Correction status:qualified
Teacher's comments:



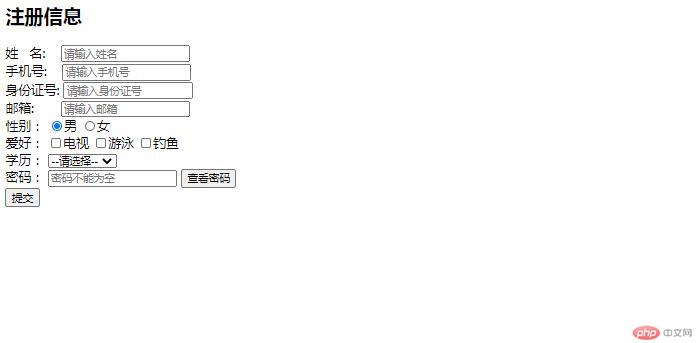
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>用户注册</title></head><body><h2>注册信息</h2><form action="check.php"><div><label for="username">姓 名:   </label><input type="text" id="username" placeholder="请输入姓名"></div><div><label for="tel">手机号:   </label><input type="text" id="tel" placeholder="请输入手机号"></div><div><label for="card">身份证号:</label><input type="text" id="card" placeholder="请输入身份证号"></div><div><label for="email">邮箱:      </label><input type="text" id="email" placeholder="请输入邮箱"></div><div><label for="male">性别:</label><input type="radio" name="sex" id="male" value="female" checked ><label for="male">男</label><input type="radio" name="sex" id="female" value="female" ><label for="female">女</label></div><!-- <div> --><!-- <label for="secret"> 性别:</label> --><!-- 单选按钮提交的数据只有一个变量一个值,所以name必须一致 --><!-- 默认选择: checked, 布尔属性, 有它就是true, 没有就是false --><!-- <input type="radio" id="male" name="sex" value="male" /><label for="male">男</label> --><!-- <input type="radio" id="female" name="sex" value="female" /><label for="female">女</label> --><!-- <input type="radio" id="secret" name="sex" value="secret" checked /><label for="secret">保密</label></div> --><div><label for="">爱好:</label><input type="checkbox" name="hobby[]" id="tv" value="tv"><label for="tv">电视</label><input type="checkbox" name="hobby[]" id="sw" value="sw"><label for="sw">游泳</label><input type="checkbox" name="hobby[]" id="fr" value="fr"><label for="fr">钓鱼</label></div><div><label for="">学历:</label><select name="edu" id=""><option value="0" disabled selected>--请选择--</option><option value="1">--初中--</option><option value="2">--高中--</option><option value="3">--大学--</option><option value="4">--其他--</option></select></div><!-- <div><label for="pass">密码:</label><input type="password" name="password" id="pass" placeholder="密码不能为空"><button onclick="show">查看密码</button></div> --><div><label for="pass">密码:</label><input type="password" name="password" id="pass" placeholder="密码不能为空"><!-- 查看密码 ,动态改变 typel类型--><button onclick="show">查看密码</button></div><div><label for=""></label><button>提交</button></div></form></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>媒体标签</title></head><body><video src="..\0705\test.mp4" controls width=" 300" poster="123.jpg">我是视频</video></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><title>内联标签</title></head><body><a href="https://j.map.baidu.com/0c/xf" target="map">青岛</a><br><iframesrcdoc="<h3 style='color:red'>请点击地点名称查看地图</h3>"frameborder="2"width=" 500"height="600"name="map">我是地图</iframe></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站后台</title><style>body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 10em 1fr;grid-template-rows: 6em 1fr;margin: 0;}body .header {grid-column-end: span 2;border-bottom: 1px solid currentColor;background-color: #efe;padding: 2em;display: flex;align-items: center;}body .header div {margin-left: auto;}body .nav {background-color: #efc;margin: 0;padding-top: 1em;list-style: none;}body iframe {width: calc(100vw - 10em);height: calc(100vh - 6em);border-left: 1px solid currentColor;}</style></head><body><div class="header"><h3>我是后台网站</h3><div><em>admin</em><a href="quit.php">退出</a></div></div><ul class="nav"><li><a href="../0705/zuoye1.html" target="content" >我是作业一</a></li><li><a href="../0705/zuoye2.html"target="content" >我是作业二</a></li><li><a href="../0705/zuoye3.html"target="content" >我是作业三</a></li></ul><iframe srcdoc="<a href='javascript:;'>请点击左侧导航菜单</a>" frameborder="2" name="content" width="300" height="300"></iframe></body></html>