Correction status:qualified
Teacher's comments:



1、标题语法:
# 这是一级标题## 这是二级标题### 这是三级标题#### 这是四级标题##### 这是五级标题###### 这是六级标题
2、无序和有序列表语法:
无序列表语法:无序列表用 -注意:- 跟内容之间都要有一个空格
有序列表语法:数字加点
1. 列表内容2. 列表内容3. 列表内容注意:序号跟内容之间要有空格
`代码内容`
(```)代码...代码...代码...(```)注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。

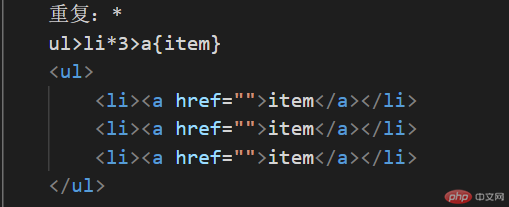
#box{box}<div id="box">box</div>ul>li>a{xxxx}这里容易转译就不演示结果了,可自行去线下实例一下.title{学习}+.url{兄弟语法}
ul.menu>li.item*4>a{item$@5}$: 默认从1开始递增,升序@: 指定起始索引
table>caption{学生信息表}+(thead>tr>th{title}*8)+(tbody>tr*5>td{item}*8)