Correction status:qualified
Teacher's comments:



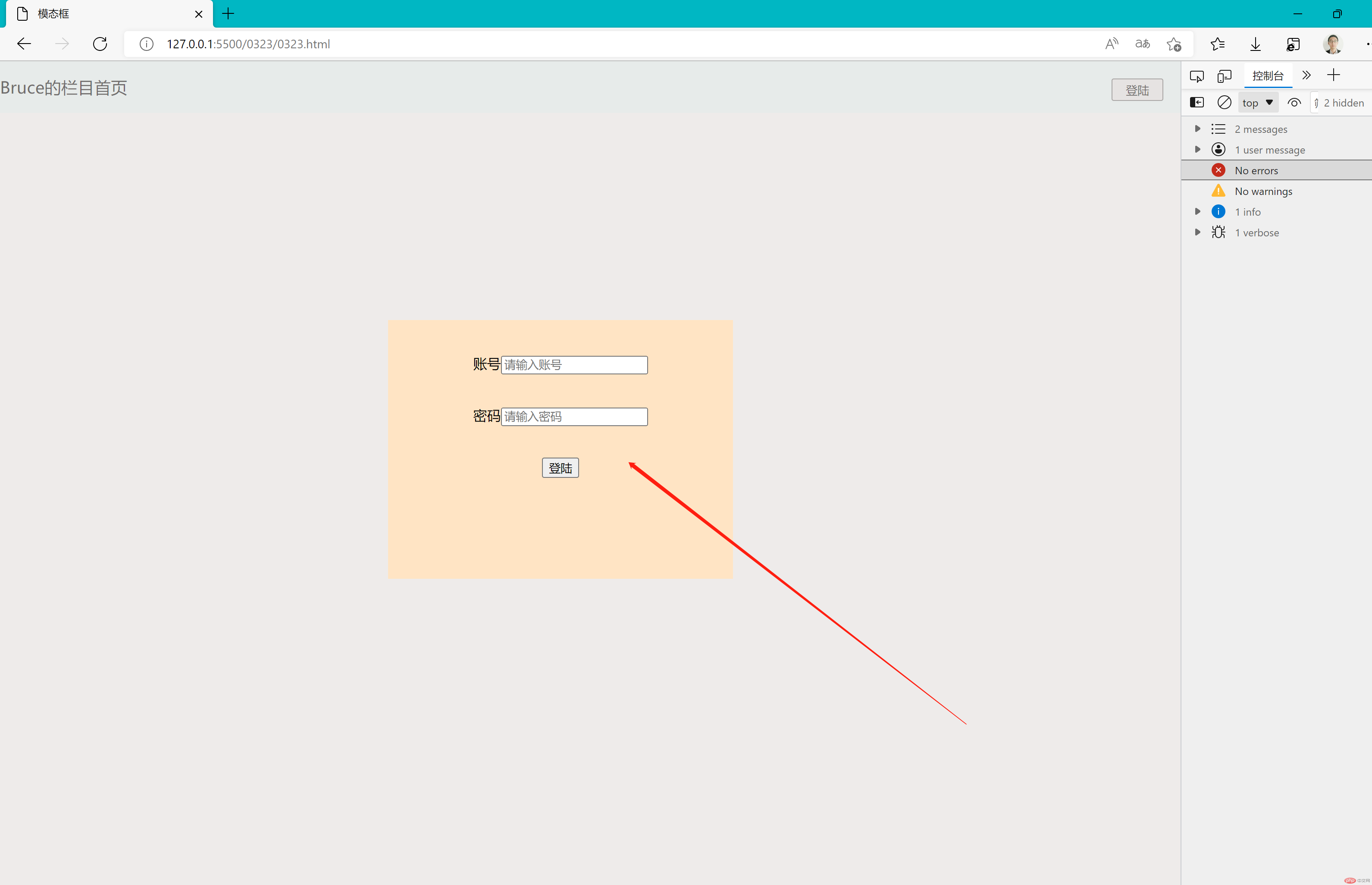
效果图

<header><div class="title">Bruce的栏目首页</div><button class="login-btu" @click="showme">登陆</button></header>
<div class="login-background" v-if="show"><form class="login-form"><div class="input"><div><label for="username">账号</label><input type="text" name="username" placeholder="请输入账号"></div><div><label for="password">密码</label><input type="password" name="password" placeholder="请输入账号"></div><button @click="login">登陆</button></div></form></div>
关键点:
1.背景position属性值为absolute,top,left,right,botton值为0
2.登陆框position属性值为absolute
<style>* {margin: 0px;border: 0px;box-sizing: border-box;}header {display: flex;width: 100vw;height: 60px;background-color: azure;}header .title {font-size: larger;width: 100vw;line-height: 60px;}header>button {font-size: smaller;position: absolute;width: 60px;height: 26px;padding: 0px;right: 20px;top: 20px;}.login-background {background-color: rgba(222, 215, 214, 0.5);position: absolute;width: 100%;top: 0px;left: 0px;right: 0px;bottom: 0px;}.login-form {width: 400px;height: 300px;background-color: bisque;position: absolute;top: 300px;left: 450px;text-align: center;}.login-form .input {width: 100%;height: auto;line-height: 100px;}.login-form .input div{width: 100%;height: 60px;line-height: 100px;}</style>
<script>const app = {data() {return {show: 0}},methods: {showme() {this.show = 1},login() {alert("login ok")}}}Vue.createApp(app).mount('#app')</script>