Correction status:qualified
Teacher's comments:



样式:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>yknb</title><style></style></head><body><form action="delete.php" method="post"><div><lable for="username">用户名:</lable><input type="text" id="username" name="name"></div><div><label for="password">密码:</label><input type="password" id="password" name="password"></div><div><label for="secrecy">性别:</label><input type="radio" id="female" name="sex" value="female"><label for="female">女</label><input type="radio" id="male" name="sex" value="male"><label for="male">男</label><input type="radio" id="secrecy" name="sex" value="secrecy" checked><label for="secrecy">保密</label></div><div><label for="photography">爱好:</label><input type="checkbox" id="game" name="habby[]" value="game" checked><label for="game">游戏</label><input type="checkbox" id="trave" name="habby[]" value="trave" checked><label for="trave">旅行</label><input type="checkbox" id="photograph" id="habby[]" name="photography" value="photography" checked><label for="photograph">摄影</label></div><div><label for="degree">学历</label><select name="degree" id="degree"><option value="1" selected disabled>--请选择--</option><option value="2">高中</option><option value="3">大学</option><option value="4">研究生</option></select></div><div><button>点击提交</button></div></form></body></html>
标签及其含义:
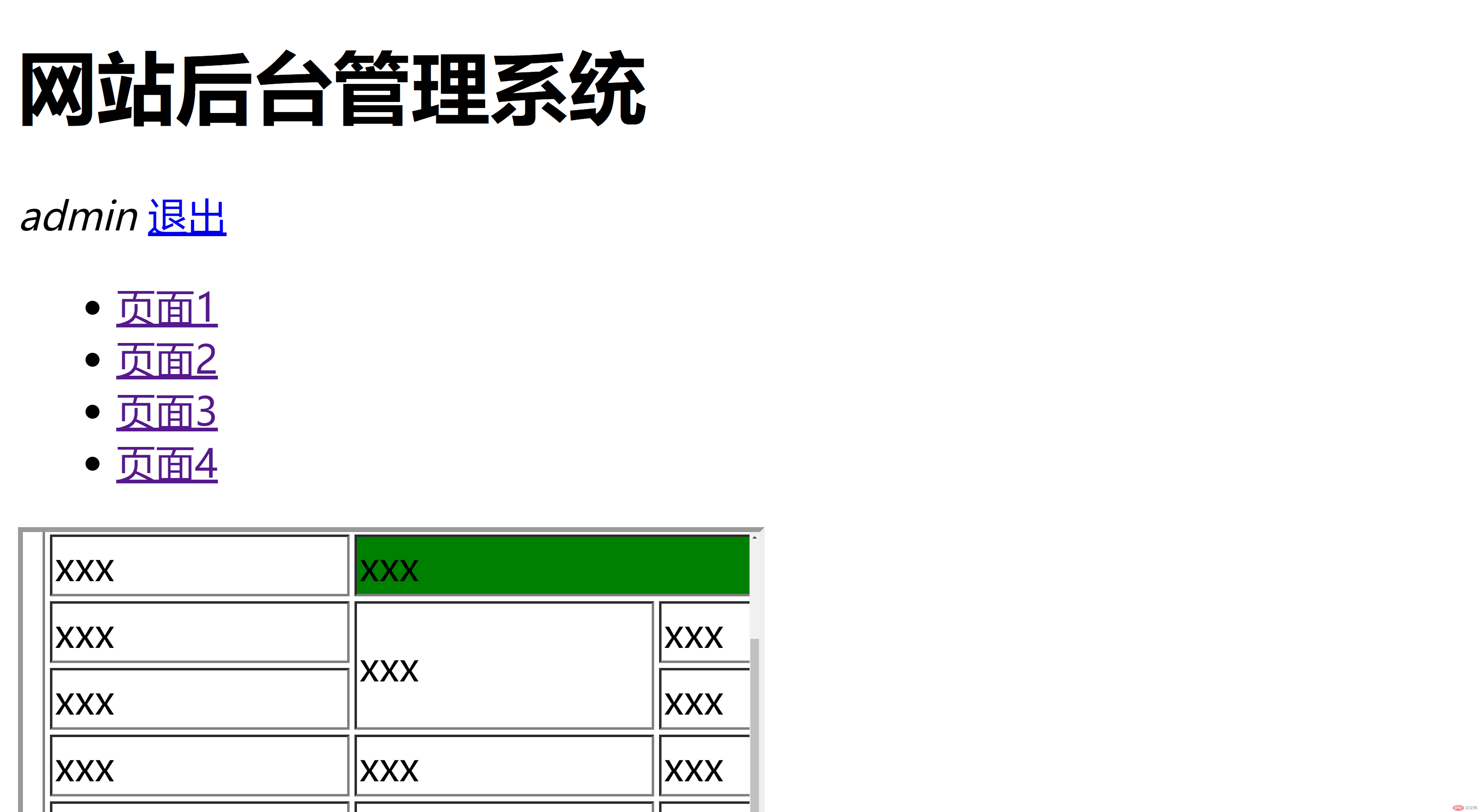
样式:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>yknb</title><style></style></head><body><div><div class="header"><h1>网站后台管理系统</h1><div><em>admin</em><a href="logout">退出</a></div></div><ul><li><a href="./0704/demo1.html" target="contant">页面1</a></li><li><a href="./0704/demo2.html" target="contant">页面2</a></li><li><a href="./0704/demo3.html" target="contant">页面3</a></li><li><a href="./0704/demo4.html" target="contant">页面4</a></li></ul><iframe srcdoc="随便点击" frameborder="1" name="contant"></iframe></div></body></html>