Correction status:qualified
Teacher's comments:



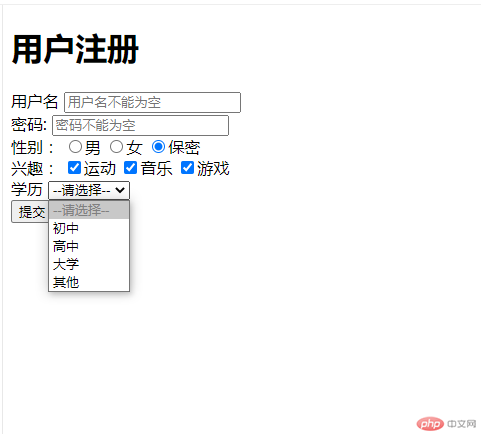
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>用户注册</h1><form action="check.php" method="post"></form><div><label for="usename">用户名</label><input type="text" id="usename" name="usename" placeholder="用户名不能为空" autofocus /></div><div><label for="psw">密码:</label><input type="password" id="psw" name="password" placeholder="密码不能为空" /></div><div><label for="secret">性别:</label><input type="radio" id="men" name="sex" volue="men"><label for="men">男</label><input type="radio" id="women" name="sex"volue="women"><label for="women">女</label><input type="radio" id="secret" name="sex"volue="secret" checked ><label for="secret">保密</label></div><div><label for="">兴趣:</label><input type="checkbox" id="sport" name="hobby[]" volue="sport" checked><label for="sport">运动</label><input type="checkbox" id="music" name="hobby[]" volue="music" checked><label for="music">音乐</label><input type="checkbox" id="game" name="hobby[]" volue="game" checked><label for="game">游戏</label></div><div><label for="">学历</label><select name="edu" id="edu"><option value="0" selected disabled>--请选择--</option><option value="1">初中</option><option value="2">高中</option><option value="3">大学</option><option value="4">其他</option></select></div><!-- <button type="submit">提交</button> --><!-- 默认就是提交类型按钮 --><button>提交</button></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=a, initial-scale=1.0"><title>Document</title></head><body><div><table height="100" border="2"><caption>导航栏</caption><tr><td><a href="http://baidu.com" target="content">百度搜索</a></td></tr><tr><td><a href="http://google.com" target="content">谷歌搜索</a></td></tr><tr><td><a href="http://360.com" target="content">360搜索</a></td><tr><td><a href="http://bing.com" target="content">必应搜索</a></td></tr></tr></table></div><div><iframe src="" frameborder="2" width="600" height="600" name="content"></iframe></div></body></html>