Correction status:qualified
Teacher's comments:




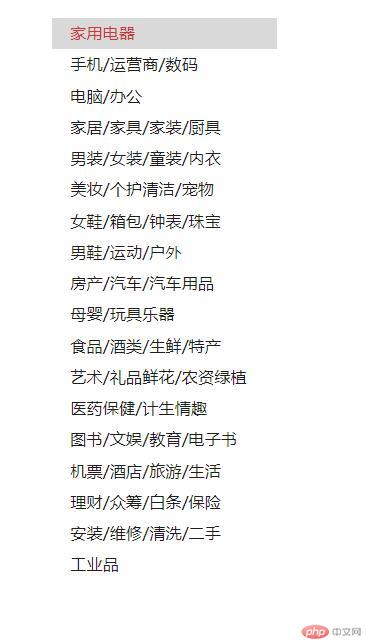
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>侧边栏</title><style>*{padding: 0px;}div{width: 180px;height: 420px;margin:auto;}ul>li{display: block;width: 165px;height: 25px;/* border:1px solid #000; */padding-left: 15px;color: rgb(30,30,30);}ul>li>a{display: inline-block;text-decoration: none;color: rgb(30,30,30);font-size: 13px;}ul>li:hover{background: rgb(217,217,217);color: rgb(203,53,59);}ul>li>a:hover{background: rgb(217,217,217);color: rgb(203,53,59);}</style></head><body><div><ul><li><a href="#">家用电器</a></li><li><a href="#">手机/</a><a href="#">运营商/</a><a href="#">数码</a></li><li><a href="#">电脑/</a><a href="#">办公</a></li><li><a href="#">家居/</a><a href="#">家具/</a><a href="#">家装/</a><a href="#">厨具</a></li><li><a href="#">男装/</a><a href="#">女装/</a><a href="#">童装/</a><a href="#">内衣</a></li><li><a href="#">美妆/</a><a href="#">个护清洁/</a><a href="#">宠物</a></li><li><a href="#">女鞋/</a><a href="#">箱包/</a><a href="#">钟表/</a><a href="#">珠宝</a></li><li><a href="#">男鞋/</a><a href="#">运动/</a><a href="#">户外</a></li><li><a href="#">房产/</a><a href="#">汽车/</a><a href="#">汽车用品</a></li><li><a href="#">母婴/</a><a href="#">玩具乐器</a></li><li><a href="#">食品/</a><a href="#">酒类/</a><a href="#">生鲜/</a><a href="#">特产</a></li><li><a href="#">艺术/</a><a href="#">礼品鲜花/</a><a href="#">农资绿植</a></li><li><a href="#">医药保健/</a><a href="#">计生情趣</a></li><li><a href="#">图书/</a><a href="#">文娱/</a><a href="#">教育/</a><a href="#">电子书</a></li><li><a href="#">机票/</a><a href="#">酒店/</a><a href="#">旅游/</a><a href="#">生活</a></li><li><a href="#">理财/</a><a href="#">众筹/</a><a href="#">白条/</a><a href="#">保险</a></li><li><a href="#">安装/</a><a href="#">维修/</a><a href="#">清洗/</a><a href="#">二手</a></li><li><a href="#">工业品</a></li></ul></div></body></html>