Correction status:qualified
Teacher's comments:



元素属性有四种分别是通用属性、预置属性、事件属性、自定义属性
<div data-username="张三"></div> 自定义属性需要通过js代码来获取常用的三种标签图片、链接、列表标签
<img src="图片地址" alt=""/> 注意:通常引用的外部资源多半都是使用单标签
<a href="https://www.hui-xiang.cn">跳转网页</a>比如这段代码在浏览器如下图 点击后将会跳转到新界面
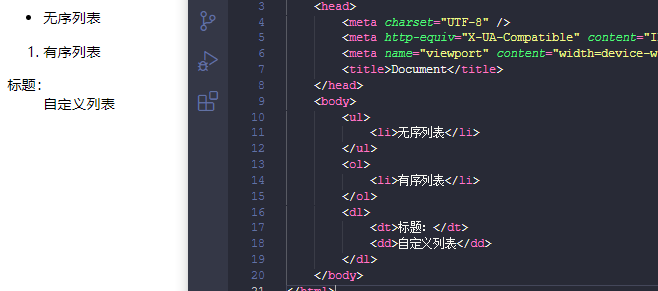
有序列表ol、无序列表ul、自定义列表dl(注意里面是成对出现的)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><ul><li>无序列表</li></ul><ol><li>有序列表</li></ol><dl><dt>标题:</dt><dd>自定义列表</dd></dl></body></html>

通常图片元素和链接元素会搭配着列表元素使用
表格在很久以前会用来布局 再后来被div+css替代 现在被flex和grid替代
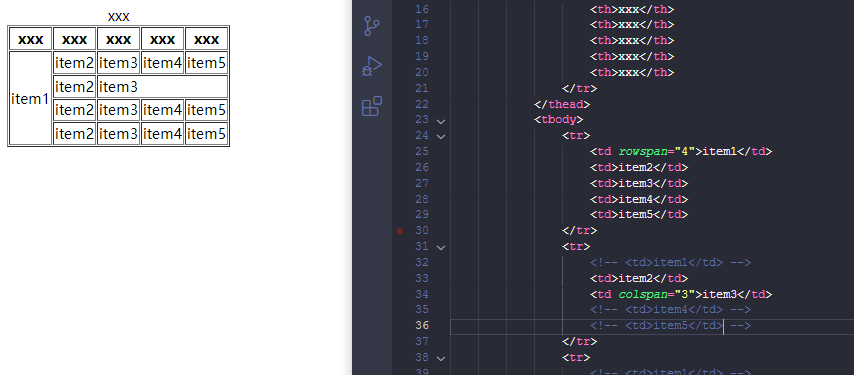
表格目前通常使用格式化数据输出
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><table border="1px"><caption>xxx</caption><thead><tr><th>xxx</th><th>xxx</th><th>xxx</th><th>xxx</th><th>xxx</th></tr></thead><tbody><tr><td rowspan="4">item1</td><td>item2</td><td>item3</td><td>item4</td><td>item5</td></tr><tr><!-- <td>item1</td> --><td>item2</td><td colspan="3">item3</td><!-- <td>item4</td> --><!-- <td>item5</td> --></tr><tr><!-- <td>item1</td> --><td>item2</td><td>item3</td><td>item4</td><td>item5</td></tr><tr><!-- <td>item1</td> --><td>item2</td><td>item3</td><td>item4</td><td>item5</td></tr></tbody></table></body></html>


