Correction status:qualified
Teacher's comments:



<button class="botView" style=""></button>
id, class, style都是预置的属性<button class="botView" style=""></button>
<button onclick="alert('提交成功')">提交</button>
<a href="https:www.baidu.com"><img src="imags/lds1.png" alt="故障码" width="100" > </a>
<header>header</header><main>main</main><footer>footer</footer>
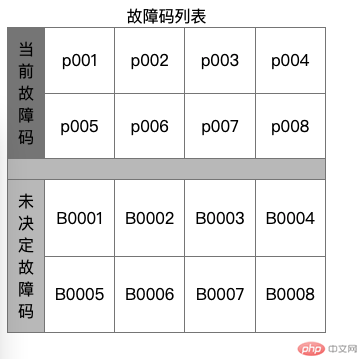
<table width="300" cellpadding="10" border="1" align="left" style="border-collapse: collapse;text-align: center;"><caption> 故障码列表 </caption><tbody><tr><td rowspan="2" bgcolor="#808080">当前故障码</td><td>p001</td><td>p002</td><td>p003</td><td>p004</td></tr><tr><td>p005</td><td>p006</td><td>p007</td><td>p008</td></tr><tr><td colspan="5" bgcolor="#C0C0C0"></td></tr><tr><td rowspan="2" bgcolor="#C0C0C0">未决定故障码</td><td>B0001</td><td>B0002</td><td>B0003</td><td>B0004</td></tr><tr><td>B0005</td><td>B0006</td><td>B0007</td><td>B0008</td></tr></tbody></table>

<a href="https:www.baidu.com"><img src="imags/lds1.png" alt="故障码" width="100" > </a><br><a href="https:www.baidu.com" alin>读取故障码</a><br><br><a href="https:www.baidu.com"><img src="imags/lds2.png" alt="故障码" width="100" > </a><br><a href="https:www.baidu.com" alin>清除故障码</a><br><br><a href="https:www.baidu.com"><img src="imags/lds3.png" alt="故障码" width="100" > </a><br><a href="https:www.baidu.com" alin>车载监控</a>
![导航列表]