Correction status:qualified
Teacher's comments:



CSS有三种样式:内联样式,内部样式,外部样式
样式优先级为:内联样式>内部样式>外部样式
在标签内部通过style属性设置元素样式<p style="color: red;">我是内联样式</p>
把样式写到head标签中的style标签中,通过选择器,来设置元素样式
<head><style>h1 {color:blue;}</style></head>
写一个外部css文件,在head标签中使用link标签引用它
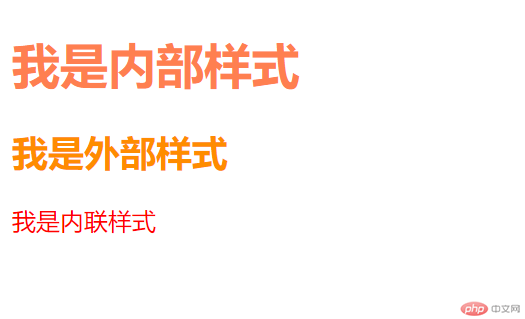
h2 {color: darkorange;}/*style.css文件与下面的demo.html位于同一目录下*/<!DOCTYPE html><html><head><meta charset="utf-8"><title>外部样式</title><style>h1{color:coral;}</style><link rel="stylesheet" href="./style.css"></head><body><h1>我是内部样式</h1><h2>我是外部样式</h2><p style="color: red;">我是内联样式</p></body></html>
效果:
CSS选择器用于选取要设置的HTML元素
内联样式>ID 选择器>类选择器=属性选择器=伪类选择器>标签选择器= 伪元素选择器
| 名称 | 用法 |
|---|---|
| id选择器 | #myid |
| 类选择器 | .classname |
| 标签选择器 | div |
| 群组选择器 | div,h1,p |
| 相邻选择器 | h1+p |
| 子选择器 | ul > li |
| 后代选择器 | li a |
| 通配符选择器 | * |
| 属性选择器 | a[rel=”external”] |
| 伪类选择器 | a:hover, li:nth-child |
!important的作用是提升优先级,加了!important样式的优先级是最高的(比内联样式的优先级还高,尽量在调试的时候使用)
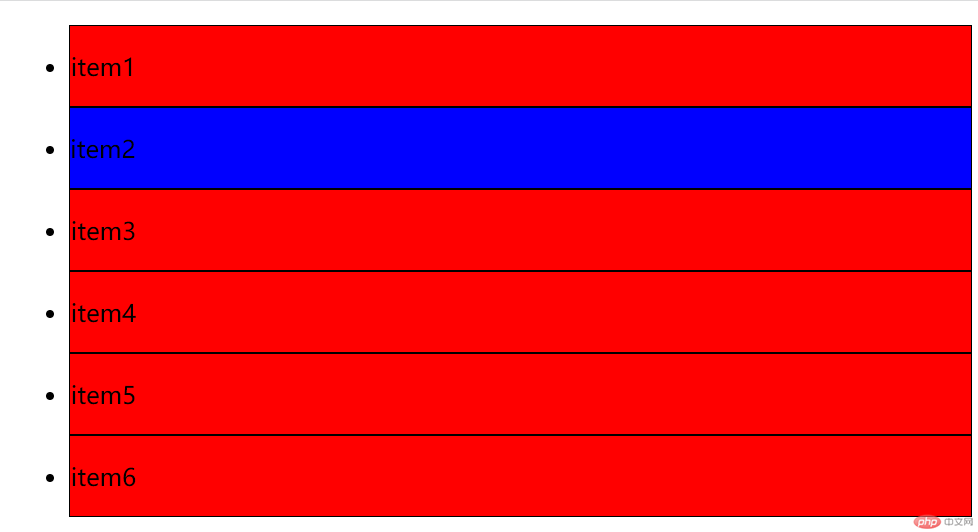
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css"></head><body><ul><li><p>item1</p></li><li class="two"><p>item2</p></li><li><p>item3</p></li><li><p>item4</p></li><li><p>item5</p></li><li><p>item6</p></li></ul></body></html>
/* CSS文件 */li {border: 1px solid;background-color: aquamarine;}ul > .two {background-color: blue;}body li {background-color: red;}
效果: