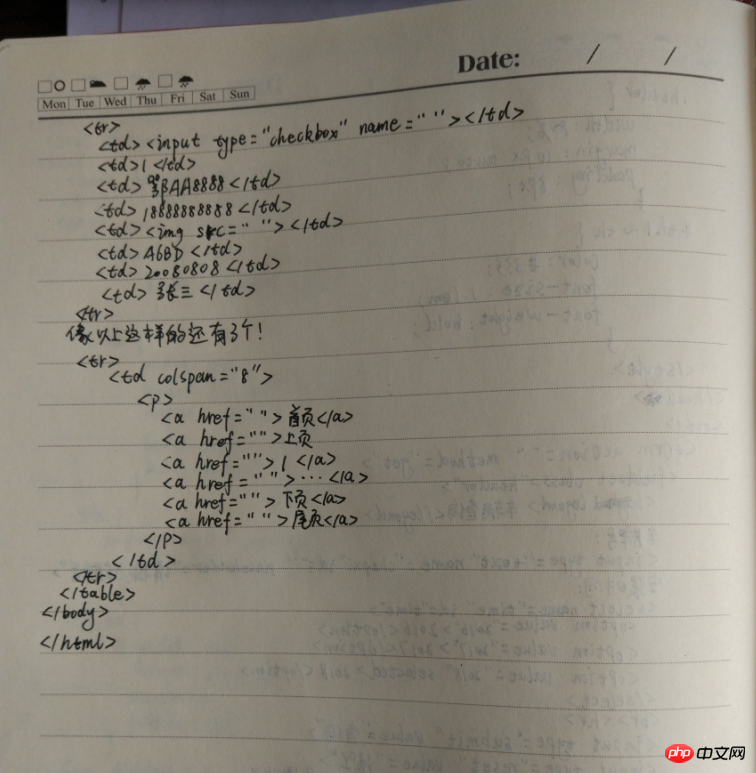
作业手写: