



git clone + 项目地址
cd Svelte
git checkout feature/1.0.0
npm install
npm run dev
这里打开浏览器8080端口,并出现默认页面。

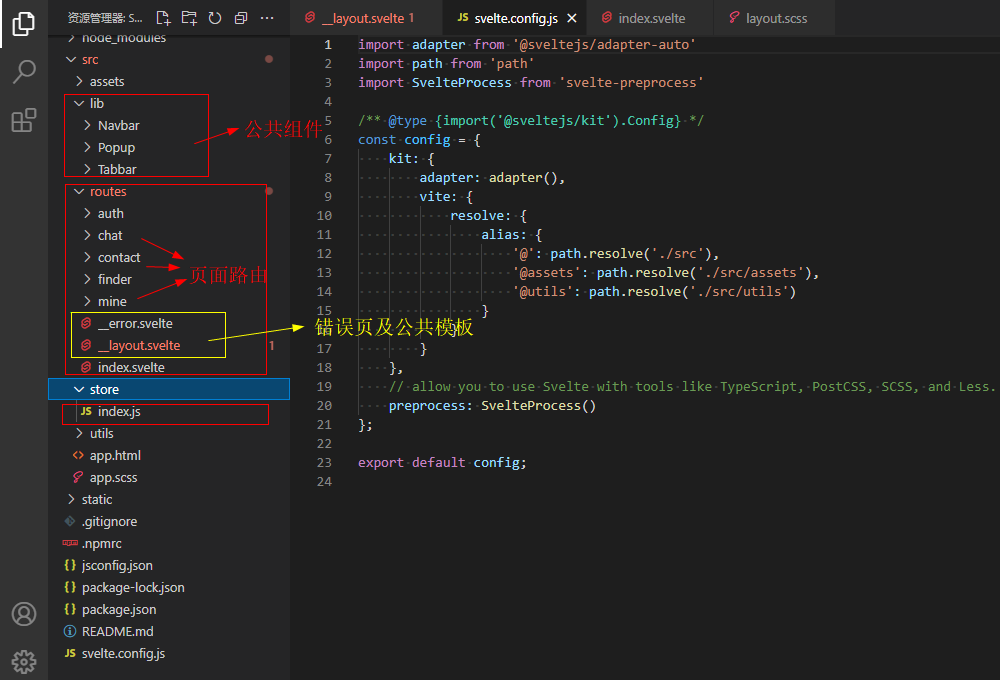
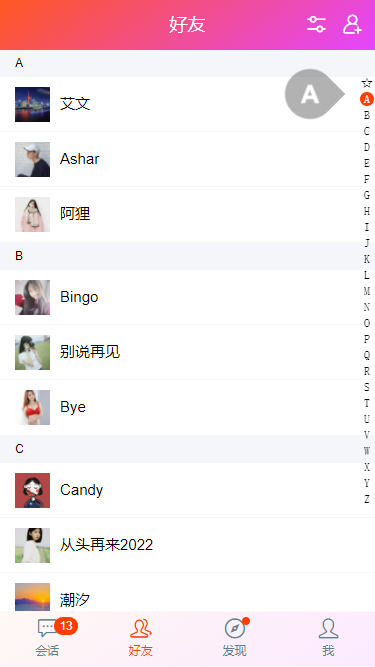
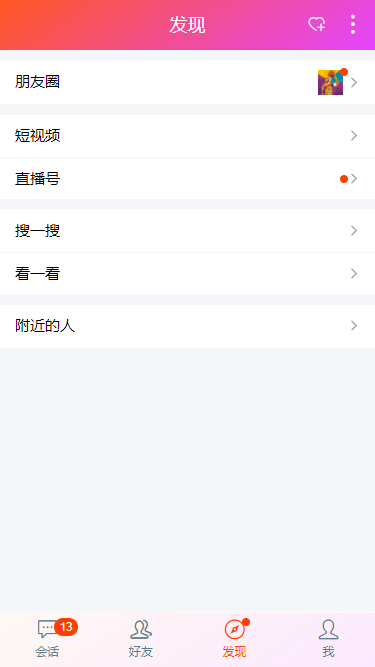
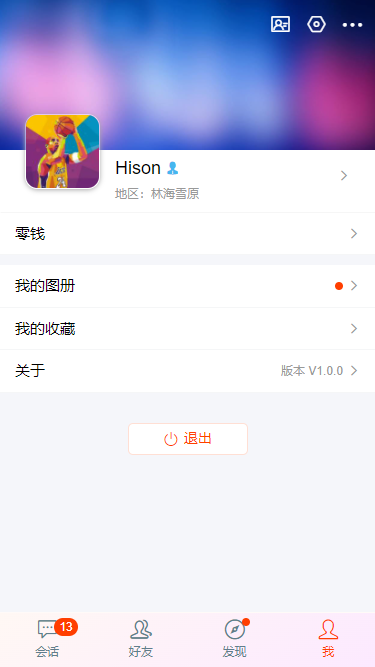
项目中顶部导航条及底部菜单栏均是基于svelte定制开发的自定义组件。



