


Docusaurus 是 Facebook 专门为开源项目开发者提供的一款易于维护的静态网站创建工具,使用 Markdown 即可更新网站。构建一个带有主页、文档、API、帮助以及博客页面的静态网站,只需5分钟。
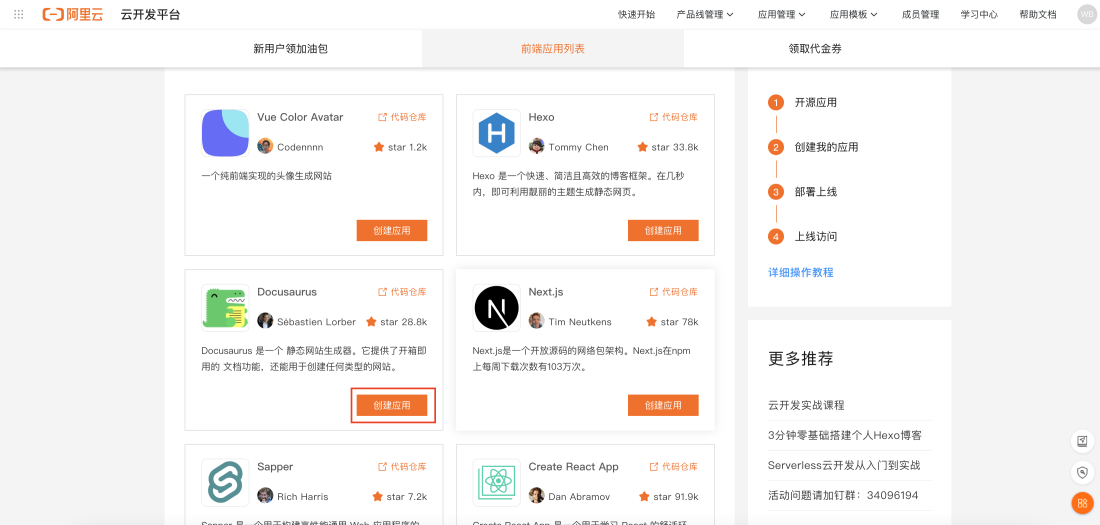
Docusaurus 是一个静态站点生成器。它构建了一个具有快速客户端导航的单页应用程序,利用React的全部功能使您的站点具有交互性。它提供开箱即用的文档功能,但可用于创建任何类型的网站(个人网站、产品、博客、营销登录页面等)。
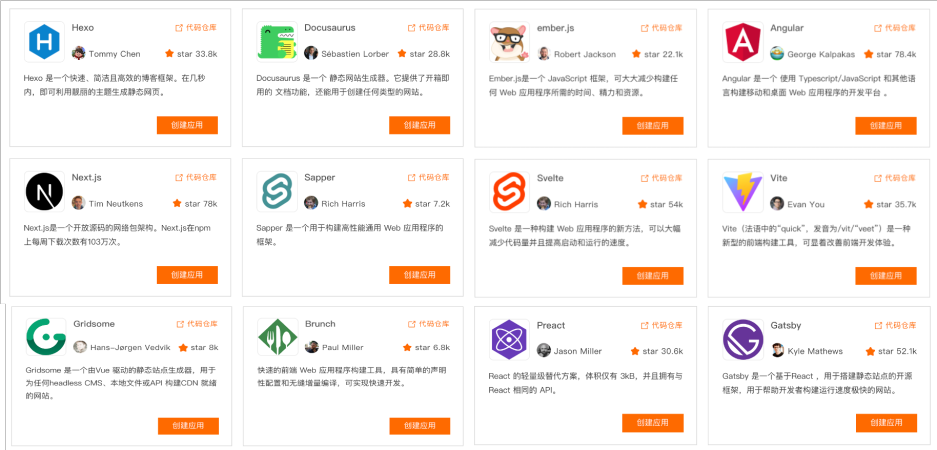
通过本教程中,你将从头开始构建自己的应用,分别使用Docusaurus CLI 和 云开发平台
npx create-docusaurus@latest my-website classic
my-website├── blog│ ├── 2019-05-28-hola.md│ ├── 2019-05-29-hello-world.md│ └── 2020-05-30-welcome.md├── docs│ ├── doc1.md│ ├── doc2.md│ ├── doc3.md│ └── mdx.md├── src│ ├── css│ │ └── custom.css│ └── pages│ ├── styles.module.css│ └── index.js├── static│ └── img├── docusaurus.config.js├── package.json├── README.md├── sidebars.js└── yarn.lock
进入工作区目录,并启动这个应用。
cd my-websitenpm run start
npm run start 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:3000/ 。
你会发现本应用正运行在浏览器中。
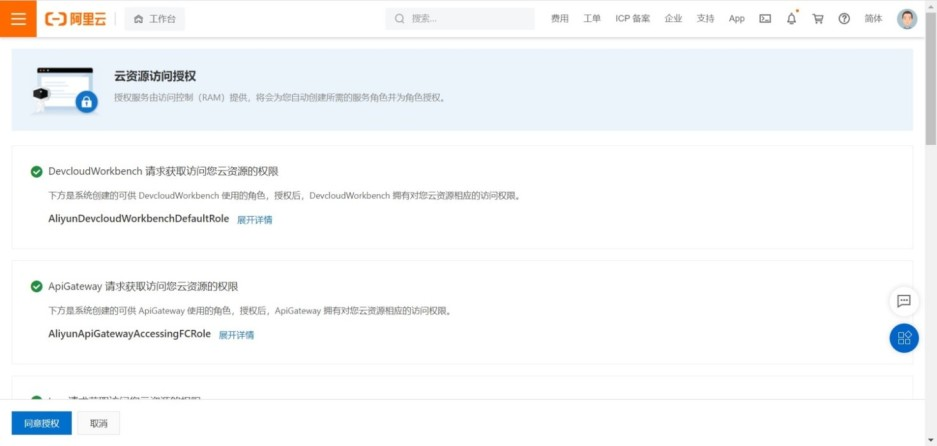
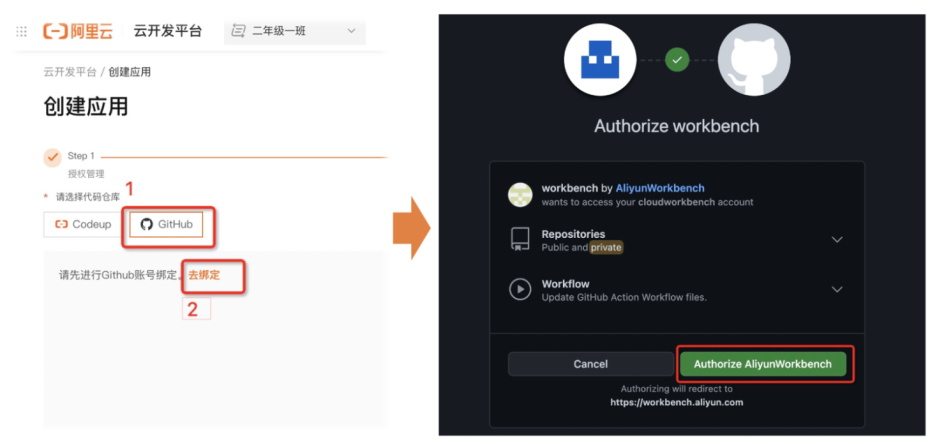
想要一键部署Docusaurus,需要以下账号和服务:





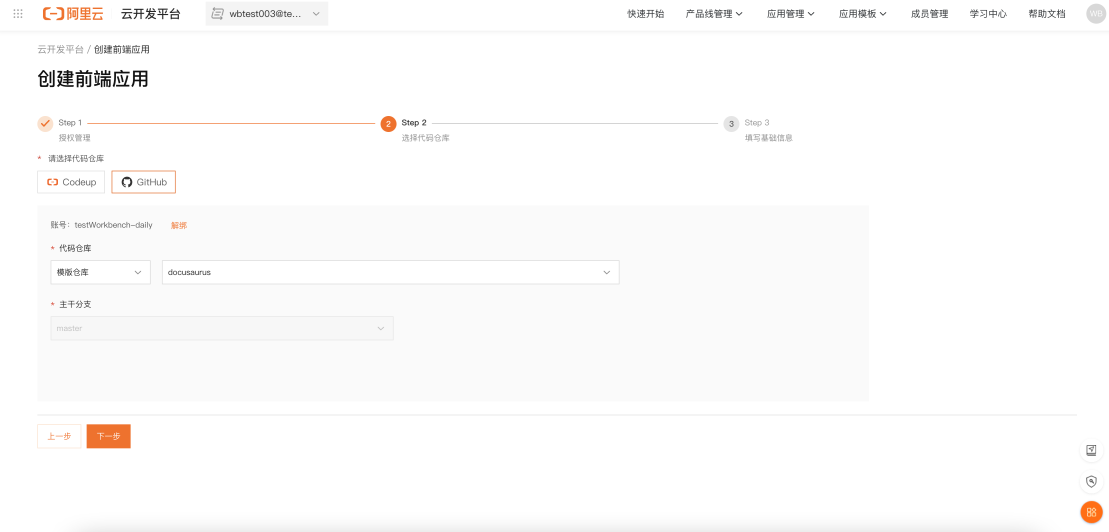
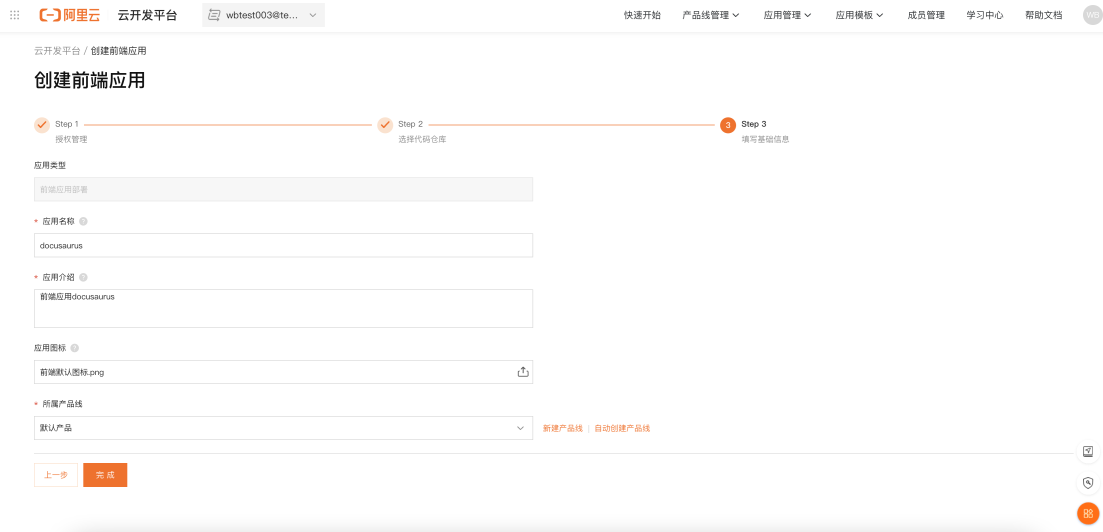
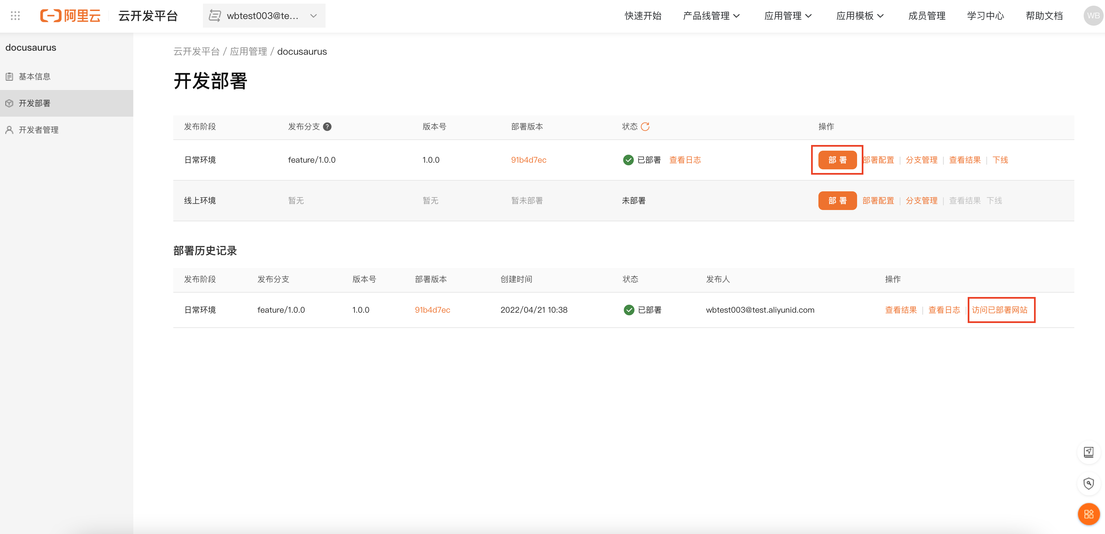
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。



现如今身处在随时会到来新状况的大环境下,做好自己便是在不安中树立了一颗屹立不倒的松树。作为开发者们每天都要面临新的代码、应用,保持随时学习的状态和能力也可让自己多一份安稳。阿里云云开发平台的初衷是为每一位开发者提供免费、便捷的云上研发工作平台,通过学习与实操演练两种模式,从入门到精通快速上手Serverless和云开发技术。0门槛全云端开发、随时随地在线协同、业界领先Serverless架构、行业应用一件初始化等特性也通过每次的实践伴随着你、我。
云原生应用、主机应用部署、前端应用部署三大板块的提供,供开发者们找到最合适自己神器,令开发工作事半功倍。其中满足IoT语音技能、小程序、H5应用等开发者低门槛应用开发的需求;也支持代码编译部署到ECS主机服务器的场景,帮助用户管理传统主机应用的能力;让前后端应用能够更高效地协同。平台将持续与开发者一起共同成长,帮忙开发者更好、更快以及更低成本的开发,多端的应用更加快速的上云。

【特别活动】云开发2周年,0门槛部署上线4款热门游戏,游戏畅玩还有AirPods耳机、筋膜Q等8种奖品任你挑啦,立即参与:https://workbench.aliyun.com/activities/bday