Correction status:qualified
Teacher's comments:



博客已迁移至自建网站,此博客已废弃.
请移步至:https://blog.ours1984.top/posts/tndb/欢迎大家访问
| 名称 | 软件 | 官网 |
|---|---|---|
| 编辑器 | vscode |
https://code.visualstudio.com/ |
| 浏览器 1 | Chrome |
https://www.google.cn/intl/zh-CN/chrome/ |
| 浏览器 2 | FireFox |
https://www.firefox.com.cn/ |
| 插件 | 作用 |
|---|---|
| live server | 实时预览 |
| dracula official | 吸血鬼主题 |
| html css support | 提示增强 |
| Prettier-code Formatter | 格式化 |
| Markdown Preview Enhanced | markdown增强 |
| Helium Icon Theme | 文件图标 |
| 等宽字体 | 不会出现看错了,英文编程 | 下载地址 |
|---|---|---|
| Monaco | 浓浓的苹果味 | https://www.fontmirror.com/monaco |
| JetBrains Mono Thin | JetBrains 开源字体 | https://www.jetbrains.com/lp/mono/#intro |
| Fira Code | 专为写程序而生。除了具有等宽等基本属性外,还加入了编程连字特性(ligatures) | https://github.com/tonsky/FiraCode |
在vscode的settings.json文件写入以下即可.前提是把字体安装好
"editor.fontFamily":"JetBrains Mono Thin,Fira Code,Monaco","editor.fontLigatures": true,
| 名称 | 描述 |
|---|---|
HTTP |
基于请求与响应的, 面向连接的,无状态的网络协议 |
Web Server |
Apache, Nginx |
URI / URL |
URI是标准, URL是URI的一种实现 |
console |
浏览器控制台对象,从浏览器的检查器中打开它 |
CORS |
跨域资源共享 |
路径 |
当前路径, 相对路径,绝对路径 |

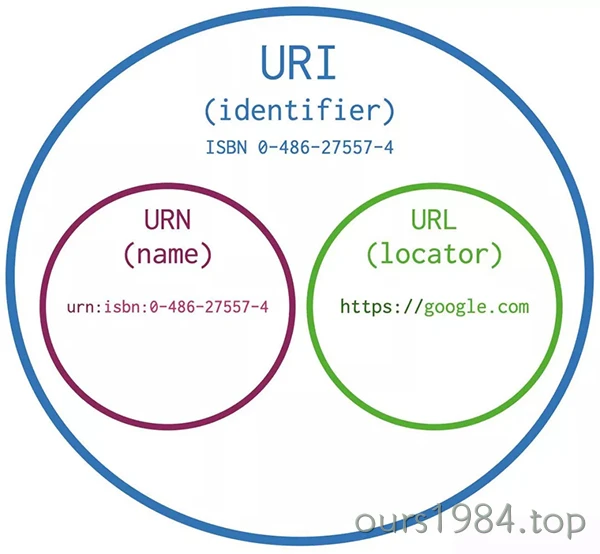
其实一直有个误解,很多人以为URI是URL的子集,其实应该反过来。URL是URI的子集才对。
简单来说,就是URI是抽象的定义,不管用什么方法表示,只要能定位一个资源,就叫URI。
本来设想的的使用两种方法定位:1,URL,用地址定位;2,URN 用名称定位。
举个例子:去村子找个具体的人(URI),如果用地址:某村多少号房子第几间房的主人 就是URL, 如果用身份证号+名字 去找就是URN了。
原来uri包括url和urn,后来urn没流行起来,导致几乎目前所有的uri都是url。

用HTTP协议访问Web服务器

用FTP协议下载和上传文件时,默认端口是21

读取客户端计算机本地文件时

从域名的第一个/开始到最后一个/为止,是虚拟目录的部分。虚拟目录也不是URL必须的部分,上述实例http协议url中的虚拟目录是/yikoulinux/chat/blob/master/
从域名最后一个/开始到?为止,是文件名部分;如果没有?,则是从域名最后一个/开始到#为止,是文件名部分;如果没有?和#,那么就从域名的最后一个/从开始到结束,都是文件名部分。文件名也不是一个URL的必须部分。
协议, 域名/IP, 端口必须全部相同,否则就是跨域
php.cn中, fetch(‘https://baidu.com'),报cors错误
CORS跨域资源共享: 允许当前域的资源, 被其它域的脚本请求
| 名称 | 描述 | 用途和特征 |
|---|---|---|
html5 |
超文本标记语言,HTML5是最新版本 |
描述页面基本结构,结构化/层级化/语义化 |
CSS3 |
层叠样式表,CSS3是最新版本 |
控制html元素样式,布局等,”选择器 + 声明块”来修饰页面元素 |
JavaScript |
基于ECMAScript标准的,通用的前后端脚本语言 |
函数优先,基于原型,面向对象的轻量级,解释型脚本语言 |
ES6 |
ECMA2015之后的 JS 版本统称,如ECMA2019 |
前端:ECMA/DOM/BOM,后端:ECMA/Node.js |
页面渲染 |
DOM树->CSS树->渲染树->节点绘制 |
|
JS引擎 |
为防止 JS 中断页面解析,可将期延迟或异步执行 | 最简单方案就是等页面渲染完成再执行JS,例如将JS放到</body>底部 |
渲染过程发生在内存和浏览器中
内存中
浏览器