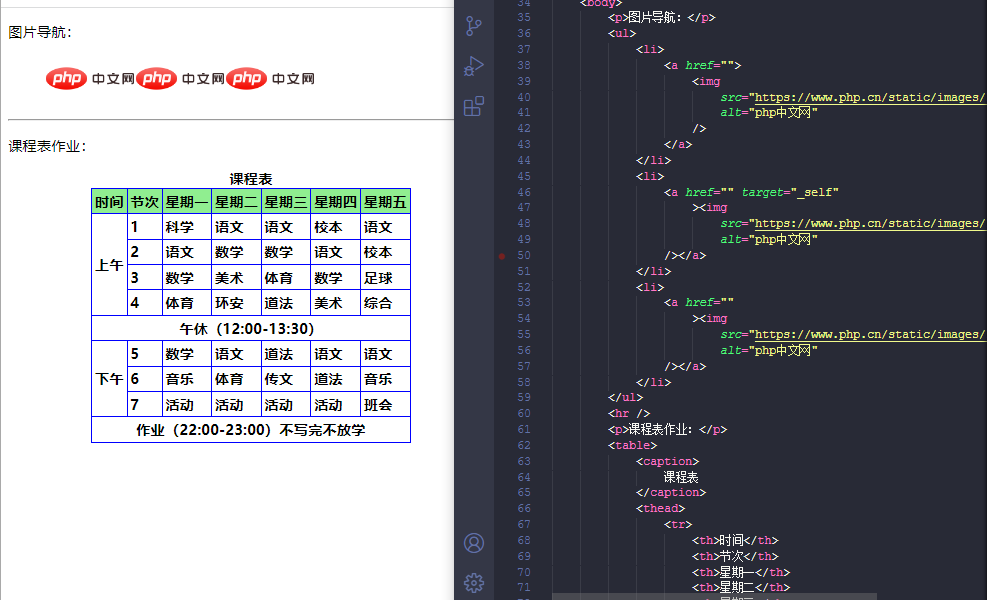
<!-- 在vscode当中输入html:5或者一个英文状态下的感叹号!按下TAB键即可自动生成如下代码 --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>课程表</title><style>table {border-collapse: collapse;border: 1px solid red;font-size: 16px;font-weight: bold;margin: auto;}table th,table td {border: 1px solid blue;padding: 3px;}table th {background-color: lightgreen;}ul {list-style: none;display: flex;}ul li img {width: 100px;}</style></head><body><p>图片导航:</p><ul><li><a href=""><imgsrc="https://www.php.cn/static/images/PHPlogo.png"alt="php中文网"/></a></li><li><a href="" target="_self"><imgsrc="https://www.php.cn/static/images/PHPlogo.png"alt="php中文网"/></a></li><li><a href=""><imgsrc="https://www.php.cn/static/images/PHPlogo.png"alt="php中文网"/></a></li></ul><hr /><p>课程表作业:</p><table><caption>课程表</caption><thead><tr><th>时间</th><th>节次</th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td rowspan="4">上午</td><td>1</td><td>科学</td><td>语文</td><td>语文</td><td>校本</td><td>语文</td></tr><tr><!-- <td>xxx</td> --><td>2</td><td>语文</td><td>数学</td><td>数学</td><td>语文</td><td>校本</td></tr><tr><!-- <td>xxx</td> --><td>3</td><td>数学</td><td>美术</td><td>体育</td><td>数学</td><td>足球</td></tr><tr><!-- <td>xxx</td> --><td>4</td><td>体育</td><td>环安</td><td>道法</td><td>美术</td><td>综合</td></tr><tr><td colspan="7" align="center">午休(12:00-13:30)</td><!-- <td>xxx</td><td>xxx</td><td>xxx</td><td>xxx</td><td>xxx</td><td>xxx</td> --></tr><tr><td rowspan="3">下午</td><td>5</td><td>数学</td><td>语文</td><td>道法</td><td>语文</td><td>语文</td></tr><tr><!-- <td>xxx</td> --><td>6</td><td>音乐</td><td>体育</td><td>传文</td><td>道法</td><td>音乐</td></tr><tr><!-- <td>xxx</td> --><td>7</td><td>活动</td><td>活动</td><td>活动</td><td>活动</td><td>班会</td></tr></tbody><tfoot><tr><td colspan="7" align="center">作业(22:00-23:00)不写完不放学</td><!-- <td>7</td><td>活动</td><td>活动</td><td>活动</td><td>活动</td><td>班会</td> --></tr></tfoot></table><footer></footer><main></main></body></html>