Correction status:qualified
Teacher's comments:



源码
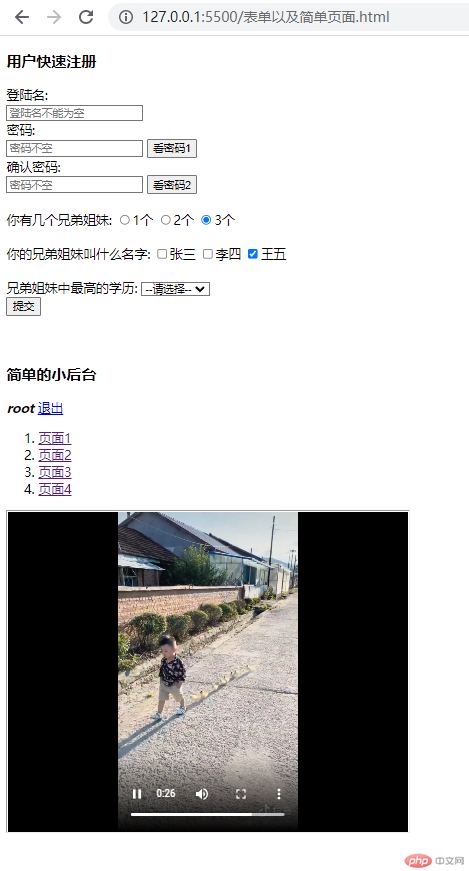
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单</title></head><body><h3>用户快速注册</h3><form action="check.php" method="post"><div><label for="uname">登陆名:</label><br><input type="text" id="uname" name="username" placeholder="登陆名不能为空"></div><div><label for="psw">密码:</label><br><input type="password" id="psw" name="password" placeholder="密码不空"><button onclick="showPassword(this,this.from.Password)">看密码1</button></div><div><label for="psw">确认密码:</label><br><input type="password" id="psw" name="password" placeholder="密码不空"><button onclick="showPassword(this,this.from.Password)">看密码2</button></div><br><div><label for="3ge">你有几个兄弟姐妹:</label><input type="radio" id="1ge" name="bbb" value="1ge"><label for="1ge">1个</label><input type="radio" id="2ge" name="bbb" value="2ge"><label for="1ge">2个</label><input type="radio" id="3ge" name="bbb" value="3ge" checked><label for="1ge">3个</label></div><br><div><label for="ls">你的兄弟姐妹叫什么名字:</label><input type="checkbox" id="zs" name="name[]" value="zs"><label for="zs">张三</label><input type="checkbox" id="ls" name="name[]" value="ls"><label for="ls">李四</label><input type="checkbox" id="ww" name="name[]" value="ww" checked><label for="ww">王五</label></div><br><div><label for="">兄弟姐妹中最高的学历:</label><select name="edu" id=""><option value="0" selected disabled>--请选择--</option><option value="1">研究生</option><option value="2">博士</option><option value="3">博士后</option></select></div><div><button>提交</button></div></form><br><br><div class="header"><h3>简单的小后台</h3><div><b><em>root</em></b><a href="logout.php">退出</a></div></div><ol class="nav"><li><a href="../0705/demo1.html" target="area">页面1</a></li><li><a href="../0705/demo2.html" target="area">页面2</a></li><li><a href="../0705/demo3.html" target="area">页面3</a></li><li><a href="../0705/test.mp4" target="area">页面4</a></li></ol><iframe srcdoc="<b><em><a href='javascript:;'>请点击页面菜单</a></em></b>" frameborder="1" name="area" width="500px" height="400px"></iframe></body></html>