Correction status:qualified
Teacher's comments:



<style>.active {color: aquamarine;}.bgc {background-color: blueviolet;}.bgc1 {background-color: yellow;}.em {color: blueviolet;}</style><body><h1 class="title">Hello World</h1><script>const h1 = document.querySelector('.title');// class属性获取方法 class属性需要加上Name 才能获取console.log(h1.className);// 操作class 属性的值方法 classList// 添加值操作 add()h1.classList.add('active');h1.classList.add('bgc');// 判读class 内容是否存在 返回 boole 类型的数据 contains()console.log(h1.classList.contains('active'));// 移除操作 remove()h1.classList.remove('bgc');// 替换操作 replace()h1.classList.replace('active', 'em');// 动态切换 class// 判断 内容 是否存在 不存在就添加 存在就删除h1.classList.toggle('bgc1');</script></body>

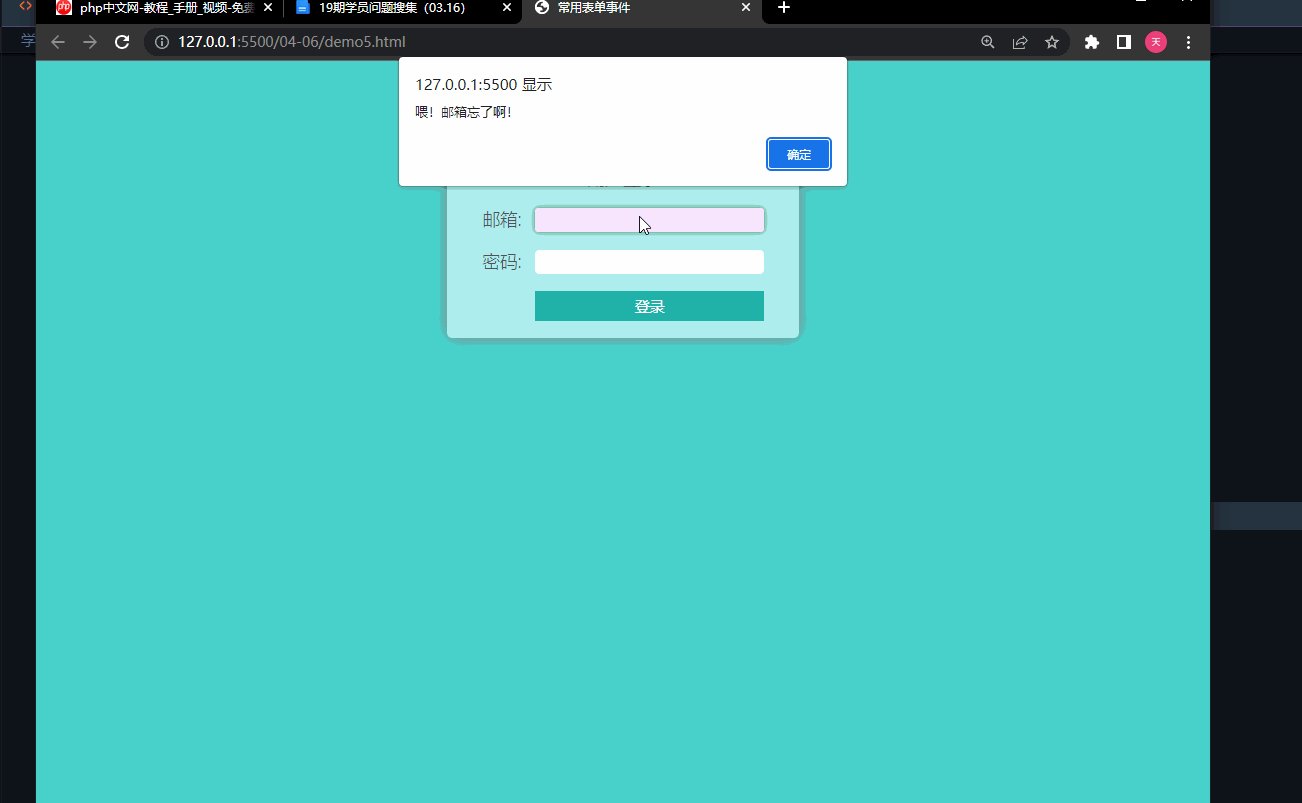
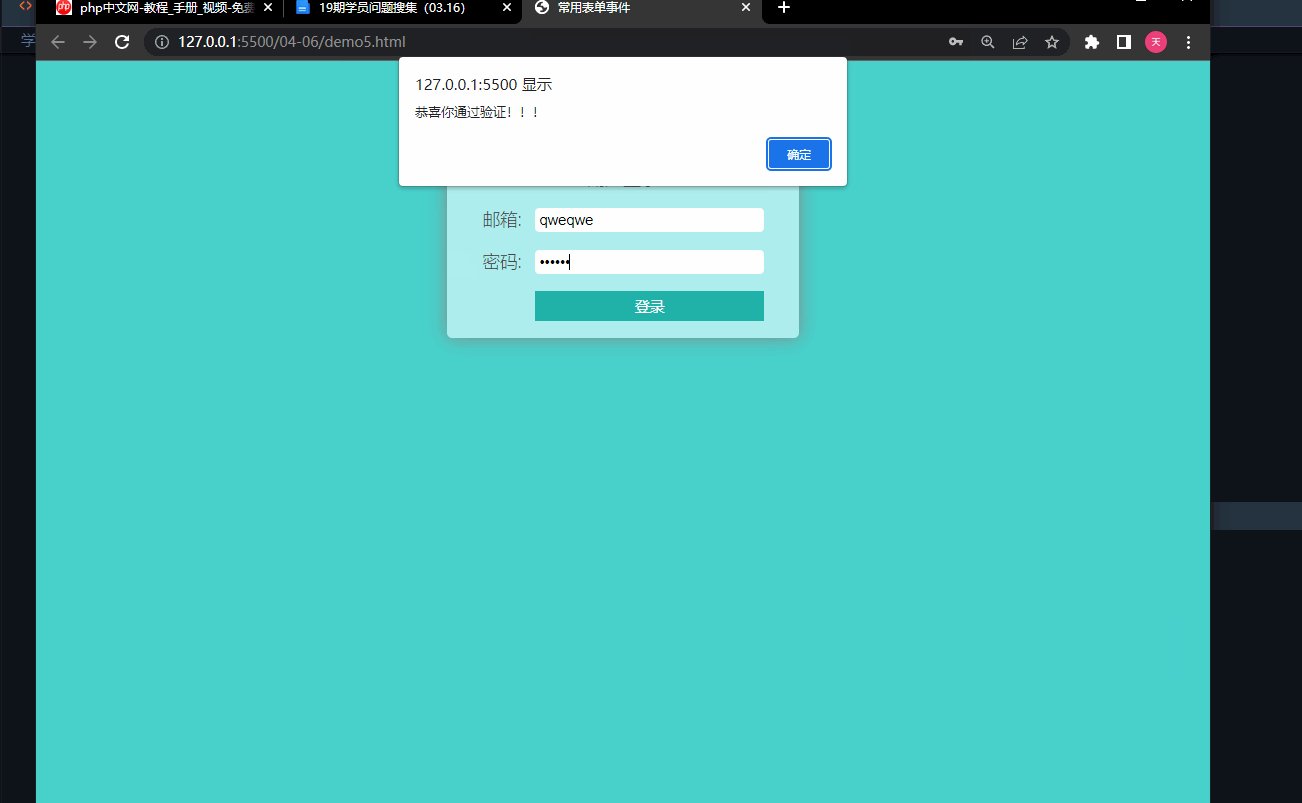
<!--- onsubmit="return false"从表单禁用提交行为 --><form action="" method="post" id="login"><label class="title">用户登录</label><label for="email">邮箱:</label><input type="email" id="email" name="email" value="" autofocus /><label for="password">密码:</label><input type="password" id="password" name="password" /><!--- 1. type="button" 来表示这是一个普通按钮,没有提交行为 --><button name="submit" onclick="check(this)">登录</button></form>
let email = document.forms.login.email;let password = document.forms.login.password;function notNull() {// 禁用默认行为 preventDefault() 这里禁用掉了button// 阻止冒泡 stopPropagation()event.preventDefault();event.stopPropagation();if (email.value.length === 0) {alert('喂!邮箱忘了啊!');return false;} else if (password.value.length === 0) {alert('喂!密码忘了啊!');return false;} else {alert('恭喜你通过验证!!!');}}document.forms.login.email.onblur = notNull;document.forms.login.password.onblur = notNull;