svelte-popup 一款基于Svelte3.x开发自定义多功能svPopup弹出框组件,支持超过20+参数自由配置、组件式+函数式混合调用方式。

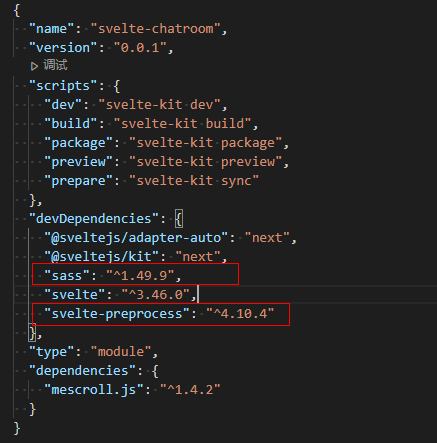
如何在svelte.js项目中使用sass/less编写样式?可以安装 sass 及 svelte-preprocess 依赖。

/*** svelte.config.js基础配置文件*/import adapter from '@sveltejs/adapter-auto'import path from 'path'import SvelteProcess from 'svelte-preprocess'/** @type {import('@sveltejs/kit').Config} */const config = {kit: {adapter: adapter(),vite: {resolve: {alias: {'@': path.resolve('./src'),'@assets': path.resolve('./src/assets'),'@utils': path.resolve('./src/utils')}}}},// allow you to use Svelte with tools like TypeScript, PostCSS, SCSS, and Less.preprocess: SvelteProcess()};export default config
使用svelteKit构建的项目,公共模板layout.svelte及错误页error.svelte配置如下。
<script>import { onMount } from 'svelte'import { page } from '$app/stores'import { goto } from '$app/navigation'import { userinfo } from '@/store/index.js'let whiteRoute = ['/auth/login', '/auth/register']onMount(() => {if(!$userinfo) {goto('/auth/login')}else {if(whiteRoute.includes($page.url.pathname)) {goto('/')}else {goto($page.url.pathname)}}})</script><div class="sv__container flexbox flex-col"><slot /></div><style>@import '@/app.scss';@import '@assets/css/reset.scss';@import '@assets/css/layout.scss';@import '@assets/fonts/iconfont.css';</style>
<!-- //Svelte错误页 --><script context="module">export function load({ error, status }) {return {props: { error, status }}}</script><script>import Navbar from '$lib/Navbar'export let statusexport let errorfunction goBack() {history.go(-1)}</script><svelte:head><title>404错误</title></svelte:head><Navbar title="Page Error!!!" /><div class="sv__scrollview flex1"><div class="sv__page-error flexbox flex-col flex-alignc flex-justifyc"><div class="sv__page-error-img"><img src="404.png" alt="" /></div><div class="sv__page-error-content"><div class="c-red fs-36">┗| {status} |┛ 嗷~~</div><div class="c-999 mt-10">{error.message}</div><div class="mt-20 sv__btn sv__btn-default" on:click={goBack}><i class="iconfont icon-arrL"></i> 返回首页</div></div></div></div>
svelte框架也提供了创建状态管理svelte/store,配置localStorage本地化存储服务。
/*** Svelte状态管理*/import { writable } from 'svelte/store'const createStore = (value, key) => {const { subscribe, set, update } = writable(value)return {// 持久化存储useStorage: () => {const data = localStorage.getItem(key)if(data) {set(JSON.parse(data))}// 订阅subscribe(val => {[null, undefined].includes(val) ? localStorage.removeItem(key) : localStorage.setItem(key, JSON.stringify(val))})},subscribe,set,update,}}export const userinfo = createStore(localStorage.getItem('userinfo')||null, 'userinfo')
使用 svelte.js+mescroll 实现仿朋友圈下拉转圈功能。

