Correction status:qualified
Teacher's comments:



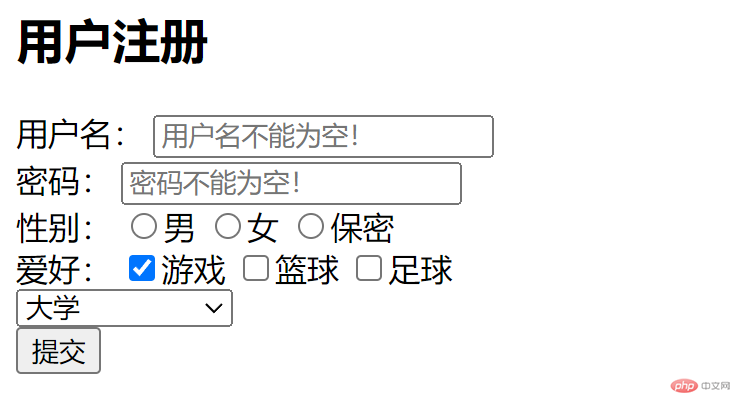
<h2>用户注册</h2><div><label for="usname">用户名:</label><input type="text" id="usname" placeholder="用户名不能为空!"></div><div><label for="pwd">密码:</label><input type="password" id="pwd" placeholder="密码不能为空!"></div><div><label for="bm">性别:</label><input type="radio" id="nan" name="xb" value="nan"><label for="xb">男</label><input type="radio" id="nv" name="xb" value="nv"><label for="nv">女</label><input type="radio" id="bm" name="xb" value="bm"><label for="bm">保密</label></div><div><label for="game">爱好:</label><input type="checkbox" id="game" name="ah[]" value="game" checked><label for="game">游戏</label><input type="checkbox" id="lq" name="ah[]" value="lq"><label for="lq">篮球</label><input type="checkbox" id="zq" name="ah[]" value="zq"><label for="zq">足球</label></div><div><select name="" id=""><label for="">学历:</label><option value="0" selected disabled>--请选择学历--</option><option value="1">幼稚园</option><option value="2">小学</option><option value="3">中学</option><option value="4">高中</option><option value="5">大学</option></select></div><div><button>提交</button></div>

<div><ul class="nav"><li><a href="../第三天/作业.html" target="hzh">第三天作业</a></li><li><a href="../第四天/laoshi.html" target="hzh">第四天zhu老师代码</a></li><li><a href="../第四天/i.html" target="hzh">第四天作业</a></li></ul><iframe srcdoc="请点击菜单" frameborder="1" name="hzh" width="420" height="500"></iframe></div>
