Correction status:qualified
Teacher's comments:



提交方式:get默认的查询方式,将用户的查询参数用过url发送到服务器端post常用于写操作,也可以查询,向服务器提交数据

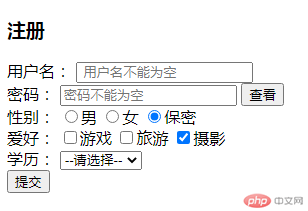
<h3>注册</h3><form action="check.php" method="post"><div><label for="uname">用户名:</label><input type="text" id="uname" name="username" placeholder=" 用户名不能为空" autofocus></div><!-- 密码框 --><div><label for="psw">密码:</label><input type="password" id="psw" name="password" placeholder="密码不能为空"><button>查看</button></div><!-- 单选按钮 --><div><label for="secret">性别:</label><input type="radio" id="male" name="sex" value="nale"><label for="male">男</label><input type="radio" id="female" name="sex" value="fanale"><label for="famale">女</label><input type="radio" id="secret" name="sex" value="secret" checked><label for="secret">保密</label></div><!-- 复选框 --><div><label for="secret">爱好:</label><input type="checkbox" id="game" name="hobby[]" value="nale"><label for="male">游戏</label><input type="checkbox" id="trave" name="hobby[]" value="fanale"><label for="famale">旅游</label><input type="checkbox" id="photography" name="hobby[]" value="secret" checked><label for="secret">摄影</label></div><!-- 下拉列表 --><div><label for="">学历:</label><select name="edu" id=""><option value="0" selected disabled>--请选择--</option><option value="1">高中</option><option value="2">中专</option><option value="3">大专</option><option value="4">本科</option><option value="5">研究生</option></select></div><div><button>提交</button></div></form>
多媒体标签video视频controls播放控件autoplay自动播放poster封面<video src="视频地址" width="300" controls autoplay poster="图片"></video>
iframe内联框架标签(画中画)

<div class="header"><h2>运动员资料后台</h2><div><em>admin</em><a href="logout.php">退出</a></div></div><ul><li><a href="https://baike.baidu.com/item/%E9%99%88%E8%8A%8B%E6%B1%90/22894783?fr=aladdin" target="content">陈芋汐</a></li><li><a href="https://baike.baidu.com/item/%E5%85%A8%E7%BA%A2%E5%A9%B5" target="content">全红婵</a></li><li><a href="https://baike.baidu.com/item/%E9%99%88%E6%A2%A6/58107" target="content">陈梦</a></li><li><a href="https://baike.baidu.com/item/%E5%AD%99%E9%A2%96%E8%8E%8E" target="content">孙颖莎</a></li></ul><iframe srcdoc="" frameborder="1" width="800" height="500" name="content"></iframe>