<!-- //朋友圈模板 --><script>import { onMount } from 'svelte'import Navbar from '$lib/Navbar'import MeScroll from 'mescroll.js/mescroll.min.js'import 'mescroll.js/mescroll.min.css'onMount(() => {let mescroll = new MeScroll('mescroll', {down: {auto: false,offset: 40,callback: downCallback},// up: {// callback: upCallback// }})// 下拉刷新的回调function downCallback() {console.log('下拉刷新...')setTimeout(() => {// 隐藏下拉刷新的状态;mescroll.endSuccess()}, 2000)}// 上拉加载的回调 page = {num:1, size:10}; num:当前页 默认从1开始, size:每页数据条数,默认10function upCallback(page) {console.log('上拉加载...')var pageNum = page.num; // 页码, 默认从1开始var pageSize = page.size; // 页长, 默认每页10条}})// ...</script><Navbar title="朋友圈" center transparent><svelte:fragment slot="right"><div><i class="iconfont icon-tupian"></i></div><div class="ml-30"><i class="iconfont icon-fabu"></i></div></svelte:fragment></Navbar><div class="sv__scrollview flex1"><div id="mescroll" class="mescroll"><div><div class="sv__uzone">...</div></div></div></div>
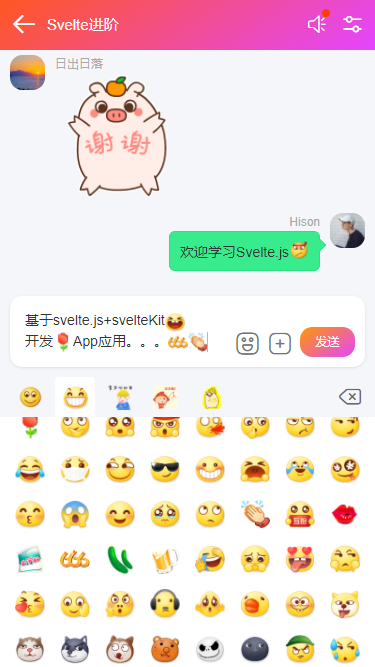
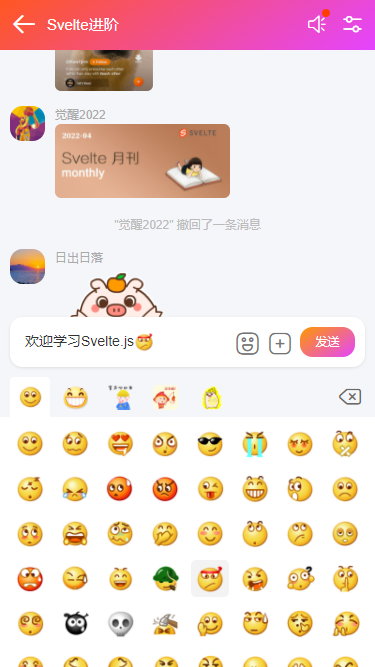
聊天页面文本框支持文字+emoj混排,光标处插入表情、网址/图片/视频预览、红等功能。并且底部文本框单独抽离了一个editor.svelte组件。

