Correction status:qualified
Teacher's comments:



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS表格作业</title>
<style type="text/css">
#Demo, body {
background-color: #FFF;
}
#Main {
width: 600px;
text-align: center;
margin: 0 auto;
}
table {
width: 600px;
border: 1px solid #ccc;
border-collapse: collapse;
margin: 50px 5px 5px 10px;
box-shadow: 5px 5px 10px rgba(3,8,8,0.75);
}
.tbTitle th {
font-weight: 300;
text-align: center;
padding: 10px 0 10px 0;
font: 15px "微软雅黑";
background-color: rgba(0,93,93,0.8);
color: #efefef;
}
th, td {
border: 1px solid rgba(255,8,217,1);
}
td, td a {
font: 13px "微软雅黑";
text-align: center;
padding: 6px 0 6px 0;
color: rgba(0,95,182,0.75);
}
</style>
</head>
<body>
<div id="Demo">
<div id="Main">
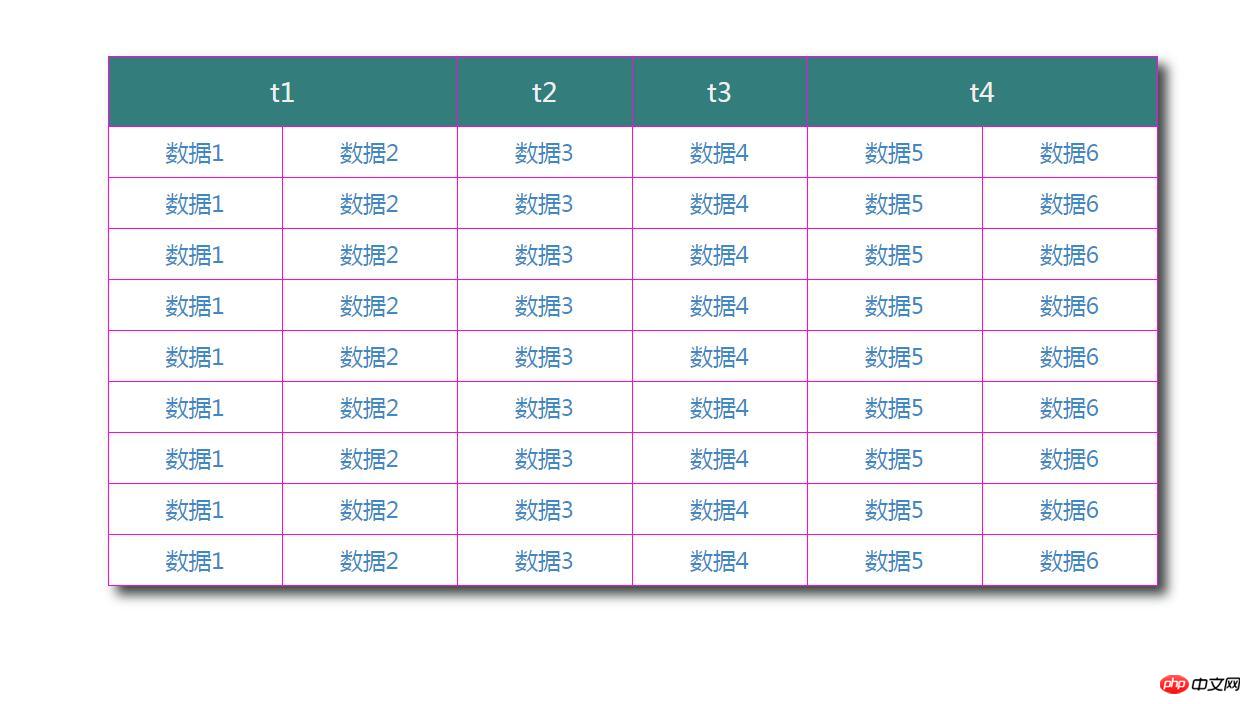
<table>
<tr class="tbTitle">
<th colspan="2" >t1</th>
<th>t2</th>
<th>t3</th>
<th colspan="2" >t4</th>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
<tr class="tbContext">
<td>数据1</td>
<td>数据2</td>
<td>数据3</td>
<td>数据4</td>
<td>数据5</td>
<td>数据6</td>
</tr>
</table>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例