Correction status:qualified
Teacher's comments:手写代码未提交!请及时提交!



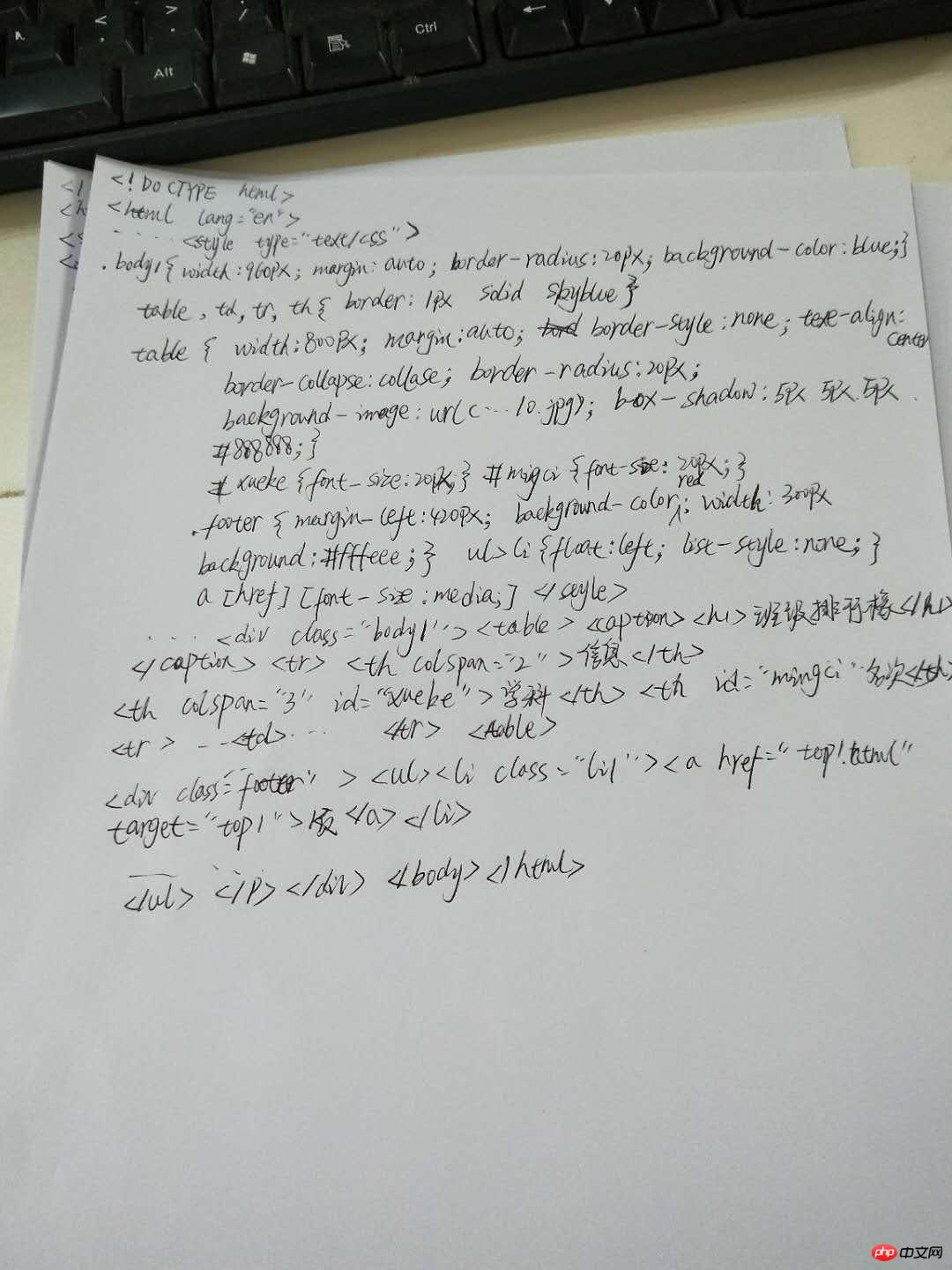
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>班级成绩排行榜</title>
<style type="text/css">
.body1{ width: 960px; margin: auto; border-radius: 20px;background-color: blue; }
table ,td ,tr ,th{ border: 1px solid skyblue
}
table { width: 800px;
margin: auto;
border-style: none;
text-align: center;
border-collapse: collapse;
border-radius: 20px;
background-image: url(../0.jpg);
/* background-repeat: no-repeat;*/
box-shadow: 5px 5px 5px #888888;
}
#xueke{font-size:20px;}
#mingci{font-size: 20px;}
.footer{ margin-left:420px; background-color:red; width: 300px background: #fffeee; }
ul>li{float:left;list-style:none; }
a [href]{font-size:media;}
</style>
</head>
<body>
<div class="body1">
<table >
<caption><h1>班级成绩排行榜</h1></caption>
<tr>
<th colspan="2">信息</th>
<th colspan="3" id="xueke">学科</th>
<th id="mingci">名次</th>
</tr>
<tr>
<td>学号</td>
<td>姓名</td>
<td>语文</td>
<td>数学</td>
<td>英文</td>
<td>排名</td>
</tr>
<tr>
<td>001</td>
<td>张毅</td>
<td>99</td>
<td>100</td>
<td>100</td>
<td>5</td>
</tr>
<tr>
<td>002</td>
<td>王二</td>
<td>98</td>
<td>100</td>
<td>99</td>
<td>6</td>
</tr>
<tr>
<td>004</td>
<td>李三</td>
<td>98</td>
<td>100</td>
<td>98</td>
<td>7</td>
</tr>
</tr>
</table>
<div class="footer">
<ul>
<li class="li1"><a href="top1.html" target="top1">1页</a> </li>
<li class="li1"><a href="top1.html" target="top1">1页</a> </li>
<li class="li1"><a href="top1.html" target="top1">1页</a> </li>
<li class="li1"><a href="top1.html" target="top1">1页</a> </li>
<li class="li1"><a href="top1.html" target="top1">1页</a> </li>
</ul>
</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
运行效果图

手抄