<script>/*** @Desc Svelte.js实现聊天编辑框组件* @Time andy by 2022-04* @About Q:282310962 wx:xy190310*/// 编辑器内容export let editorimport { tick, createEventDispatcher } from 'svelte'const dispatch = createEventDispatcher()let editorNodelet lastCursor = null// 获取光标最后位置function getLastCursor() {let sel = window.getSelection()if(sel && sel.rangeCount > 0) {return sel.getRangeAt(0)}}// 光标位置插入内容export async function addHtmlInCursor(html) {// ...}// 删除编辑器内容export async function deleteHtml() {let rangelet sel = window.getSelection()if(lastCursor) {sel.removeAllRanges()sel.addRange(lastCursor)}range = getLastCursor()range.collapse(false)document.execCommand('delete')await tick()editorNode.blur()}function handleInput() {editor = editorNode.innerHTMLlastCursor = getLastCursor()}function handleClick() {dispatch('click')lastCursor = getLastCursor()}function handleFocus() {dispatch('focus')lastCursor = getLastCursor()}function handleBlur() {dispatch('blur')}</script><divclass="editor"bind:this={editorNode}contenteditable="true"bind:innerHTML={editor}on:input={handleInput}on:click={handleClick}on:focus={handleFocus}on:blur={handleBlur}style="user-select: text; -webkit-user-select: text;"></div>
以上就是基于svelte.js+svelteKit开发仿微信app界面聊天实例的一些分享,希望对大家有所帮助!
git add .git commit -m '添加你的注释'git push
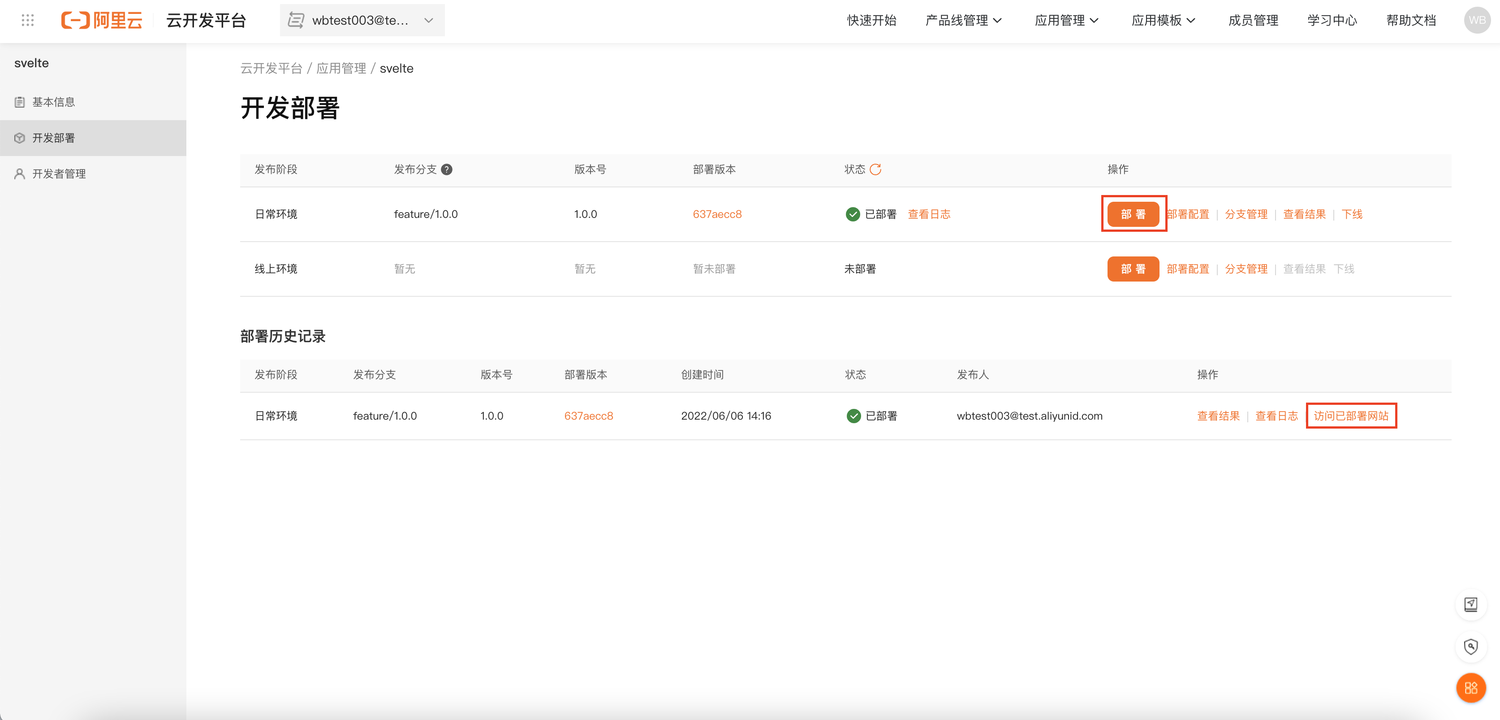
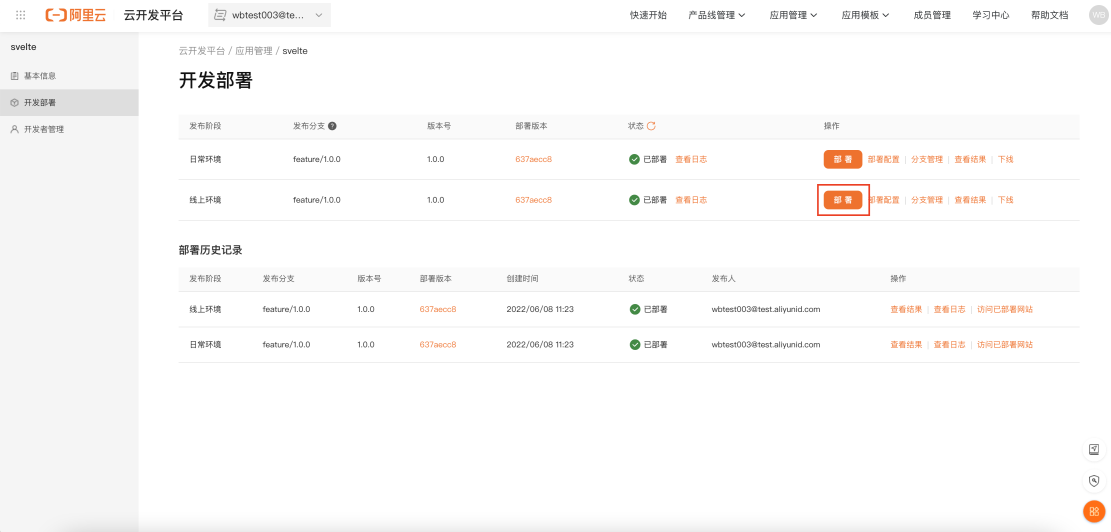
一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。










一键创建svelte应用模版链接 :https://workbench.aliyun.com/application/front/create?fromConfig=25&fromRepo=sol_github_25