Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>双色球实例</title></head><style>.box {display: grid;grid-template-columns: repeat(auto-fill, 30px);grid-auto-rows: 30px;gap: 5px;}.box > li {list-style: none;display: grid;border-radius: 50%;background-color: red;color: wheat;box-shadow: 2px 2px 2px #666;line-height: 30px;text-align: center;}.box > li:last-of-type {background-color: blue;}</style><body><div class="box"></div><script>// 红球: 1-33=>6,不重复,排序// 篮球: 1-16=>1,可以和红球重复// 思路:// 1、先取红球,放在一个中奖号数组中,排序// 2、然后把蓝球追加到中奖数组中// 3.最后还要把中奖数组渲染到页面:dom// 临时数组let arr = [];// 中奖数组let res = [];// 1、生成1-33个红球for (let i = 1; i <= 33; i++) {arr.push(i);}console.log(arr);// 2、从33个红球中取出6个for (let i = 0; i < 6; i++) {// arr的下标取值范围:[0-32]// 问题:如何生成0-32这样的整数索引,用它来获取数组中的数据// Math.random(): 0-1之间的随机小数// 0-33之间的小数,但永远不会到33这个数// 0.0123, 32.99999,向下取整// 0.0123 => 0 , 32.99999 => 32// console.log(Math.random() * 33);// console.log(Math.random() * arr.length);// console.log(Math.floor(Math.random() * arr.length));// 索引是唯一的,为什么重复了// 索引不好重复,但是对应的值会重复// [1,2,3,2]// 0=>1,1=>2,2=>3,3=>2// 应该每取一个就从原数组中删除一个let index = Math.floor(Math.random() * arr.length);// console.log(Math.ceil(1.000001)); 向上取整 返回2res.push(arr[index]);}// 排序res.sort((a, b) => a - b);console.log(res);// 3、生成一个蓝球,并追加到中奖数组中// 必须是:1-16之间,并包括1,16let blue = Math.ceil(Math.random() * 16);console.log(blue);res.push(blue);console.log(res);// 4、将中奖号码显示到页面中const box = document.querySelector('.box');res.forEach((item) => {const ball = document.createElement('li');ball.textContent = item;box.append(ball);});</script></body></html>

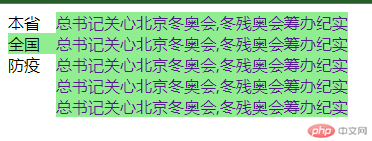
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选项卡实例</title></head><style>.box {width: 28em;display: grid;grid-template-columns: 3em 1fr;}.box ul {margin: 0;padding: 0;}.box li {list-style: none;/* height: 2em; */}.box li a {text-decoration: none;}.box li:hover {cursor: pointer;}.box .content {background-color: lightgreen;display: none;place-self: center start;}.box .content.active {display: block;}.box .menu li.active {background-color: lightgreen;}</style><body><div class="box"><!-- 1. 标签 --><!-- 子元素上的点击事件会冒泡到父元素,利用这个特点,只需要给父元素添加点击事件就可以了 --><ul class="menu" onclick="show()"><!-- 先给默认显示的标签和对应的内容添加 class="active"处于激活状态/可见 --><!-- 使用自定义属性data-index使标签和与之对应的内容进行绑定 --><li data-index="1" class="active">本省</li><li data-index="2">全国</li><li data-index="3">防疫</li></ul><!-- 2. 内容 --><ul class="content active" data-index="1"><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li></ul><ul class="content" data-index="2"><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li></ul><ul class="content" data-index="3"><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li></ul></div><script>function show() {// 事件绑定者// console.log(event.currentTarget);// 事件主体// console.log(event.target);const ul = event.currentTarget;const li = event.target;// 1. 将原高亮的标签去掉active,并把当前的标签设置为active[...ul.children].forEach((li) => li.classList.remove('active'));li.classList.add('active');// 2. 根据标签的data-index进行查询,获取与它对应的列表const content = document.querySelectorAll('.content');// document.querySelectorAll()返回的是NodeList对象,上面已定义了forEach,所以不用转真数组console.log(content);content.forEach((li) => li.classList.remove('active'));console.log([...content].filter((ul) => ul.dataset.index === li.dataset.index)[0]);// filter(ul => ul.dataset.index === li.dataset.index)[0]// 用find进行简化, find就是获取filter结果数组中的第一个[...content].find((ul) => ul.dataset.index === li.dataset.index).classList.add('active');}</script></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车实例</title><style>.box {width: 22em;height: 2em;}.list > li {height: 1.6em;background-color: #efefef;display: grid;grid-template-columns: repeat(5, 3em);gap: 1em;place-items: center right;border-bottom: 1px solid #ccc;}.list > li:first-of-type {background-color: lightseagreen;color: white;}.list > li:hover:not(:first-of-type) {cursor: pointer;background-color: lightcyan;}.list > li input[type='number'] {width: 3em;border: none;outline: none;text-align: center;font-size: 1em;background-color: transparent;}.list > li:last-of-type span.total-num,.list > li:last-of-type span.total-amount {grid-column: span 2;place-self: center right;color: lightseagreen;}.account {float: right;background-color: lightseagreen;color: white;border: none;outline: none;width: 4.5em;height: 1.8em;}.account:hover {background-color: coral;cursor: pointer;}</style></head><body><div class="box"><div class="selectAll"><!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --><inputtype="checkbox"class="check-all"name="check-all"onchange="checkAll()"checked/><label for="check-all">全选</label></div><ul class="list"><li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">手机</span><input type="number" value="1" min="1" class="num" /><span class="price">100</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">电脑</span><input type="number" value="2" min="1" class="num" /><span class="price">200</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">相机</span><input type="number" value="3" min="1" class="num" /><span class="price">300</span><span class="amount">0</span></li><li><span>总计:</span><span class="total-num">0</span><span class="total-amount">0</span></li></ul><button class="account">结算</button></div><script>// 1.全选function checkAll() {// 1.全选按钮状态let status = event.target.checked;// console.log(status);// 2.根据状态动态设置所有商品的状态let items = document.querySelectorAll('.list li input[type="checkbox"]');items.forEach((item) => (item.checked = status));}// 2.根据用户选择来动态设置全选状态function checkItems() {// 1.拿到全部商品let items = document.querySelectorAll('.list li input[type="checkbox"]');// 2.判断状态,只有全部被选中,才需要设置为全选true, array.everylet status = [...items].every((item) => item.checked === true);// console.log(status);// 3.将这个状态设置到全选按钮document.querySelector('.check-all').checked = status;}// 商品自动计算// 所有计算都是基于商品数量的变化let nums = document.querySelectorAll('.num');console.log(nums);let items = document.querySelectorAll(".list li input[type='checkbox']");// nums.forEach((item) => console.log(item.value));//判断商品是否被选中,获取到选中的商品function goodStatus(numArr) {let items = document.querySelectorAll(".list li input[type='checkbox']");return numArr.map((num, index) => {if (items[index].checked === true) {return num;} else {return 0;}});}// 1. 计算总数量function getTotalNum(numArr) {return numArr.reduce((acc, cur) => acc + cur);}// 2. 计算每个商品的金额function getAmount(numArr, priceArr) {// 金额 = 数量 * 单价return numArr.map((num, index) => num * priceArr[index]);}// console.log(getAmount([1, 2, 4], [100, 200, 300]));// 3. 计算总金额function getTotalAmount(amountArr) {return amountArr.reduce((acc, cur) => acc + cur);}// 4. 自动计算function autoCalculate() {// 商品数量数组let numArr = [...nums].map((num) => parseInt(num.value));numArr = goodStatus(numArr);console.log(numArr);// 单价数组const prices = document.querySelectorAll('.price');const priceArr = [...prices].map((price) =>parseInt(price.textContent));// 金额数组const amountArr = getAmount(numArr, priceArr);console.log(amountArr);// 总数量console.log(getTotalNum(numArr));document.querySelector('.total-num').textContent = getTotalNum(numArr);// 总金额document.querySelector('.total-amount').textContent =getTotalAmount(amountArr);// 为每个商品填充金额document.querySelectorAll('.amount').forEach((amount, index) => (amount.textContent = amountArr[index]));}// 当页面加载的时候自动计算window.onload = autoCalculate;// 当数量更新时,自动计算所有数据nums.forEach((num) => (num.onchange = autoCalculate));// 计算选中状态商品数据items.forEach((item) => (item.onchange = autoCalculate));</script></body></html>

虽然实现了,点击选择下面的复选框,对选中的商品进行计算。但是全选功能缺失效了。也没有实现全选反选对商品进行计算,请老师看到后回复一下解决方案,实在是做不出来这个效果