Correction status:qualified
Teacher's comments:作业已检查!
写的很不错哦!
博客发布作业中添加了线上运行代码的新功能!
群文中找到入群必读文件夹下的博客如何提交作业.gif图下载了解!!



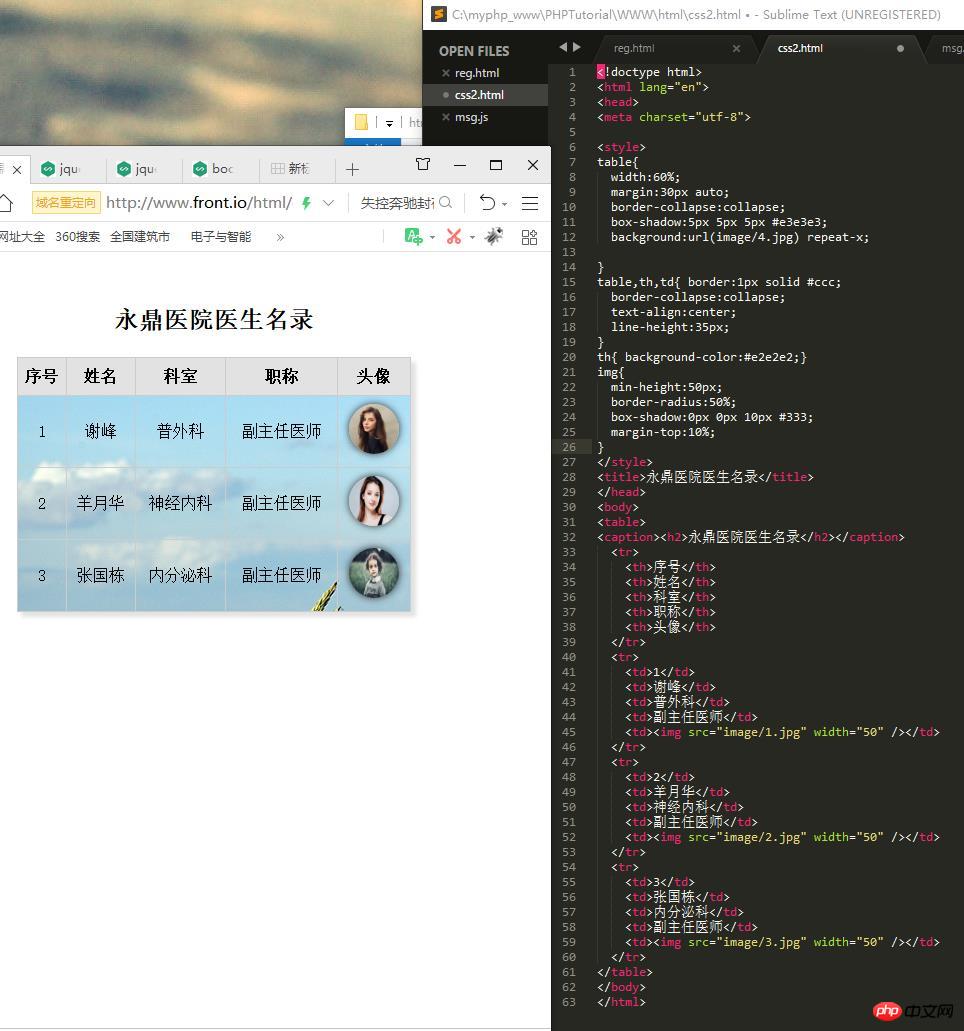
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
table{
width:60%;
margin:30px auto;
border-collapse:collapse;
box-shadow:5px 5px 5px #e3e3e3;
background:url(image/4.jpg) repeat-x;
}
table,th,td{ border:1px solid #ccc;
text-align:center;
line-height:35px;
}
th{ background-color:#e2e2e2;}
img{
min-height:50px;
border-radius:50%;
box-shadow:0px 0px 10px #333;
margin-top:10%;
}
</style>
<title>永鼎医院医生名录</title>
</head>
<body>
<table>
<caption><h2>永鼎医院医生名录</h2></caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>科室</th>
<th>职称</th>
<th>头像</th>
</tr>
<tr>
<td>1</td>
<td>谢峰</td>
<td>普外科</td>
<td>副主任医师</td>
<td><img src="image/1.jpg" width="50" /></td>
</tr>
<tr>
<td>2</td>
<td>羊月华</td>
<td>神经内科</td>
<td>副主任医师</td>
<td><img src="image/2.jpg" width="50" /></td>
</tr>
<tr>
<td>3</td>
<td>张国栋</td>
<td>内分泌科</td>
<td>副主任医师</td>
<td><img src="image/3.jpg" width="50" /></td>
</tr>
</table>
</body>
</html>